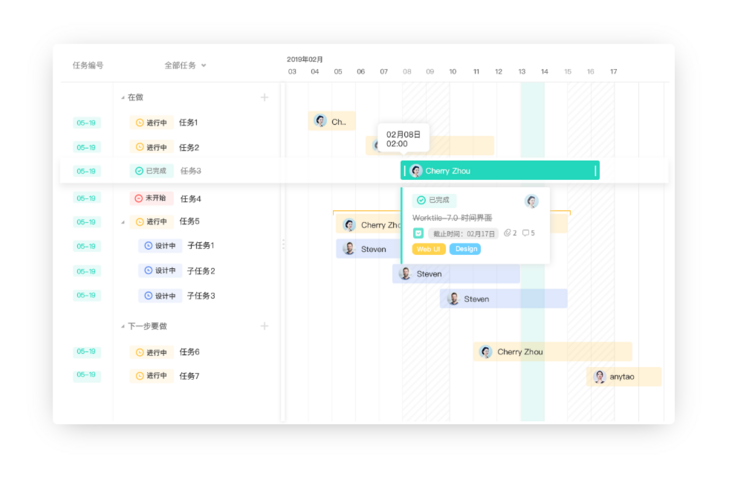
javascript - 这种甘特图怎么做?

共有2个答案
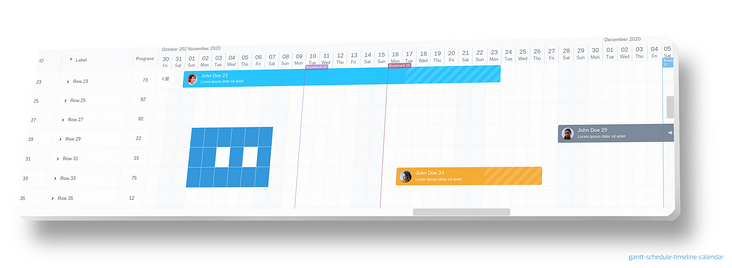
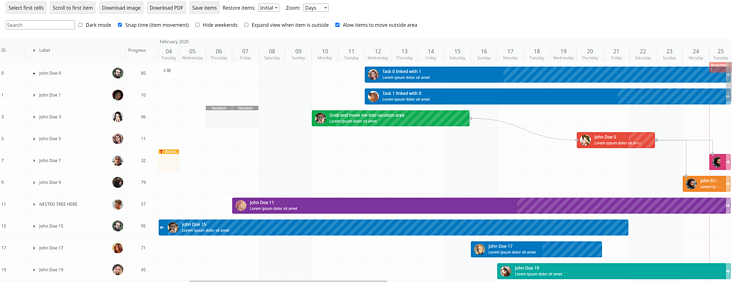
from https://github.com/search?q=gantt+vue&type=repositories&s=stars
https://github.com/neuronetio/gantt-schedule-timeline-calendar

plugins: [uni()],
server: {
port:3000,
proxy: {
"/api": {
target: "http://127.0.0.1:8080", // 代理地址
changeOrigin: true,
ws: true,
pathRewrite: {
"^/api": "" // 将/api重写为空,请求到代理服务的路径就为target的路径
}
}
} }
-
甘特图用于比较类别之间的数据。此外,它还可用于识别每个过程所花费的时间。 它显示了一段时间内任务值的进展。它在一段时间内广泛用于项目管理和其他类型的变异研究。 除时间维度外,甘特图也采用维度和度量。 例如,使用Sample-Superstore数据源,可以按照每种类型的发运模式进行运输。对于创建,甘特图遵循程序如下: 第1步:转到工作表。 单击“标记(Marks)”窗格中的下拉按钮。 从给定列表中
-
主要内容:什么是JFreeChart 甘特图,JFreeChart 甘特图的示例什么是JFreeChart 甘特图 甘特图是一种条形图,常用于计划和安排项目任务和事件。 下图显示了 JFreeChart 库中包含的甘特图的一些演示版本: JFreeChart 甘特图的示例 让我们以人口数量作为样本数据。 软件开发阶段 预计日期 实际日期 需求分析 2017-07-03 2017-07-07 2017-07-03 2017-07-05 需求设计 2017-07-10 201
-
想问下这种样式怎么实现
-
就是鼠标点击左边的栏目,右边的缓缓的定位到栏目,这种用什么做?有相应的插件还是手写js。
-
1. 前言 Markdown 的原生语法不支持绘制图形,但通过扩展模块,我们可以将一些格式化的文字渲染成我们需要的图形。常用的图形有 “流程图”、“时序图”、“类图”、“状态图”、“甘特图”、"饼图" 等。 本节将重点介绍如何通过 Mermaid 绘制「甘特图」。 甘特图 (Gantt chart) 也被称为横道图、条状图(Bar chart)。通常用于展示项目进度,它的核心对象是「时间」,并在时

