html - css中的figure是什么?没见过这样写的?

css中的figure是什么?没见过这样写的?
共有3个答案
引用MDN中的解释
<figure>:可附标题内容元素
HTML <figure> 元素代表一段独立的内容,可能包含 <figcaption> 元素定义的说明元素。该插图、标题和其中的内容通常作为一个独立的引用单元。
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/figure
个人理解:被figure包裹的内容可能是当前页面内容的延伸。
<figure>:可附标题内容元素
CSS中的figure并不是一个内建的关键字或属性,至少在标准的CSS语法中是这样的。可能您看到的figure是某个特定框架、库或插件中的一个自定义属性或类。
通常在HTML中,figure元素用于表示独立的内容,如照片、插图、图表等。figure元素可以包含标题(通过figcaption元素表示)以及其他描述性内容。
如果您在CSS中看到有关figure的代码,它可能是用来描述某个特定HTML元素的样式或布局。例如,如果您在CSS中看到.figure,那么这可能是一个类选择器,用于为HTML中所有带有class="figure"的元素应用样式。
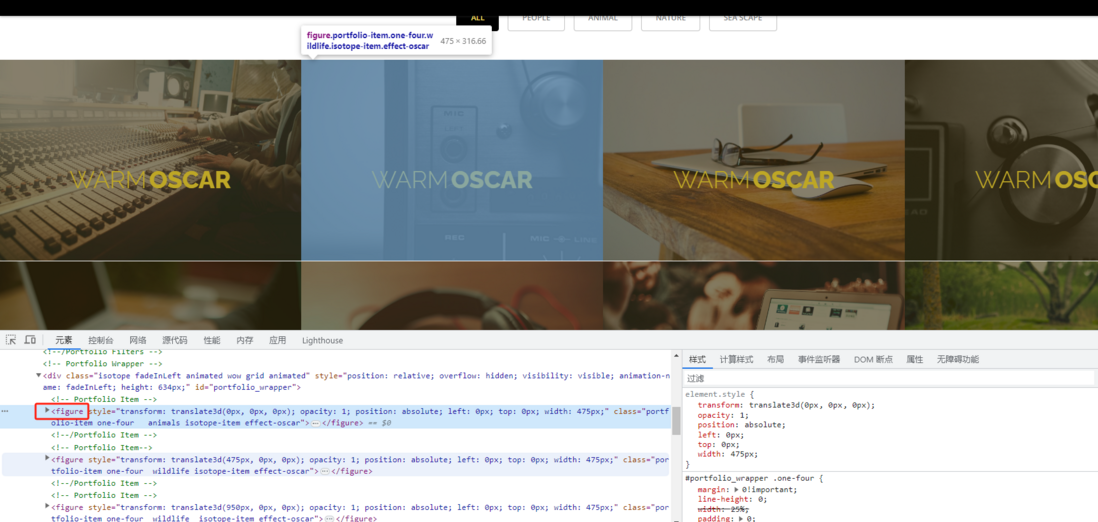
不过,您给出的图片看起来像是某种设计图或者代码渲染图,而不是关于CSS或HTML代码的直接解释。如果您有关于图片中的具体内容或元素的疑问,或者需要了解更多关于CSS和HTML的信息,请提供更多细节,我会尽量帮助您。
-
图一是one中没有加margin的效果 图二是one中加上margin之后的效果 问:margin不是调节两个盒子之间的边距么?我的理解是one在canvas里面,那么margin应该是canvas和one的border之间的距离,为什么one会带着canvas的上边界一起下缩20px呢?难道不应该是one相对canvas下缩20px吗? 不知道我又没有表述清楚... 贴一下完整的css代码: 完
-
这是main调用的主要运行函数。它执行一些奇怪的按位操作,然后调用change_it 4次。这是最难住我的部分。 最后,但绝不是最不重要的,启动它的主要功能。
-
问题内容: 做什么,并且html文件是什么样的? 我的最终目标是将文本文件中的任意逗号分隔值加载到html文件中(例如)。我只能推断出一个视图是html文件,而回调将该html文件返回。 这是文档:http : //expressjs.com/api.html#res.render。 现在,给出一些示例代码,我发现背景下,有一些关于使用(嵌入的JavaScript)与和。 但是,如果我要补充的话,
-
https://elements.envato.com/sign-in 当你查看这个CSS的时候,<style data-styled="active" data-styled-version="6.1.12"></style> 里面是什么页面,这怎么实现是,哪里能找到这个CSS文件
-
本文向大家介绍写出几个初始化CSS的样式,并解释说明为什么要这样写相关面试题,主要包含被问及写出几个初始化CSS的样式,并解释说明为什么要这样写时的应答技巧和注意事项,需要的朋友参考一下 引用css初始化库,如; normalize.css 因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异 2.初始化CSS样式可以提高编码质量,保持
-
我在前台还是个新人。我有一个html页面,我需要分析做我的项目,我不忍心。是Bootstrap吗?}中的那些标记是什么?我在哪里能了解到它?对不起我的英语。谢谢。

