vue.js - el-table的合计行如何自定义单元格内容的样式?
el-table的合计行如何自定义单元格内容的样式?
使用summary-method方法可以自定义合计行的内容,但是我想实现合计行的某一列数据小于0则显示绿色,反之则显示红色,elementUI的文档没有给出自定义样式的方法,百度也搜不到,AI也是答非所问
例如
共有3个答案
我自己使用的是动态class和css伪类:nth-child,让指定合计行的列显示不同颜色。
不过拓展性不好,建议用楼上大佬的方法
可以通过js去给统计的那列增加class解决。summary-method返回的columns中有每一列的className。
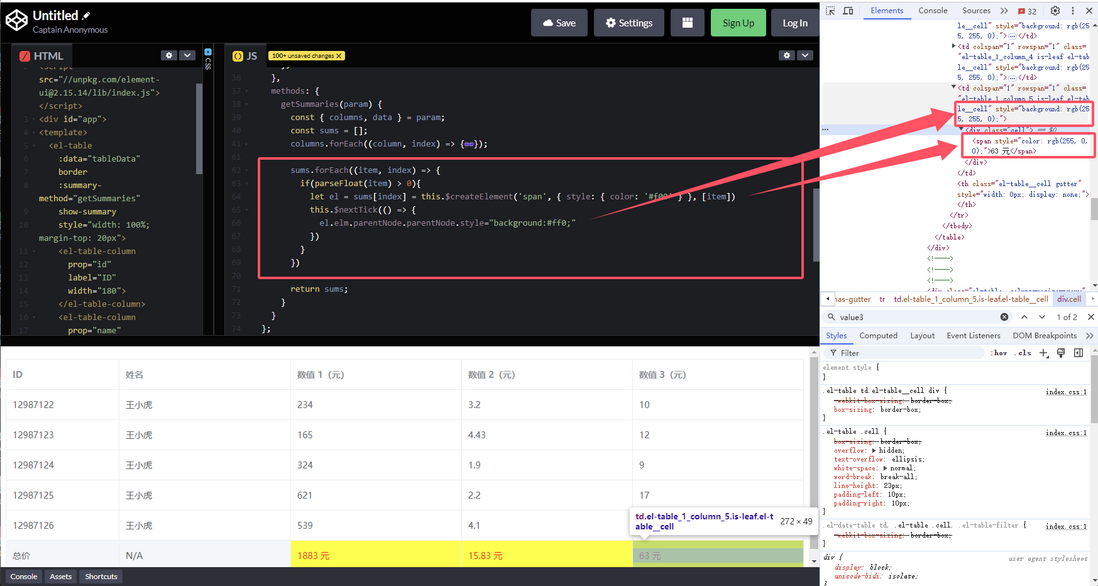
只是设置颜色的话,可以学习element-plus-table中提到的方法,在summary-method中返回一个VNode,这个相当于设置单元格子元素的内容和样式,并不是直接操作单元格,如果需要操作单元格,需要使用下面代码$nextTick中的方式,使用js原生dom api进行设置
sums.forEach((item, index) => {
if(parseFloat(item) > 0){
let el = sums[index] = this.$createElement('span', { style: { color: '#f00' } }, [item])
this.$nextTick(() => {
el.elm.parentNode.parentNode.style="background:#ff0;"
})
}
})-
问题内容: 我有一个在自定义单元格中具有自定义按钮的应用程序。如果选择该单元格,它将显示到详细信息视图,这是完美的。如果选择单元格中的按钮,则下面的代码将单元格索引打印到控制台中。 我需要访问所选单元格的内容(使用按钮)并将其添加到数组或字典中。我对此很陌生,因此很难找到如何访问单元格的内容。我尝试使用didselectrowatindexpath,但是我不知道如何将索引强制为标签的索引… 因此,
-
问题内容: 这是整个页面*可包装的内容在main.css文件中定义 这是整个页面: 每当我提交时,它就会延伸。 此页面也在div内。我是否还需要设置div和表格的宽度? 问题答案: 使用该表,并在TD。 请参阅以下示例: 演示:
-
如图:需要表头的全选改为文字。如何实现 element-ui版本v2.15.12。 查了很多资料都说没办法实现
-
该如何正确的做动态表单校验: “el-form-item”是后来加上的,加上el-select之后位置都变了
-
大神们,antd中table组件合并单元后表格悬浮行的背景颜色不一致的问题如何解决啊? 合并之后的单元格悬浮只有第一行的背景颜色是正确的,其余都是白色

