前端 - 如何实现表格内图片预览?

如图:表格内显示出图片链接,鼠标悬停链接弹出图片,现在希望点击图片能够实现一些预览操作:放大、缩小。
UI
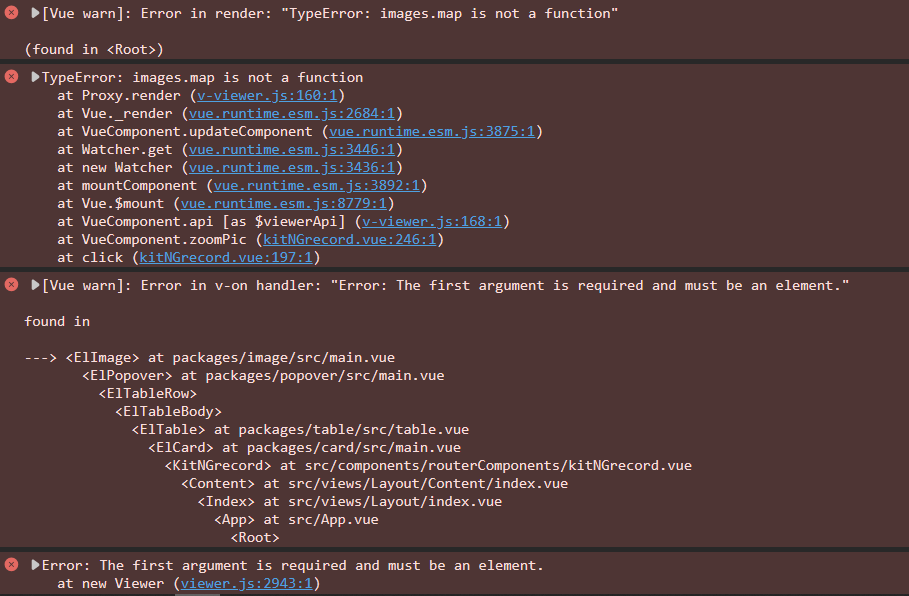
<el-table-column v-for="(item, i) in cols" :key="i" align="center" :prop="item.prop" :label="item.label" > <template slot-scope="scope"> <span v-if="item.prop !== 'ngimg'">{{ scope.row[item.prop] }}</span> <span v-else> <el-popover placement="right" width="400" trigger="hover"> <el-image style="width: 400px; height: 400px;cursor:pointer" :src="scope.row[item.prop]" @click="zoomPic(scope.row[item.prop])" ></el-image> <span slot="reference" style="color: blue">{{ scope.row[item.prop] }}</span> </el-popover> </span> </template> </el-table-column> import 'viewerjs/dist/viewer.css' import VueViewer from 'v-viewer' import Vue from 'vue' Vue.use(VueViewer) zoomPic(url){ this.$viewerApi({ images: url, }) }点击图片后,报错:
共有1个答案
this.$viewerApi({ images: url,})这个images参数是需要数组形式的,你传的url是一个对象吧-
如何优雅地实现图片局部预览组件? 下面是bilibili用户头像上传的界面,左侧我们可以通过移动选择框和缩放选择框来选择图片的某一部分,右侧是头像预览。 我自己尝试使用react+tailwindcss来实现了一下,但是实现的并不太理想。 通过四个角来缩放的效果并不好。有时候没有反应,有时候又突然之间变换很大。 应该是当我按下鼠标之后,抬起鼠标之前,才能移动和缩放选择框。但是有时候,抬起了依然可以
-
本文向大家介绍js实现前端图片上传即时预览功能,包括了js实现前端图片上传即时预览功能的使用技巧和注意事项,需要的朋友参考一下 现在,在实现前端图片即时预览,可以说是一件很简单的事情了。 我们只需要用file对象和FileReader对象,既可以轻松实现,无需下载类库。 HTML代码 先来说说input,input这个元素,具有一个files属性,该属性是一个filelist对象,是file对象的
-
这个样式有没有大佬提供下思路 尝试过内凹圆角,还是不行
-
本文向大家介绍ASP.NET MVC图片上传前预览简单实现,包括了ASP.NET MVC图片上传前预览简单实现的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了图片上传前预览并获取图片文件名和图片字节大小的具体实现代码,供大家参考,具体内容如下 在控制器中创建一个Action: 在Views目录下对应的控制器名称下创建视图PreViewing: 上图中 标记1,引用jQuery类库。
-
本文向大家介绍python如何实现内容写在图片上,包括了python如何实现内容写在图片上的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python将内容写在图片上的具体代码,供大家参考,具体内容如下 效果图 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
效果如图: 引用flighty.nsi的内容: Name "www.flighty.cn" OutFile "flighty.exe" !include MUI.nsh !ifndef LR_LOADTRANSPARENT !define LR_LOADTRANSPARENT 0x0020 !endif !

