ASP.NET MVC图片上传前预览简单实现
本文实例为大家分享了图片上传前预览并获取图片文件名和图片字节大小的具体实现代码,供大家参考,具体内容如下
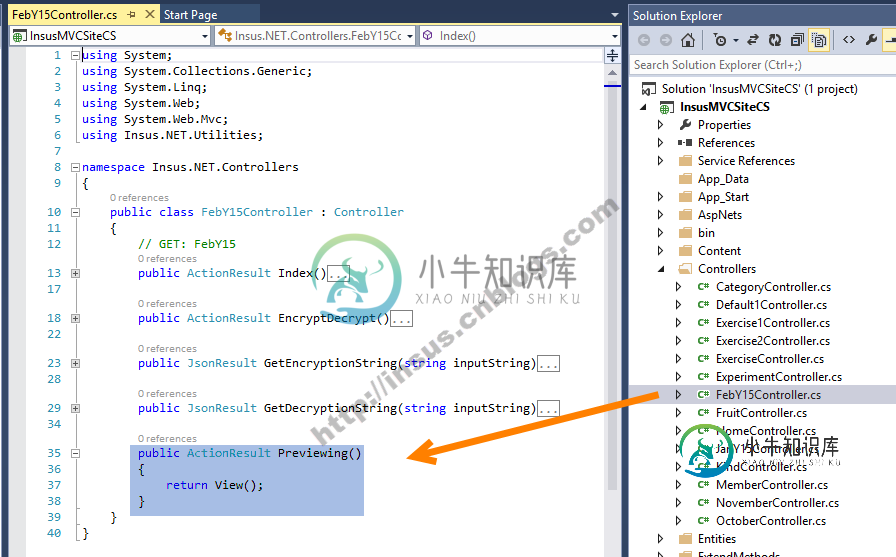
在控制器中创建一个Action:

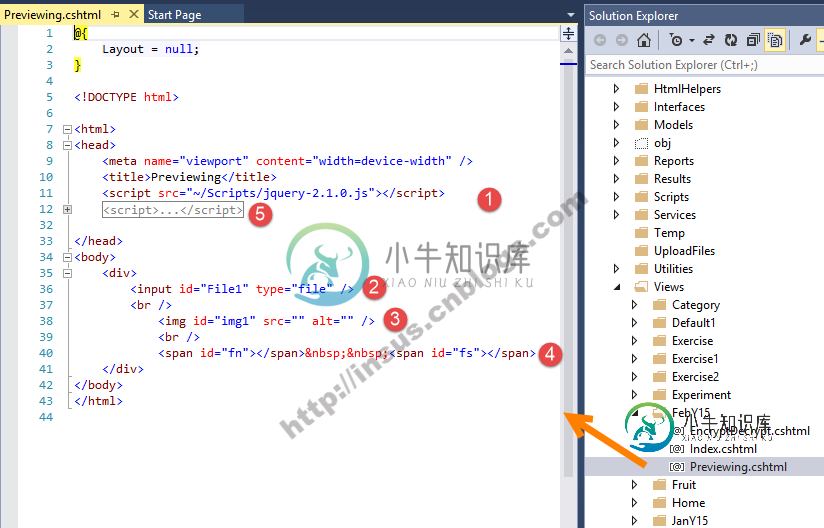
在Views目录下对应的控制器名称下创建视图PreViewing:

上图中
标记1,引用jQuery类库。
标记2,选择文件。
标记3,预览图片。
标记4,显示图片文件名和图片字节大小。
标记5,是Javascript代码......

本例预览:

以上就是本文的全部内容,希望对大家的学习有所帮助。
-
本文向大家介绍Ajax 上传图片并预览的简单实现,包括了Ajax 上传图片并预览的简单实现的使用技巧和注意事项,需要的朋友参考一下 1. 直接上最简单的 一种 ajax 异步上传图片,并预览 html: servlet: 2. 这里会 用到一个 ajaxupload.js, 网上多得很。 以上就是小编为大家带来的Ajax 上传图片并预览的简单实现的全部内容了,希望对大家有所帮助,多多支持呐喊教程~
-
问题内容: 在我的HTML表单中,我输入了类型为file的文件,例如: 然后,通过单击该输入按钮来选择多个文件。现在,我想在提交表单之前显示所选图像的预览。如何在HTML 5中做到这一点? 问题答案: HTML5带有FileAPI规范,它使您可以创建应用程序,使用户可以在本地与文件交互;这意味着您可以加载文件并在浏览器中呈现它们,而无需实际上传文件。FileAPI的一部分是FileReader接口
-
本文向大家介绍JavaScript实现单图片上传并预览功能,包括了JavaScript实现单图片上传并预览功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现单图片上传并预览功能的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Javascript图片上传前的本地预览实例,包括了Javascript图片上传前的本地预览实例的使用技巧和注意事项,需要的朋友参考一下 图片的上传预览功能主要用于图片上传前的一个效果的预览,目前主流的方法主要有js,jquery与flash实现,但我们一般都会使用js来实现图片上传预览功能,下面来看一个例子。 原理: 分为两步:当上传图片的input被触发并选择本地图片之后获取要上
-
本文向大家介绍vue实现图片上传预览功能,包括了vue实现图片上传预览功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现图片上传预览的具体代码,供大家参考,具体内容如下 效果图 html结构 css样式 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 更多vue学习教程请阅读专题《vue实战教程》 以上就是本文的全部内容,希望对大家的学习有所
-
本文向大家介绍JS实现图片上传预览功能,包括了JS实现图片上传预览功能的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴js代码了,具体代码如下所示: 以上所述是小编给大家介绍的JS实现图片上传预览功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!

