css - CSS 渐变背景如何实现左上到右下的自然过渡?

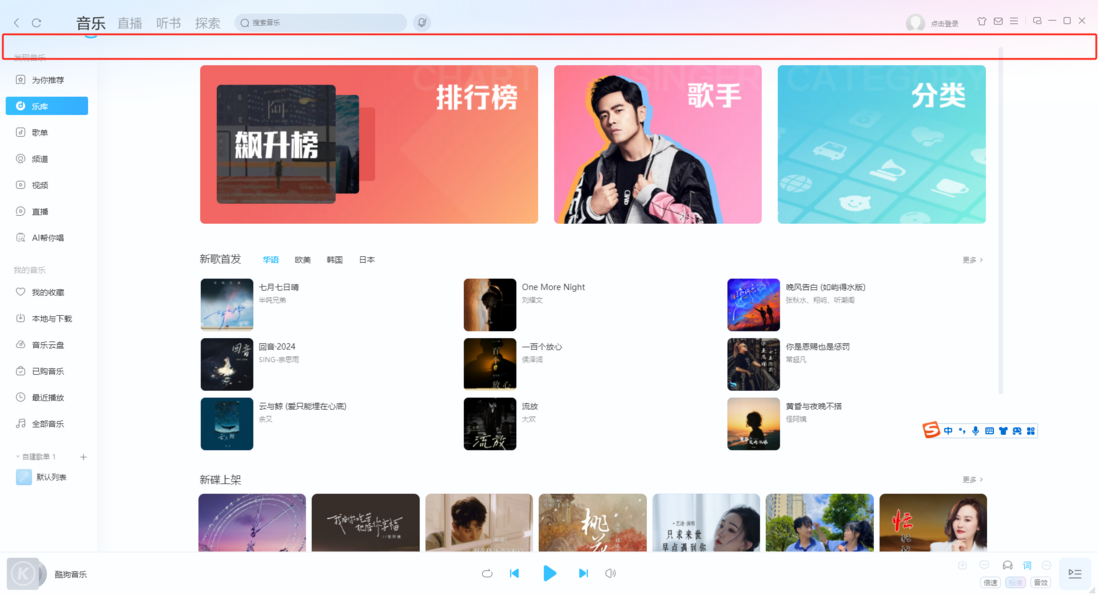
有大佬知道这种背景渐变色是怎么做到的嘛?
我尝试过把头部从左向右渐变,但是我做不到图片中左上到左下以及右上到右下那么丝滑的过度
共有5个答案
background: linear-gradient(transparent, white 20%), linear-gradient(to right, #def0ff, #fdf0f9);
可以使用这个链接里的工具生成CSS https://cssgradient.io/
左到右的渐变,用白色覆盖渐隐部分,叠加模式过滤掉白色,穿透鼠标事件
background:
linear-gradient(#ffffff00, #ffffff),
linear-gradient(to right, #c2def6, #ecc9e3);
mix-blend-mode: darken;
pointer-events: none;
background: linear-gradient(to right, #FFD59D, #F3B265);具体颜色 可以自己填 角度也可以改
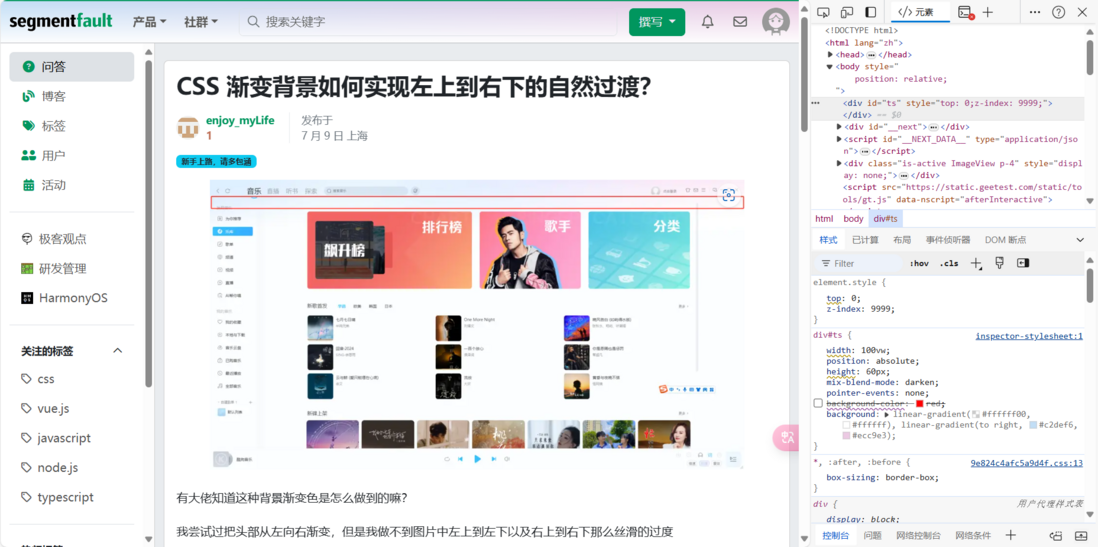
- 直接右键查看元素,看他们是怎么做的
- 渐变可以指向任何角度,不止上下或左右,建议好好看看 MDN linear-gradient()
-
问题内容: 今天在玩一些css3,主要是过渡。 我想实现的是,悬停在li元素上时,背景将以不同的颜色从左到右填充,理想情况下,我希望能够填充一半或全部。 我需要使用房产吗 任何人都可以给我一些有关实现这一目标的指示。 谢谢 问题答案: 您将需要在此处执行的操作是使用线性渐变作为背景并为背景位置设置动画。在代码中: 使用线性渐变(红色为50%,蓝色为50%),并告诉浏览器背景是元素宽度(宽度:200
-
问题内容: 我一直在尝试在背景图片的顶部使用线性渐变,以使背景底部的阴影效果从黑色变为透明,但似乎无法使其显示。 我在这里阅读了其他案例和示例,但没有一个对我有用。我只能看到渐变或图像,但不能全部看到。 只需单击第一个徽标,就忽略该效果,此后我要尝试的是整个网站的正文。 这是我的CSS代码: 问题答案: 好的,我通过 在行尾 添加背景图片的网址来解决此问题。 这是我的工作代码:
-
问题内容: 我有风格的元素 然后,我想在单击后平稳地更改其位置,但是当我添加样式更改时,过渡不会发生,而是元素立即移动。 但是,例如,如果我更改属性,则它会平滑更改。 这可能是什么原因?是否有非“过渡性”的属性? 编辑 :我想我应该提到这不是jQuery,它是另一个库。该代码似乎按预期工作,添加了样式,但是过渡仅在第二种情况下有效? 问题答案: 尝试在CSS中设置默认值(让它知道您要从哪里开始)
-
如图所示,渐变背景倾斜平铺
-
问题内容: 如果选择了该面板(单击该面板),则该面板的颜色为蓝色。另外,我在该面板上添加了一个小标志(图像),它表示所选面板之前已被选中。 因此,如果用户看到例如10个面板,其中有4个带有这个小标记,则他知道自己之前已经单击了这些面板。到目前为止,这项工作还不错。现在的问题是我无法显示小标志并使面板同时变为蓝色。 我使用css将面板设置为蓝色,使用设置背景图像。但是背景色似乎在图像上方,因此您看不
-
css flex 布局,页面分为上下两部分,下面通过 flex: 1; 撑开,并且 overflow-y: auto;下面又分为左右布局,左右高度不一定,想要设置一个边框分割左右,但是边框始终到最底部; 下半部分左右边框高度能够到自动撑开的高度 https://codesandbox.io/p/devbox/flexbu-ju-zi-dong-cheng-gao-8...

