前端 - 请问如何修改antd的默认的Tabs的样式呢?
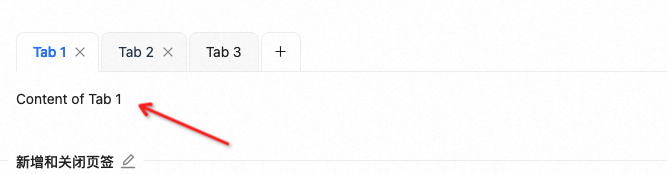
在使用antd tabs的时候:

这些css样式请问是否可以进行更改呢?
我想把这些Tab的样式做的紧凑:![]()
更新1

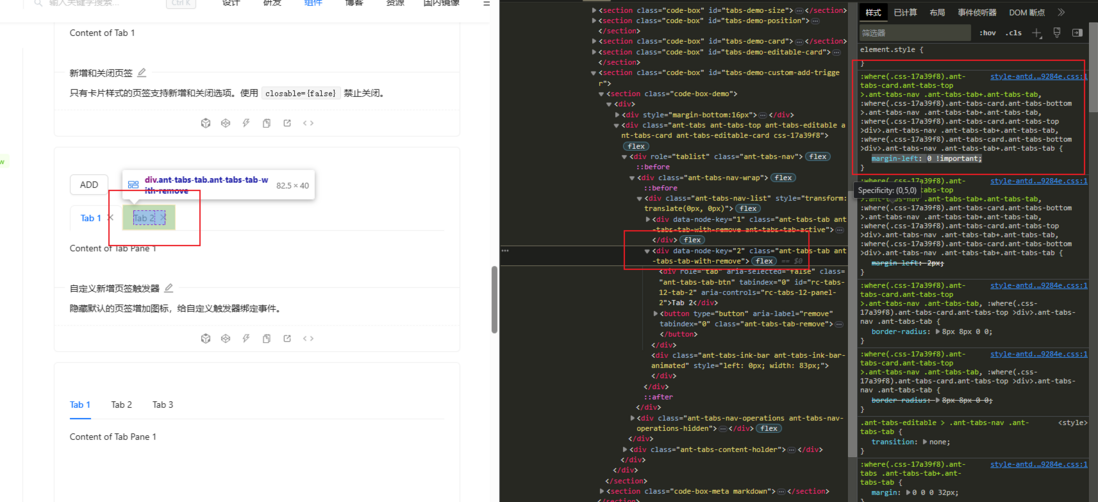
.ant-tabs-tab { margin-left: 0 !important; background-color: red!;}我这样配置样式,引入,效果没有变化。
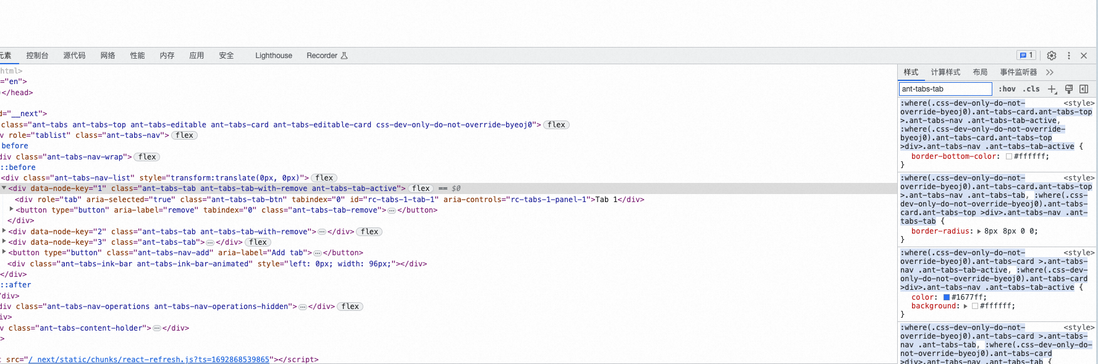
查看控制台没有添加上:
使用import 这个代码是加不上的吗?
共有1个答案
这样就行了:
.ant-tabs-tab {margin-left: 0 !important;}
-
antd的select组件,高度是32,没有圆角。 ui说需要改成 高度28,圆角5px。 要怎么改全局都生效?
-
本文向大家介绍elementui的默认样式修改方法,包括了elementui的默认样式修改方法的使用技巧和注意事项,需要的朋友参考一下 今天用element ui ,做了个消息提示,发现提示的位置总是在上面,如图: 可是我想让提示的位置到下面来,该怎么办? 最后还是看了官方的api 原来有个自定义样式属性 customClass 设置下就好了 js代码 css代码 效果图 以上这篇elementu
-
修改游戏基本设定 在已经调整了对话框的情况下,是否会觉得白底的对话框和黑底的姓名框,需要配上和原来不同的颜色和文字效果呢。 这时候就轮到Config.tjs上场了。 Config.tjs是吉里吉里/KAG的基本设定文件,包含了大量可以调整的细节。 不过Config.tjs所记录的只是一个默认设置,大部分功能也可以在后来的脚本里修改。 但对于游戏里随时都要用到的东西,例如说字体的默认颜色外观等等,直
-
本文向大家介绍ElementUI怎么修改组件的默认样式?相关面试题,主要包含被问及ElementUI怎么修改组件的默认样式?时的应答技巧和注意事项,需要的朋友参考一下 我一般做法为在组件外层定义类名,通过获取组件类名,在style里面(不设置scoped)添加新的样式,当然通过公共样式也未尝不可。
-
本文向大家介绍Vue修改mint-ui默认样式的方法,包括了Vue修改mint-ui默认样式的方法的使用技巧和注意事项,需要的朋友参考一下 在使用vue框架开发时,饿了么的mint-ui框架是个不错的选择,但是有时候我们需要修改它的默认样式,方法如下: 1、在src/assets/css目录下新建scss文件,my-mint.scss,内容如下: 2、在main.js中引入自定义的scss文件 以

