前端 - css实现左上角缺口的圆环?
实现带缺口的圆环
共有1个答案
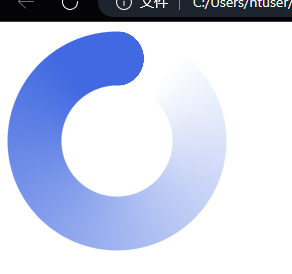
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 200px; height: 200px; background: radial-gradient(closest-side circle, royalblue 99%, transparent 100%) center top/25% 25% no-repeat, conic-gradient(transparent 10%, royalblue 90%); -webkit-mask: radial-gradient(closest-side circle, transparent 50%, red 51% 99%, transparent 100%); } </style></head><body> <div></div></body></html>
更多参看:
https://segmentfault.com/a/1190000043622887
-
问题内容: 我已经看到了很多代码,但是似乎没有一个代码可以很好地工作或根本无法工作。我已经使用了图片作为圆角,但是我需要代码,以使其能够围绕的边界。我针对此问题找到的唯一解决方案是在边框周围的单元格中具有图像。我还能尝试什么吗? 问题答案: 尝试: 这将在Firefox,Safari,Chrome和任何其他CSS3兼容浏览器中运行。为此创建一个单独的类可能会更容易-完全兼容需要3条语句。 另外,请
-
主要内容:border-*-radius,border-radius在制作网页的过程中,有时我们可能需要实现圆角的效果,以前的做法是通过切图(将设计稿切成便于制作成页面的图片),使用多个背景图像来实现圆角。在 CSS3 出现之后就不需要这么麻烦了,CSS3 中提供了一系列属性来设置元素的圆角效果,如下所示: border-top-left-radius:为元素左上角设置圆角效果; border-top-right-radius:为元素右上角设置圆角效果; bord
-
这个样式有没有大佬提供下思路 尝试过内凹圆角,还是不行
-
我想在我的列表视图上有圆角。我目前使用的CSS使角变圆,直到我向ListView添加一个新字符串,然后角不再是圆的。我使用ObservableList来存储我的字符串,并将ListView设置为ObservableList。 我也检查了JavaFX CSS参考,但找不到任何对我的问题有用的东西。 无文本 添加文本后 我目前的 css
-
本文向大家介绍Android实现圆角Button按钮,包括了Android实现圆角Button按钮的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android开发圆角Button按钮实现过程,分享给大家供大家参考,具体内容如下 需求及效果图: 实现思路: 1、shape实现圆角 在drawable新建两个xml 文件, 这两个 xml文件用shape 实现了圆角效果。 Note: 因为要
-
null 但有件事我在纠结...应用层如何实现到域层的接口?这难道不需要应用程序层知道域层的相互工作吗?这从一开始就完全破坏了使用接口的意义。如果域层提供了一个接口,而该接口的适配器是由使用该接口的层实现的,这将意味着该接口的用户也在实现该接口本身。就像外层在告诉内层如何工作...这违背了去耦合的本质,甚至违背了一般的接口。 对我来说,这似乎很糟糕,因为现在您已经迫使框架层进行验证,这应该是域逻辑

