前端 - 漏斗图转化层的样式如何修改?
在漏斗图中转化层用于描述不同阶段或步骤之间的转化过程。
漏斗图的转化层的背景颜色通常默认为单一颜色,如何修改漏斗图转化层的背景颜色,以提高可视化的效果和可读性?
共有1个答案
解决方案 Solution
VChart的漏斗图已经提供了对应的功能,允许用户在transform配置中设置转化层的图元样式。
若要改变漏斗图转化层的背景颜色,可以通过配置transform.style.fill 修改转化层的背景色。
代码示例 Code Example
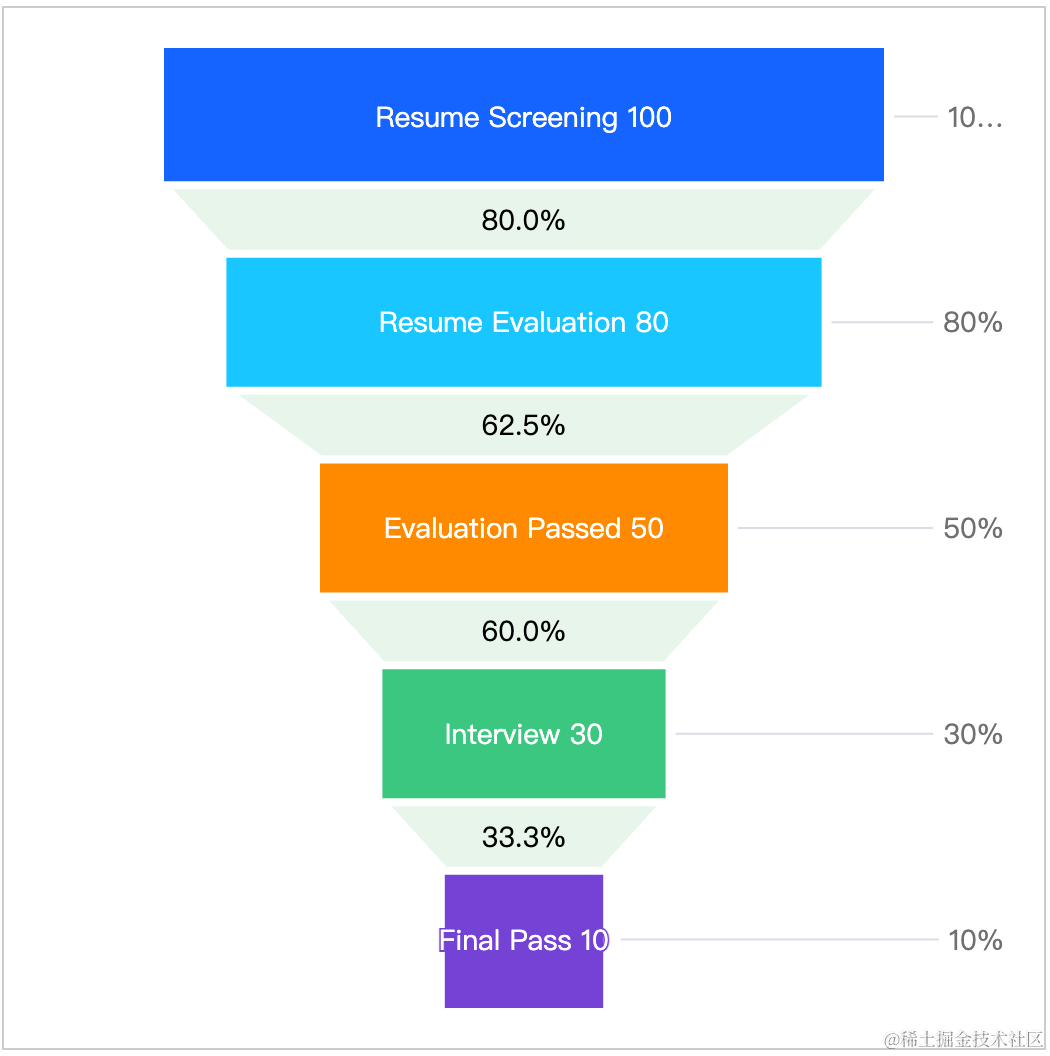
import { useEffect, useRef } from "react";import VChart from "@visactor/vchart";export const Chart = () => { const containerRef = useRef(null); useEffect(() => { const spec = { type: "funnel", maxSize: "75%", minSize: "10%", isTransform: true, shape: "rect", transform: { style: { fill: "#44b15920", lineWidth: 4, stroke: "white", }, }, label: { visible: true, }, outerLabel: { visible: true, position: "right", style: { text: (datum) => { return `${datum.percent * 100}%`; }, }, }, transformLabel: { visible: true, style: { fill: "#000000", }, }, data: [ { name: "funnel", values: [ { value: 100, name: "Resume Screening", percent: 1, }, { value: 80, name: "Resume Evaluation", percent: 0.8, }, { value: 50, name: "Evaluation Passed", percent: 0.5, }, { value: 30, name: "Interview", percent: 0.3, }, { value: 10, name: "Final Pass", percent: 0.1, }, ], }, ], categoryField: "name", valueField: "value", }; const vchart = new VChart(spec, { dom: containerRef.current, }); vchart.renderAsync(); return () => vchart.release(); }, []); return ( <div ref={containerRef} style={{ width: 520, height: 520, border: "1px solid #ccc", }} /> );};结果展示 Results

在线示例:https://codesandbox.io/s/funnel-chart-transform-c7s9fk?file=/...
相关文档
VChart Github
漏斗图转化层 示例
漏斗图配置项 文档
-
功能介绍 获取本APP的转化漏斗列表数据 接口 https://openapi.baidu.com/rest/2.0/mtj/svc/app/getDataByKey 请求参数 此处仅列本接口特有参数,公共参数请参考报告级API说明 获取表格数据 参数名 参数类型 是否必须 描述 method string 是 conversion/conversion/getList 对于此API,无需提供s
-
6.3.1 引言 对于许多网站而言,通常有一个(些)理想的转化路径。 如汽车网站推广新车型试驾时,其转化路径通常为: 推广车型专题页 > 查看活动详情 > 申请预约试驾 > 提交成功 转化漏斗提供了一个可视化的报告,展示在达成转化前,用户在各个访问节点上的流失情况,从而帮助业务团队发现问题,进行优化。 6.3.2 适用前提 目前,在 SiteMonitor中, 转化漏斗实际是以漏斗形式展示转化目标
-
一、什么是漏斗? 漏斗模型可以对用户使用流程中的多个环节进行拆解和量化,进行多个关键用户行为之间的转化及流失分析,帮助我们有效的找到问题环节、进行优化。 二、有哪些应用场景? 在使用转化漏斗之前,你需要对产品上用户的使用流程有大致的了解,我们以下图为例: 在理想的情况下,全部用户都会顺利的沿某条行为路径成功抵达您期望的终点:成功支付。而实际情况是,总有一些用户会在某个环节操作失败或放弃,而漏斗可以
-
漏斗图往往展现的是每个阶段数据的减少情况,例如在销售中各个阶段的流失情况。 一、漏斗图 图4-13 Highcharts 漏斗图 漏斗图相关的配置参考 API 文档: 漏斗图配置:针对当前数据列有效 漏斗数据列配置 :针对当前页面的所有漏斗数据列有效 特性及常见问题 1、改变漏斗脖子大小 通过 neckWith 和 neckneckHeight 可以指定漏斗脖子的宽度和高度,其值为百分数,表示占总
-
在使用antd tabs的时候: 这些css样式请问是否可以进行更改呢? 我想把这些Tab的样式做的紧凑: 更新1 我这样配置样式,引入,效果没有变化。 查看控制台没有添加上: 使用import 这个代码是加不上的吗?

