前端 - 如何在hover或点击行时保持row-class-name样式?
如何在hover某一行或点击高亮某一行的的时候,依然保存row-class-name所设定的样式该怎么办呢?
<script setup lang="ts">
import { ref, version as vueVersion } from 'vue'
import { version as epVersion } from 'element-plus'
import { ElementPlus } from '@element-plus/icons-vue'
const msg = ref('Hello World!')
const fields = [
{
prop: "date",
label: "日期",
width: 180,
},
{
prop: "name",
label: "姓名",
width: 180,
},
{
prop: "address",
label: "地址",
},
];
const tableData = [
{
date: "2016-05-03",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-02",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-04",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-01",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
];
</script>
<template>
<h1>{{ msg }}</h1>
<el-input v-model="msg" />
<p>
<el-icon color="var(--el-color-primary)"><ElementPlus /></el-icon>
Element Plus {{ epVersion }} + Vue {{ vueVersion }}
</p>
<el-table :data="tableData" row-class-name="new-row">
<el-table-column v-for="item in fields"
:prop="item.prop"
:label="item.label"
align="center"
></el-table-column>
</el-table>
</template>
<style>
.new-row {
--el-table-tr-bg-color: var(--el-color-success-light-5);
}
</style>共有1个答案
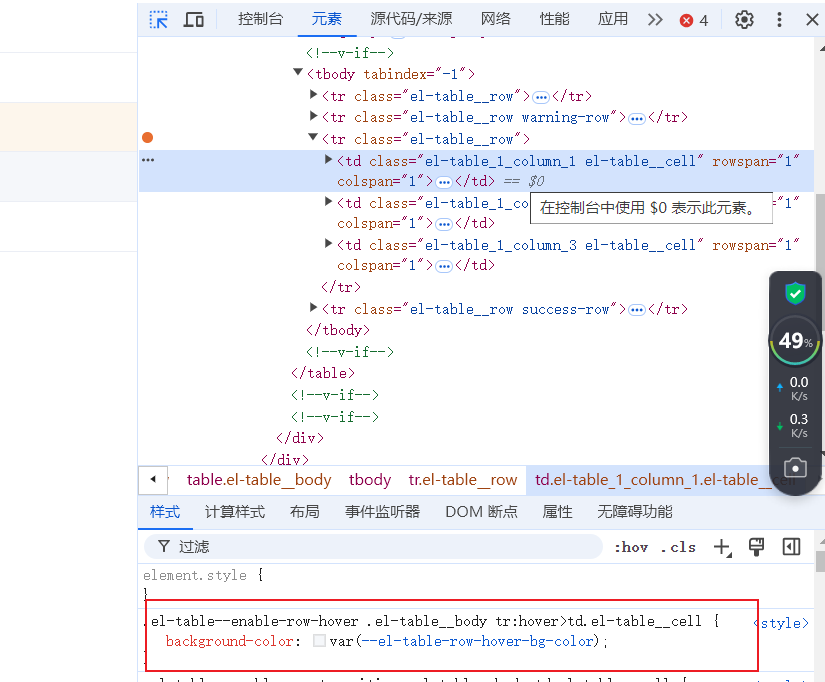
看你描述的应该是行设置了背景颜色, 但是hover和选定时,背景色展示的是默认的颜色。
是因为hover时 
设置了cell的背景色 你可以在你 的class-name里穿透设置cell 的背景色
或者在class-name里边修改这俩属性 直接修改tr颜色和 hover 的颜色
--el-table-tr-bg-color: --el-table-row-hover-bg-color:
-
下面是我的html和css,它的工作非常好 当前行为是按下按钮时,背景颜色为预期的绿色,释放按钮后,背景颜色为黄色。但这里我希望背景颜色是蓝色(正常状态)。 我不能删除:焦点,因为在键盘选项卡,应该按预期工作。 还有什么选择器,我必须使用更改按钮的背景颜色为蓝色后,释放鼠标… 注意:-我不想要Jquery或javascript解决方案,我只期望css更改。 null null
-
我正忙于重构React项目以使用样式化组件。它目前正在使用SASS。所以,我有一个工作组件: 每个Li组件都从附加一个类的父组件导入一个prop。例如,第一个列表项将在单击时缩进该列表项,并取消缩进所有其他列表项。这都保持在父状态。到目前为止一切都好。现在,这个缩进类在一个scss文件中定义: 我不想让那个scss文件隐藏那个缩进类。它应该在我的Main NavDiv组件中的某个地方定义,这样我就
-
在<style scoped>下row-class-name怎么生效? 去掉scoped是可以生效的。 如果我想在hover某一行或点击高亮某一行的的时候,依然保存row-class-name所设定的样式该怎么办呢? (注:可以直接将下面代码粘贴到element-plus.run中执行)
-
点击劫持中间件和装饰器提供了简捷易用的,对点击劫持的保护。这种攻击在恶意站点诱导用户点击另一个站点的被覆盖元素时出现,另一个站点已经加载到了隐藏的frame或iframe中。 点击劫持的示例 假设一个在线商店拥有一个页面,已登录的用户可以点击“现在购买”来购买一个商品。用户为了方便,可以选择一直保持商店的登录状态。一个攻击者的站点可能在他们自己的页面上会创建一个“我喜欢Ponies”的按钮,并且在
-
环形图的交互中,当指针悬停在环形图的扇区上时,如何改变扇区的边框颜色、边框粗细、调整扇区的半径大小以及改变扇区的填充透明度? 除此之外,如何处理其他扇区,即非悬停状态下的扇区的样式?
-
如何使悬停属性在点击/激活时停留? 加载项:当其他子菜单打开时关闭子菜单。当我想打开其他子菜单时,我想关闭该子菜单。怎么做? 单击我 JS CSS

