操作按钮悬浮固定在微信小程序底部的实现代码
本章节主要介绍了如何将操作按钮悬浮固定在微信小程序底部?操作起来也比较简单,还不会的朋友一起跟着小编学习一下吧,希望对你们有所帮助。
常见的有加入购物车按钮、结算按钮、收货列表添加地址按钮。
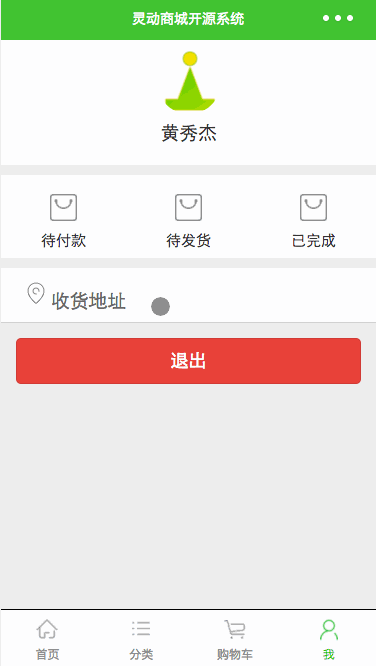
以收货地址为例,将添加地址按钮悬浮于最底部,这样再多的地址,也不会被遮挡而看不见。

核心代码如下:
添加
/*添加地址按钮*/
.address-add {
position: fixed;
bottom: 0;
width: 100%;
}
改用position: fixed之后,其中width需要设置为100%,不然会是一个很窄的按钮。
考虑到按钮自身占据46px高度,因此地址列表还需要加上如下样式
/
/*地址列表包装容器*/
.address-list {
margin-bottom: 46px;
}
这样一来最后一个地址点通网络的设为默认,编辑,修改按钮可以完整显示出现了。
总结
以上所述是小编给大家介绍的操作按钮悬浮固定在微信小程序底部的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
本文向大家介绍微信小程序中悬浮窗功能的实现代码,包括了微信小程序中悬浮窗功能的实现代码的使用技巧和注意事项,需要的朋友参考一下 问题场景 所谓悬浮窗就是图中微信图标的按钮,采用fixed定位,可拖动和点击。 这算是一个比较常见的实现场景了。 为什么要用cover-view做悬浮窗?原生组件出来背锅了~ 最初我做悬浮窗用的不是cover-view,而是view。 这是简化的代码结构: 为什么要用co
-
本文向大家介绍微信小程序实现可拖动悬浮图标(包括按钮角标的实现),包括了微信小程序实现可拖动悬浮图标(包括按钮角标的实现)的使用技巧和注意事项,需要的朋友参考一下 在制作商城类微信小程序的过程中,我们经常会碰到需要增加可拖动悬浮图标的情况,本文简单的介绍一下可拖动悬浮按钮的实现。 运行截图: 主要代码: js: wxml: wxss: 图标素材下载地址: Iconfont阿里巴巴矢量图标库:htt
-
本文向大家介绍微信小程序实现底部导航,包括了微信小程序实现底部导航的使用技巧和注意事项,需要的朋友参考一下 之前我的做微信小程序的时候,需要一个底部导航样式,但是我搜索的时候,大部分都是写的一些小程序自定义的tabBar的样式,而当时我在网上有一个地方找到了这个模板,现在介绍给大家参考。 WXML代码: JS代码: WXSS代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支
-
本文向大家介绍vue悬浮可拖拽悬浮按钮的实例代码,包括了vue悬浮可拖拽悬浮按钮的实例代码的使用技巧和注意事项,需要的朋友参考一下 前言 vue开发手机端悬浮按钮实现,可以拖拽,滚动的时候收到里边,不影响视线 github地址 使用,基于vue-cli3.0+webpack 4+vant ui + sass+ rem适配方案+axios封装,构建手机端模板脚手架 vue-h5-template 后
-
本文向大家介绍微信小程序 按钮滑动的实现方法,包括了微信小程序 按钮滑动的实现方法的使用技巧和注意事项,需要的朋友参考一下 微信小程序 按钮滑动的实现方法 一.先看东西 滑动前 滑动后 二.再上代码 index.wxml index.wxss index.js 三.顺便说说 1.按钮滑动事件 bindtouchstart //按钮开始滑动 bindtouchend //按钮结束滑动 bindtou
-
null 这似乎并不复杂,但我就是做不到 有什么想法吗?

