前端 - 环形图 hover 的时候,如何配置边框的样式?
环形图的交互中,当指针悬停在环形图的扇区上时,如何改变扇区的边框颜色、边框粗细、调整扇区的半径大小以及改变扇区的填充透明度?
除此之外,如何处理其他扇区,即非悬停状态下的扇区的样式?
共有1个答案
解决方案 Solution
VChart图表已经提供了对应的功能,VChart对图元上的各种常用交互抽象为了图元的状态,将图元的状态分为了以下几种:
hover指针悬浮状态,图元被鼠标指针悬浮时的状态。hover_reverse非指针悬浮状态,当有图元进入了hover状态时,其他图元的状态。selected选中状态,图元被选中时的状态。selected_reverse非选中状态,当有图元进入了selected状态时,其他图元的状态。dimension_hover维度悬浮状态,鼠标指针悬浮在某一段x轴区域内时的状态。dimension_hover_reverse非维度悬浮状态,当有图元进入了dimension_hover状态时,其他图元的状态。
如果想要hover到环形图时,改变图元的样式,可以在pie配置中,设置图元的hover状态。
参考文档:图元的状态
代码示例 Code Example
在以下示例中,pie.state中设置了4个状态
hover: 指针悬浮到的图元, 显示描边,填充透明度变低,扩展外半径。hover_reverse:其它未悬浮到的图元,缩小外半径。selected:指针选中的图元,扩大内半径和外半径。selected_reverse:其它未选中的图元,填充透明度变低。
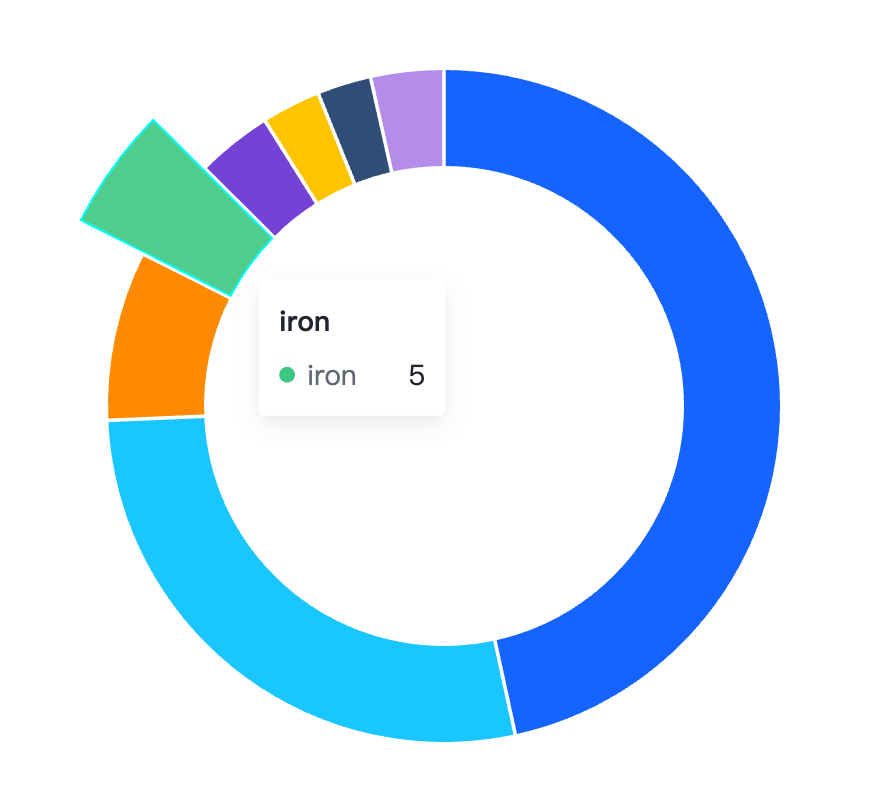
import { useEffect, useRef } from "react";import VChart from "@visactor/vchart";export const Chart = () => { const containerRef = useRef(null); useEffect(() => { const spec = { type: "pie", data: [ { id: "data", values: [ { type: "oxygen", value: "46.60" }, { type: "silicon", value: "27.72" }, { type: "aluminum", value: "8.13" }, { type: "iron", value: "5" }, { type: "calcium", value: "3.63" }, { type: "sodium", value: "2.83" }, { type: "potassium", value: "2.59" }, { type: "others", value: "3.5" }, ], }, ], valueField: "value", categoryField: "type", outerRadius: 0.8, innerRadius: 0.5, padAngle: 0.5, pie: { state: { hover: { stroke: "#0FF", lineWidth: 1, fillOpacity: 0.9, outerRadius: 0.85, }, hover_reverse: { outerRadius: 0.7, innerRadius: 0.5, }, selected: { outerRadius: 0.85, innerRadius: 0.6, }, selected_reverse: { fillOpacity: 0.25, }, }, }, }; const vchart = new VChart(spec, { dom: containerRef.current, onError: console.error }); vchart.renderAsync(); return () => vchart.release(); }, []); return ( <div ref={containerRef} style={{ width: 520, height: 520, border: "1px solid #ccc", }} /> );};结果展示 Results
在线示例:https://codesandbox.io/s/pie-hover-llxwgy?file=/src/App.js
Online Demo: https://codesandbox.io/s/pie-hover-llxwgy?file=/src/App.js

相关文档
VChart Github
图元状态教程
图表示例
-
我正在尝试将圆角边框设置为我的,为此,我正在设置一个来形状属性的,问题是它没有效果。 代码: 结果:
-
如何在hover某一行或点击高亮某一行的的时候,依然保存row-class-name所设定的样式该怎么办呢?
-
问题内容: 如何更改复选框(输入)边框的样式?我已经戴上了它,但是在FireFox 3.5中,什么都没有发生! 问题答案: 如果 任何 浏览器发生问题,我都会感到惊讶。这是那些出色的表单元素之一,浏览器往往不会让您设置太多样式,并且人们通常尝试替换为javascript,以便他们可以设置样式/代码以使其外观和行为类似复选框。
-
我想hover的时候子元素出现。tailwind应该咋写 就是实现一个鼠标放上去,出现一个遮罩层,然后有个删除的X. 加个group没问题了。我把map里面的提取成组件后,我hover其中一个元素,其他的元素也成block了。
-
vscode 的task,如何配置可以跳过这个确认对话框? 希望点击按钮的时候,结束之前的任务,重新运行任务。现在是点击按钮会弹出右下角的对话框问我是否restart。如何跳过这个对话框? 我尝试了terminal.integrated.commandsToSkipShell里面加了workbench.action.tasks.restartTask 或者 -workbench.action.ta
-
如何使三角形的边框颜色不同于其他形状?如果我改变笔画的颜色,它有点起作用,好吧,我有两个不同颜色的边,没有第三个边框。我该如何改正呢?

