vue3修改样式的问题?
<div ref="allRef"> <div ref="oneRef">1</div> <div ref="oneRef">2</div> <div ref="oneRef">3</div> <div ref="oneRef">4</div> <div ref="oneRef">5</div> <div ref="oneRef">6</div> <div ref="oneRef">7</div> <div ref="oneRef">8</div> <div ref="oneRef">9</div> </div>setup(){ const allRef = ref(null) const oneRef=ref(null) const setx=(index)=>{ switch (index) { case 0: allRef.value.style.display='block' oneRef.value.style.backgroundColor='#D3EAFD' oneRef.value.style.border='1px solid #C1C1C1' oneRef.value.style.padding='20px' oneRef.value.style.fontSize='30px' oneRef.value.style.textAlign='center' break; } } return{ setx, allRef, oneRef } }
为什么执行
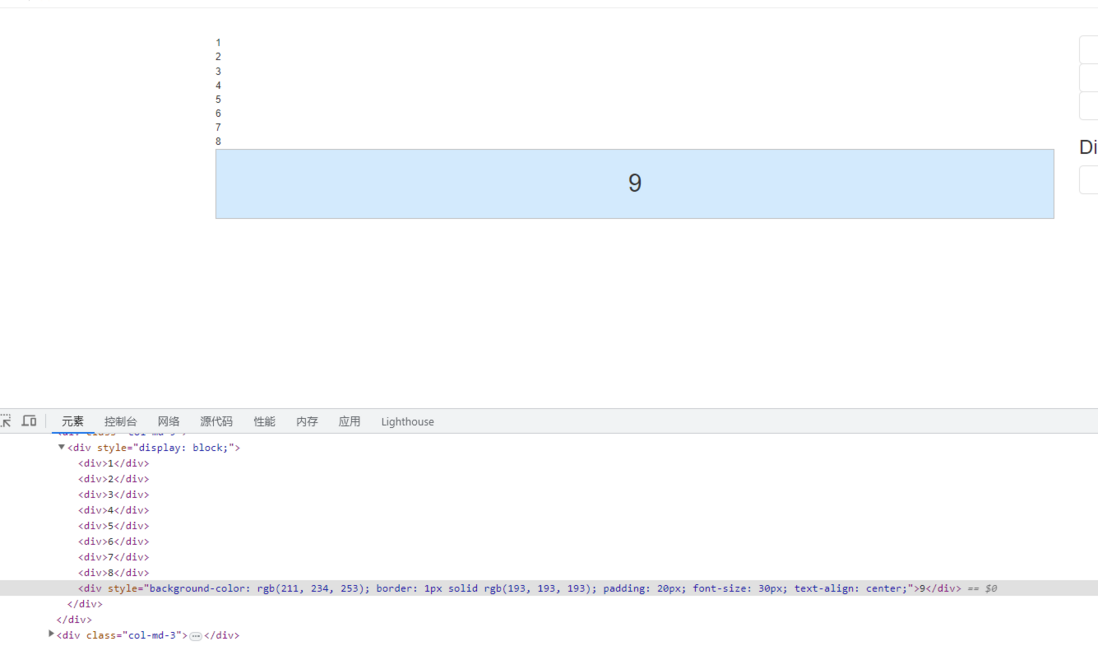
allRef.value.style.display='block' oneRef.value.style.backgroundColor='#D3EAFD' oneRef.value.style.border='1px solid #C1C1C1' oneRef.value.style.padding='20px' oneRef.value.style.fontSize='30px' oneRef.value.style.textAlign='center'时只有最后一个元素发生了变化?
共有2个答案
如一楼所述,唯一不可多选。不过你可以选择使用 children 获取到所有子元素,然后依次进行修改。
allRef.value.style.display = 'block';const children = allRef.value.children;for (const ele of children) { ele.value.style.backgroundColor = '#D3EAFD'; ele.value.style.border = '1px solid #C1C1C1'; ele.value.style.padding = '20px'; ele.value.style.fontSize = '30px'; ele.value.style.textAlign = 'center';}又或者,通过修改 allRef 的类,来控制子元素样式,在这个场景中更为合适。
ref是唯一的,和元素的ID类似,你这样写相当于只选中了最后一条同名的ID记录。
-
想要的效果是被选上文字改变颜色, 但我做的修改后文字颜色没有改变,只有再添加时才显示了,感觉是文字已以过来了,但是没有渲染。 后面用@ObjectLink和@Observed实现了,还有其它的方法吗?感觉用@ObjectLink和@Observed有点麻烦。 我 本文参与了 思否 HarmonyOS 技术问答马拉松,欢迎正在阅读的你也加入。
-
antd的select组件,高度是32,没有圆角。 ui说需要改成 高度28,圆角5px。 要怎么改全局都生效?
-
本文向大家介绍解决vant-UI库修改样式无效的问题,包括了解决vant-UI库修改样式无效的问题的使用技巧和注意事项,需要的朋友参考一下 最近用vue写页面时,发现使用vant的有些UI组件,而又不能满足自己的样式,修改CSS样式还是无效。css一般都会使用sass或者less,加了scoped后修改的样式不起作用,即使加了important也没用 vue项目中,当<style>标签有scope
-
修改游戏基本设定 在已经调整了对话框的情况下,是否会觉得白底的对话框和黑底的姓名框,需要配上和原来不同的颜色和文字效果呢。 这时候就轮到Config.tjs上场了。 Config.tjs是吉里吉里/KAG的基本设定文件,包含了大量可以调整的细节。 不过Config.tjs所记录的只是一个默认设置,大部分功能也可以在后来的脚本里修改。 但对于游戏里随时都要用到的东西,例如说字体的默认颜色外观等等,直
-
本文向大家介绍elementui的默认样式修改方法,包括了elementui的默认样式修改方法的使用技巧和注意事项,需要的朋友参考一下 今天用element ui ,做了个消息提示,发现提示的位置总是在上面,如图: 可是我想让提示的位置到下面来,该怎么办? 最后还是看了官方的api 原来有个自定义样式属性 customClass 设置下就好了 js代码 css代码 效果图 以上这篇elementu
-
我只想要这样的界面,想找到代码自己照着写一个页面,只有图表。

