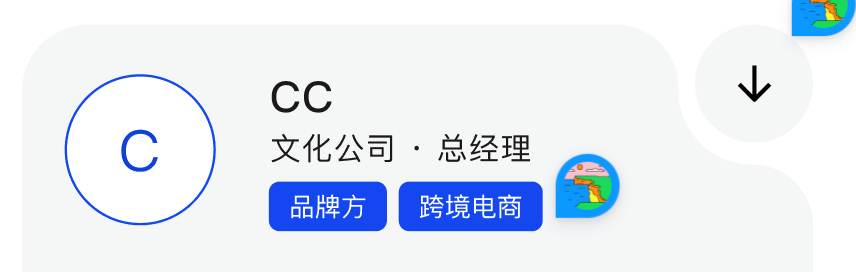
前端 - 如何实现图片中所示的内凹圆角样式?
这个样式有没有大佬提供下思路
尝试过内凹圆角,还是不行
共有6个答案
blur + contrast
CodePen
 这一块,直接用图片代替,嘿嘿
这一块,直接用图片代替,嘿嘿
尽力了
https://codepen.io/LazyYouth_L/pen/JjVZYpJ
clip-path
https://www.plantcss.com/blog/how-to-make-rounded-corners-when-using-css-clip-path
Exploring the CSS Paint API: Rounding Shapes
https://css-tricks.com/exploring-the-css-paint-api-rounding-shapes/
简单写了一个,思路就是这样的 ��

右上角其实可以用渐变背景色实现会更加优雅一些,但有一个按钮在附近就省了这部分的,代码也更好理解一些。
�� CodePen Demo
<div class="demo"> <div class="demo-container"></div> <div class="demo-arrow-btn"></div></div>.demo width 300px padding-right 80px margin 20px position relative &-container height 140px background #f6f6f6 border-radius 45px 45px 0 0 position relative &:before, &:after width 80px height 80px content '' display block position absolute right 0 transform translateX(100%) &:after width 30px height 30px background #f6f6f6 bottom 60px &:before height 60px background #f6f6f6 border-top-right-radius 45px bottom 0 &-arrow-btn width 70px height 70px background #f6f6f6 border 10px solid white border-radius 50% position absolute right -9px top -9px要在图片上实现内凹圆角样式,你可以使用CSS的border-radius属性配合background-clip和padding来实现。下面是一个简单的示例,展示了如何创建一个具有内凹圆角效果的元素:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>内凹圆角示例</title> <style> .concave-corners { width: 200px; height: 200px; background-color: #888; border-radius: 20px; padding: 20px; background-clip: content-box; } </style></head><body> <div class="concave-corners"></div></body></html>在这个示例中,.concave-corners类定义了一个具有内凹圆角的元素。border-radius属性设置了圆角的半径,padding属性则用于创建内凹效果。background-clip: content-box;确保背景色(在这里是灰色)只填充内容区域,不包括padding,从而创建了内凹的视觉效果。
你需要将这个样式应用到你想要添加内凹圆角的图片上。如果你的图片是一个<img>元素,你可能需要将其包装在一个具有上述样式的容器中,或者使用CSS的伪元素来实现类似的效果。
请注意,这种方法的效果可能因浏览器和版本的不同而有所差异。如果你需要更复杂的内凹效果或更广泛的浏览器兼容性,你可能需要使用SVG或Canvas等更高级的技术。
-
本文向大家介绍Android实现圆形图片或者圆角图片,包括了Android实现圆形图片或者圆角图片的使用技巧和注意事项,需要的朋友参考一下 Android圆形图片或者圆角图片的快速实现,具体内容如下 话不多说直接上code xml文件布局 初始化控件之后用工具类加载 //第一个参数上下文,第二个控件名称,第三个图片url地址,第四个参数圆角大小 ViewUtils.loadImageRadius(
-
本文向大家介绍Android实现带描边的圆角图片,包括了Android实现带描边的圆角图片的使用技巧和注意事项,需要的朋友参考一下 利用学过的BitmapShader渲染类,我们来实现一个带描边的圆角图片。 具体实现: 用来显示自定义的绘图类的布局文件 res/layout/main.xml: 打开MainActivity,在文件中创建名为MyView的内部类,继承android.view.Vie
-
如图:表格内显示出图片链接,鼠标悬停链接弹出图片,现在希望点击图片能够实现一些预览操作:放大、缩小。 UI 点击图片后,报错:
-
本文向大家介绍Android开发实现图片圆角的方法,包括了Android开发实现图片圆角的方法的使用技巧和注意事项,需要的朋友参考一下 本文讲述了Android开发实现图片圆角的方法。分享给大家供大家参考,具体如下: 或者: 更多关于Android相关内容感兴趣的读者可查看本站专题:《Android图形与图像处理技巧总结》、《Android开发入门与进阶教程》、《Android调试技巧与常见问题解
-
我正在使用Flutter制作一个关于电影的信息列表。现在我希望左边的封面图片是圆角图片。我做了以下操作,但没有成功。谢谢 如下所示
-
本文向大家介绍android自定义imageview实现圆角图片,包括了android自定义imageview实现圆角图片的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android自定义imageview实现圆角图片的具体代码,供大家参考,具体内容如下 自定义图片的属性,对图片进行圆角切割 实现效果图: (1)在activity_main.xml文件布局,非常简单 2.1注意添加

