-
react antd SPA 管理后台搭建 简介 学习了前端主流的框架react基于 react antd 等搭建了一套后台项目的模板Github 环境 OS: Windows10 IDE: WebStorm 2019.1.3 node: v10.15.0 npm: 6.4.1 yarn: 1.17.3 browser: Chrome76.0.3809.100 依赖 react@16.8.6 re
-
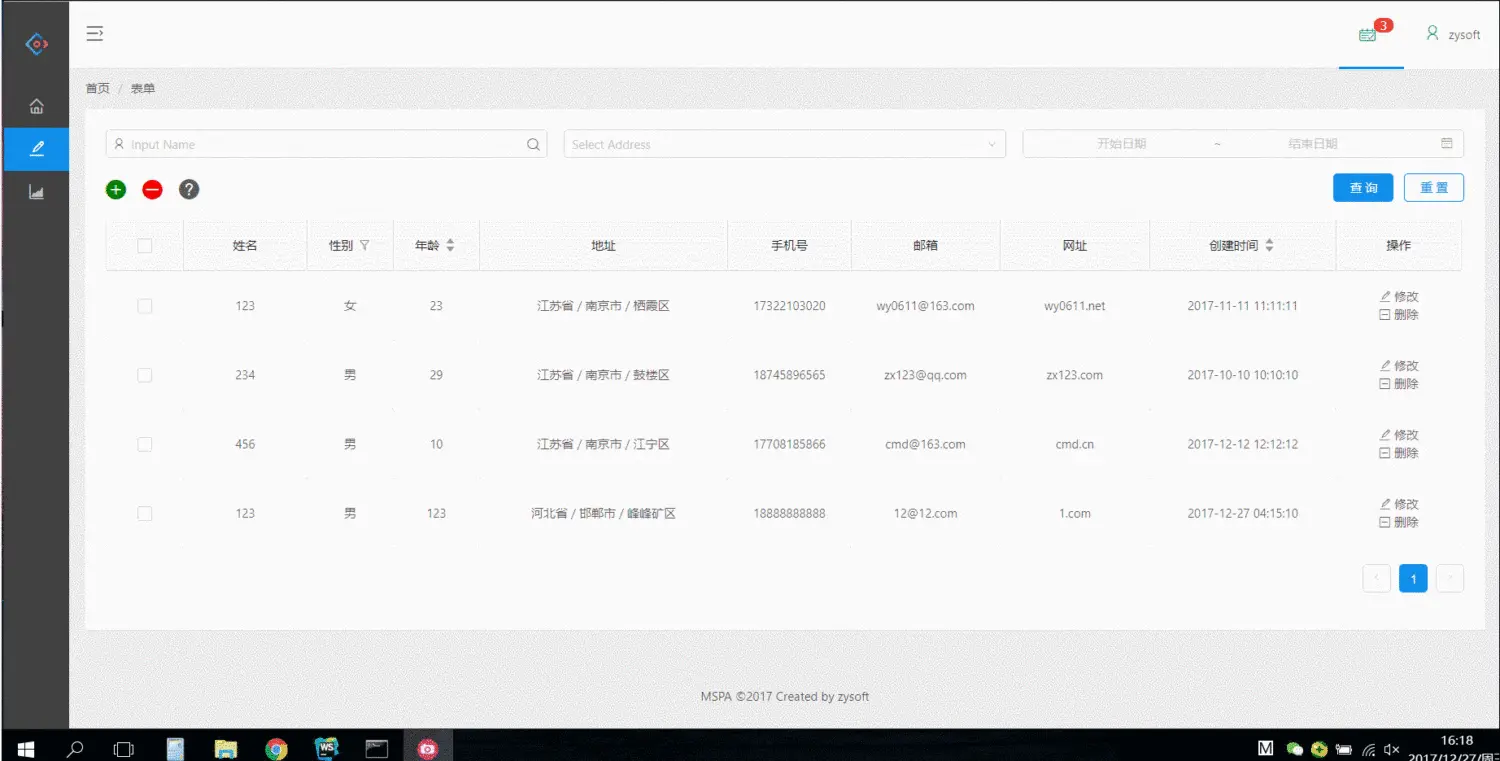
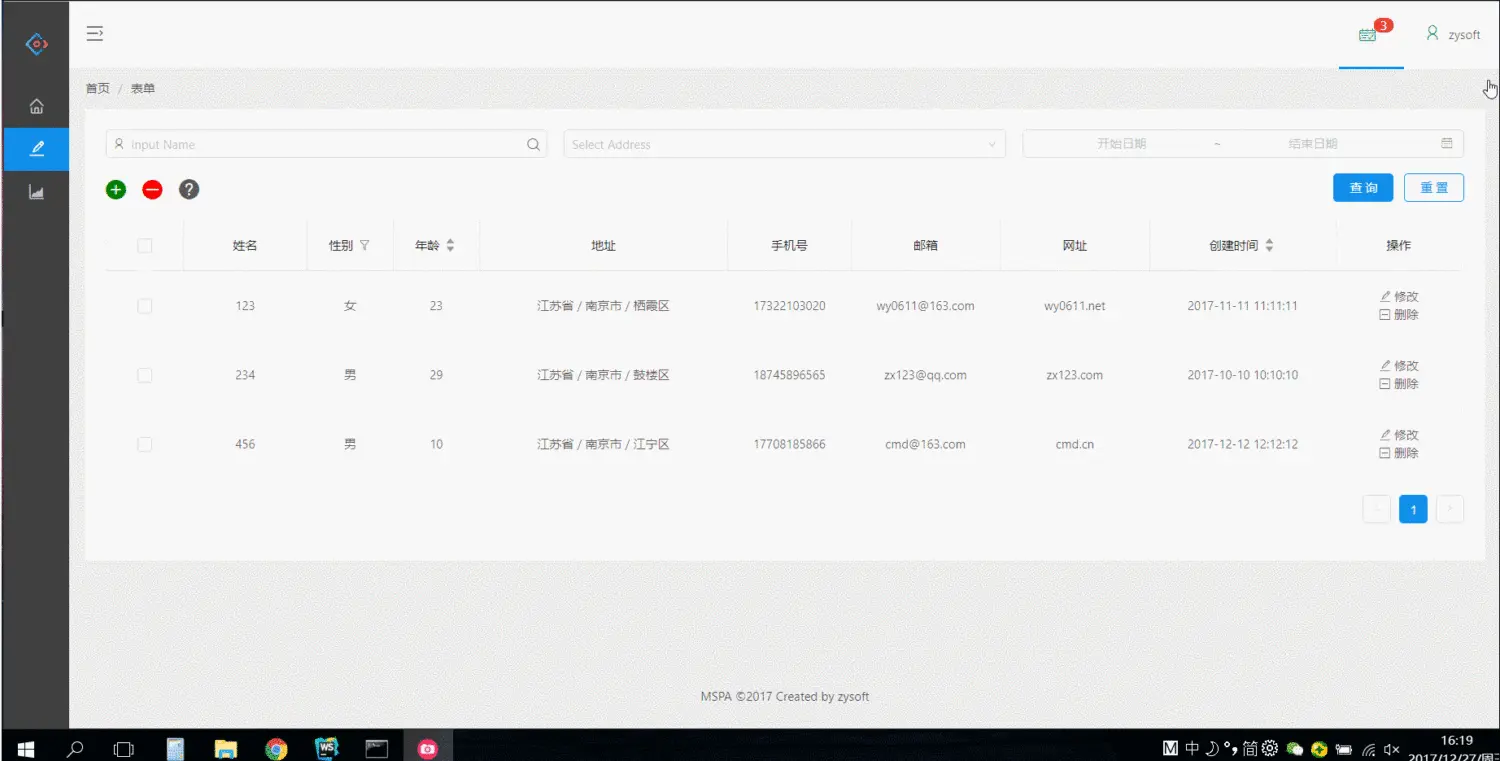
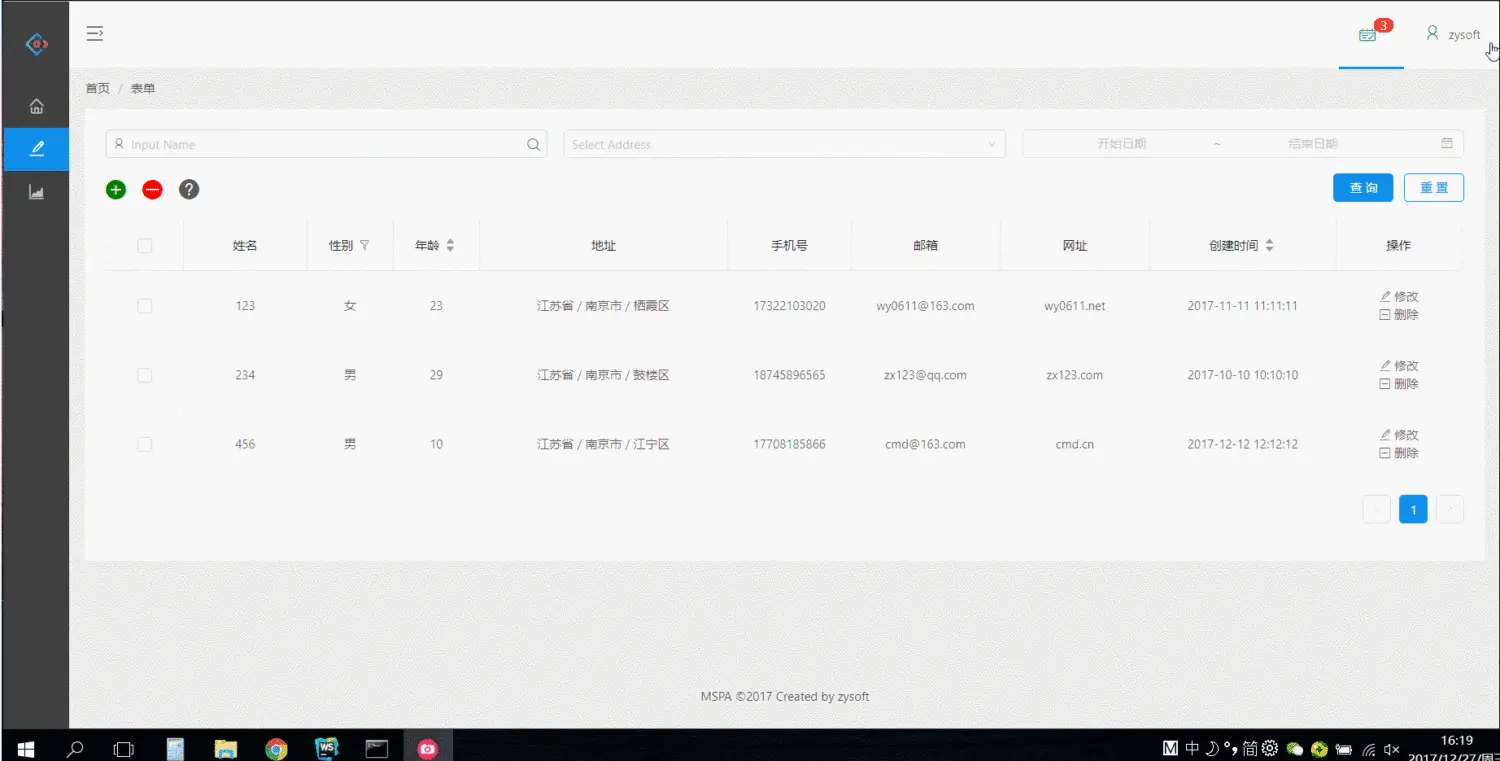
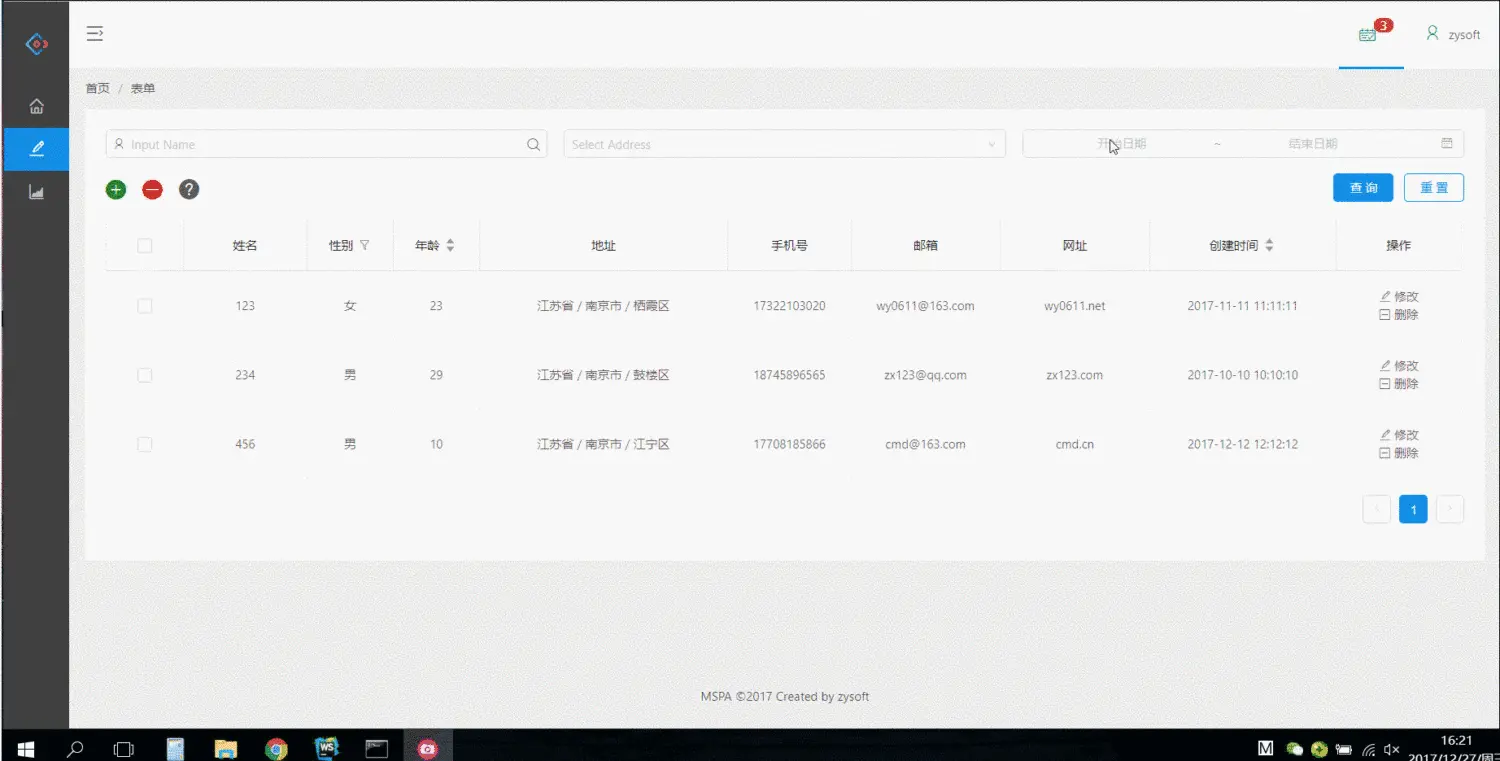
下面围绕下面这张图,谈谈如何构建一个基本的react-spa应用框架。 按需加载 webpack3 + react-router4 + react-loadable 使用SPA必然要说到按需加载,目前最简洁优雅的方案是使用webpack3 + react-router4 + react-loadable, 原理就是 webpack 的 Dynamic Imports。 通俗的讲,dynamic i
-
AntD Admin 一套优秀的中后台前端解决方案。 特性 国际化,源码中抽离翻译字段,按需加载语言包 动态权限,不同权限对应不同菜单 优雅美观,Ant Design 设计体系 Mock 数据,本地数据调试 使用 1、下载项目代码。 git clone https://github.com/zuiidea/antd-admin.git my-projectcd my-project 2、进入目录
-
Antd Pro Helper 基于 Ant Design Pro,保留官方示例,并集成 Web 前端典型业务场景,作为前端小白入门Antd的最佳实践 开发内容 功能特性 支持多环境部署:dev-开发环境、pro-生产环境 支持跨域访问API接口:config.xxx.js配置proxy 支持RESTful接口:演示功能(CRUD) 预留token扩展参数Auth-Token 优化 调整登录后主页
-
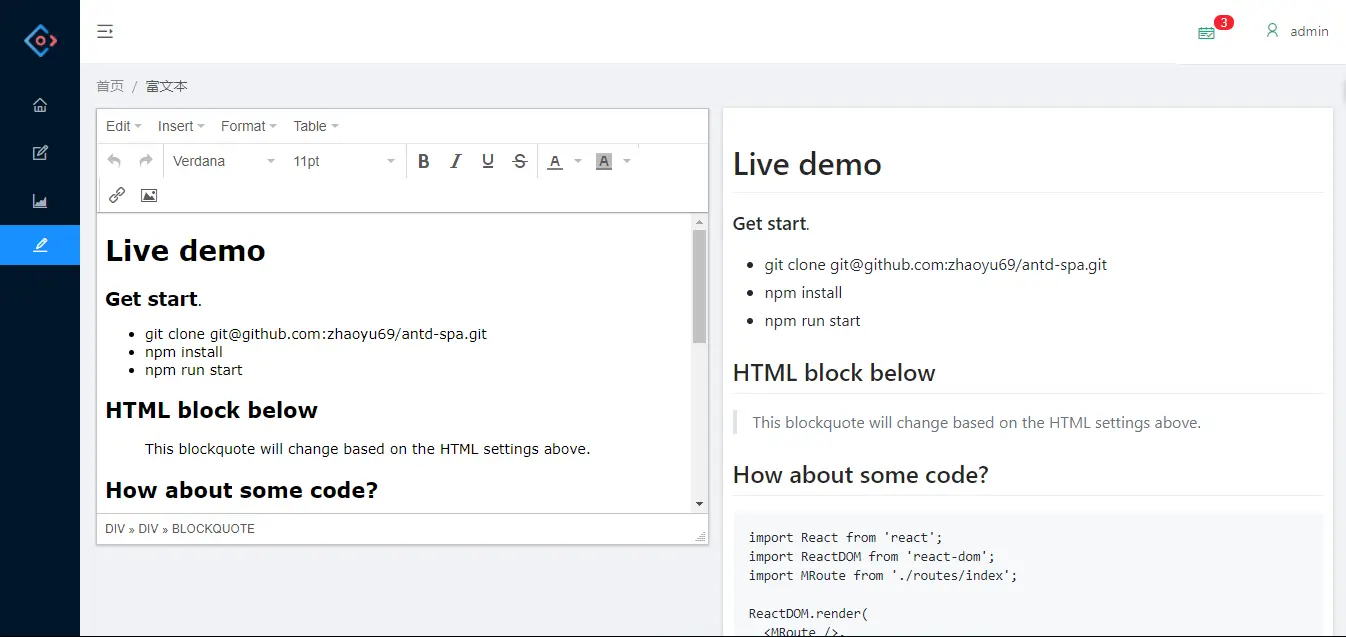
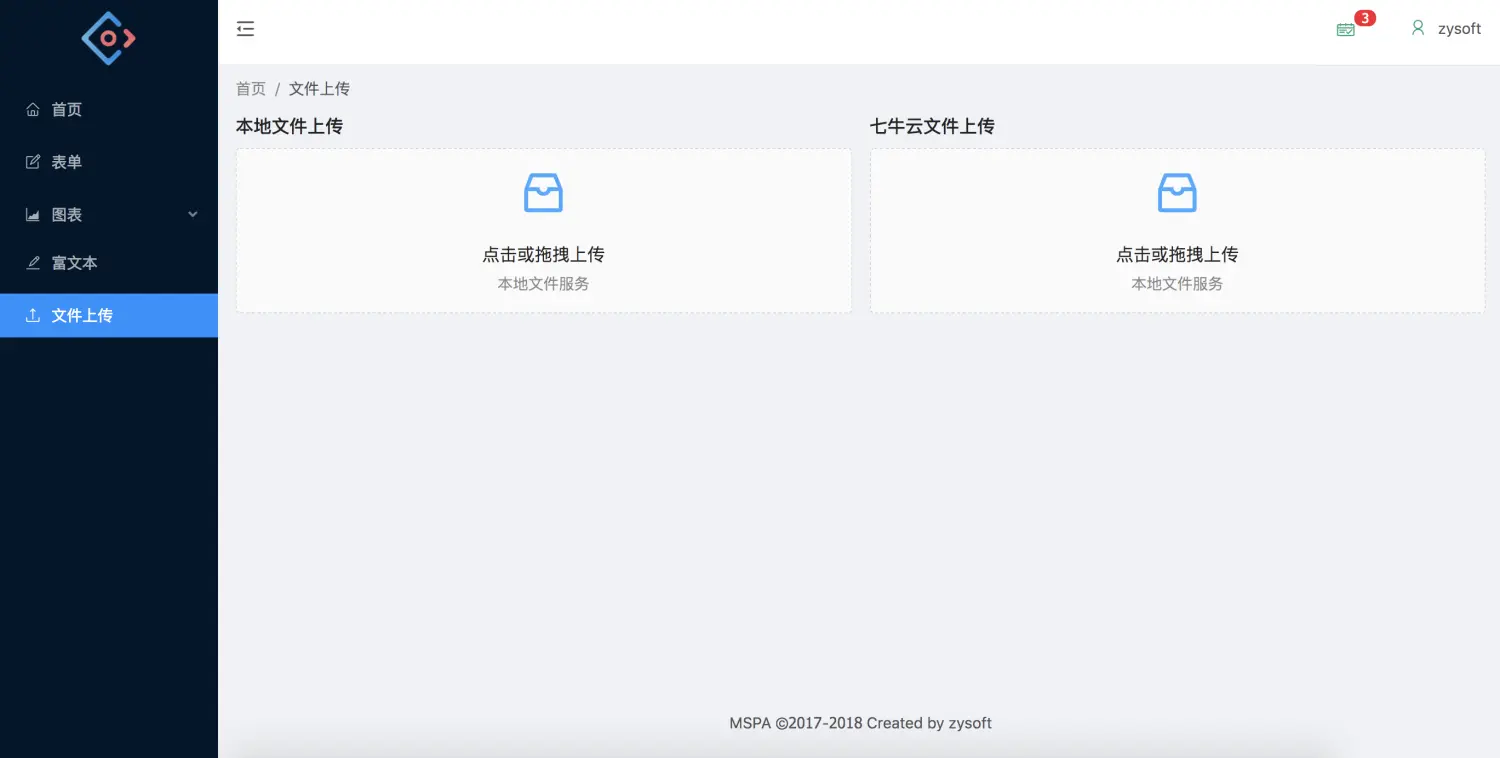
React通用后台 目标是快速搭建一个可用的后台界面,可以先看下DEMO(普通) / DEMO(TAB模式),用户名/密码:guest/guest。友情提示:这个DEMO还是有点大的,加载可能稍慢,注意网速。。。 也可以点击这里查看截图,包含一些主要特性的演示。 如果对React或Ant Design感兴趣,但又不知如何入手的话,也可以参考下这个项目。 这是个啥东西 Quick Start 更新记
-
NG-ZORRO An enterprise-class Angular UI component library based on Ant Design. English | 简体中文 ✨ Features An enterprise-class UI design system for Angular applications. 60+ high-quality Angular compone
-
Antd Multi Tabs Admin是一款Antd多标签页后台管理模板。 由于业务上有多页签需求,网上找了一圈,都是基于antd pro的模板,太重了,不喜欢。 于是自己从以前的框架上改造,搭了这么一个精简版框架,用得也舒服,原创。 预览地址 更多使用说明请访问 Github 特性 代码规模:原创精简版脚手架,主张最少,不臃肿 追求前沿:全站使用 React Hooks 开发,抛弃 Clas
-
NG-ZORRO-Mobile This is the Angular implementation of Ant Design Mobile specification, serving Alibaba big data wireless service. 中文 README Scan QR Code Features An enterprise-class UI design language