问题:

harmonyos - 鸿蒙ArkUi是List样式修改问题?
萧修永
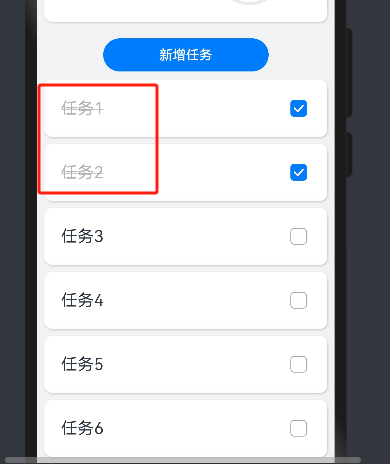
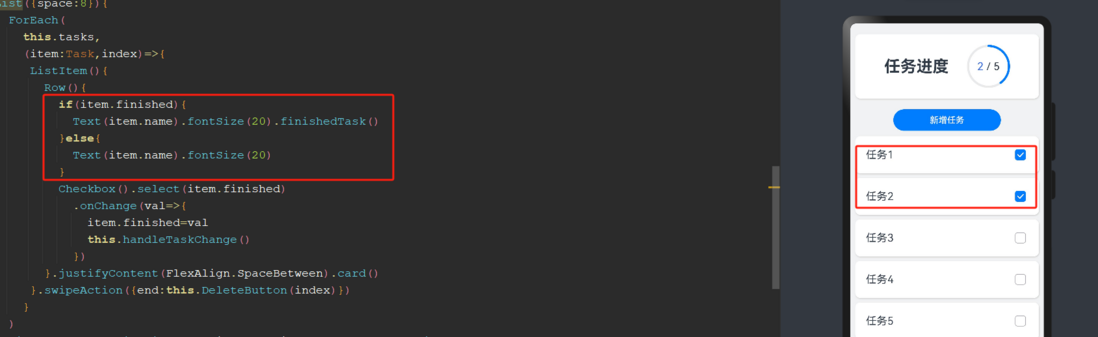
想要的效果是被选上文字改变颜色,
但我做的修改后文字颜色没有改变,只有再添加时才显示了,感觉是文字已以过来了,但是没有渲染。
后面用@ObjectLink和@Observed实现了,还有其它的方法吗?感觉用@ObjectLink和@Observed有点麻烦。
我
class Task{ static id:number=1 name:string=`任务${Task.id++}` finished:boolean=false}//统一的卡片样式@Styles function card(){ .width('95%').padding(20).backgroundColor(Color.White).borderRadius(10) .shadow({radius:6,color:'#CCCCCC',offsetX:2,offsetY:4})}//任务完成的样式@Extend(Text) function finishedTask(){ .decoration({type:TextDecorationType.LineThrough}).fontColor("#B1B2B1")}@Entry@Componentstruct PropPage{ //总任务数 @State totalTask:number=0 //已完成任务数 @State finishTask:number=0 //任务数组 @State tasks:Task[]=[] handleTaskChange(){ //更新任务总数量 this.totalTask=this.tasks.length //更新已完成任务数量 this.finishTask=this.tasks.filter(item=>item.finished).length } build(){ Column({space:10}){ //任务卡片 Row(){ Text("任务进度").fontSize(30).fontWeight(FontWeight.Bold) Stack(){ Progress({ value:this.finishTask, total:this.totalTask, type:ProgressType.Ring }).width(80) Row(){ Text(this.finishTask.toString()).fontSize(20).fontColor("#36D") Text(' / '+this.totalTask.toString()).fontSize(20) } } }.card().margin({top:20,bottom:10}).justifyContent(FlexAlign.SpaceEvenly) //新增任务按钮 Button("新增任务").width(200).onClick(()=>{ this.tasks.push(new Task()) this.handleTaskChange() }) //任务列表 List({space:8}){ ForEach( this.tasks, (item:Task,index)=>{ ListItem(){ Row(){ if(item.finished){ Text(item.name).fontSize(20).finishedTask() }else{ Text(item.name).fontSize(20) } Checkbox().select(item.finished) .onChange(val=>{ item.finished=val this.handleTaskChange() }) }.justifyContent(FlexAlign.SpaceBetween).card() }.swipeAction({end:this.DeleteButton(index)}) } ) }.width('100%').alignListItem(ListItemAlign.Center).layoutWeight(1) }.width('100%').height('100%').backgroundColor("#F1F2F3") } @Builder DeleteButton(index:number){ Button(){ Image($r('app.media.del')).fillColor(Color.White).width(20) }.width(40).height(40).type(ButtonType.Circle).backgroundColor(Color.Red).margin({left:5}) .onClick(()=>{ this.tasks.splice(index,1) this.handleTaskChange() }) }}本文参与了 思否 HarmonyOS 技术问答马拉松,欢迎正在阅读的你也加入。
共有1个答案
汪天宇
鸿蒙开发中,如果你想修改鸿蒙ArkUi中List样式的问题,可以尝试以下方法:
- 使用ComponentContainer中的invalidate()方法来刷新组件的显示,这样可以强制重新渲染。例如,在修改完文字颜色后,可以在相应的位置调用invalidate()方法来刷新界面。
使用动态属性来修改文字颜色。在鸿蒙开发中,可以使用ComponentContainer中的setAttributeValue()方法来动态设置组件的属性。例如,你可以通过以下方式设置文字颜色:
// 假设listContainer是你的列表容器,text是列表项的文字控件listContainer.findComponentById(ResourceTable.Id_text).setAttributeValue("textColor", new Color(ColorInt.BLUE));这样修改文字颜色后,应该能够立即生效。
- 使用自定义的ItemProvider来实现列表样式的修改。你可以继承ItemProvider类,并重写相应的方法来自定义列表项的样式。通过自定义ItemProvider,你可以更灵活地控制列表项的显示和样式。
- 使用列表项的属性动画来实现样式的渐变效果。你可以使用属性动画库来为列表项的文字颜色属性添加渐变动画效果,从而使修改后的颜色能够更流畅地过渡。
总结来说,以上是几种常见的修改鸿蒙ArkUi中List样式的方法。根据具体的需求和场景,你可以选择适合的方法来实现列表样式的修改。
本文参与了 思否 HarmonyOS 技术问答马拉松,欢迎正在阅读的你也加入。
类似资料:
-
下面是一个Panel组件, 但是在Table模式下就成这样了,下面的部分没显示出来,我尝试用了Scroll,但Scroll好像有些组件不支持?这种情况怎么解决? 本文参与了 思否 HarmonyOS 技术问答马拉松,欢迎正在阅读的你也加入。
-
为什么执行 时只有最后一个元素发生了变化?
-
鸿蒙开发中,Panel有没有点击蒙层关闭的方法?
-
有没有小伙伴在鸿蒙os中,使用地图自定义坐标设置无效的情况,根据文档设置也不行。
-
需要实现收到网络推送的指令强制强制List控件内容刷新,触发item更新时调用aboutAppear,有相关的方法吗?
-
鸿蒙arkts 请求失败了 mock 请求地址:https://dummyjson.com/quotes axios 发起请求 官网Http库

