详解VSCode配置启动Vue项目
下载安装并配置VSCode
随便百度上搜个最新的VSCode安装好后,点击Ctrl + Shit + X打开插件扩展窗口进行插件扩展,这里要安装两个插件。
1、vetur插件的安装
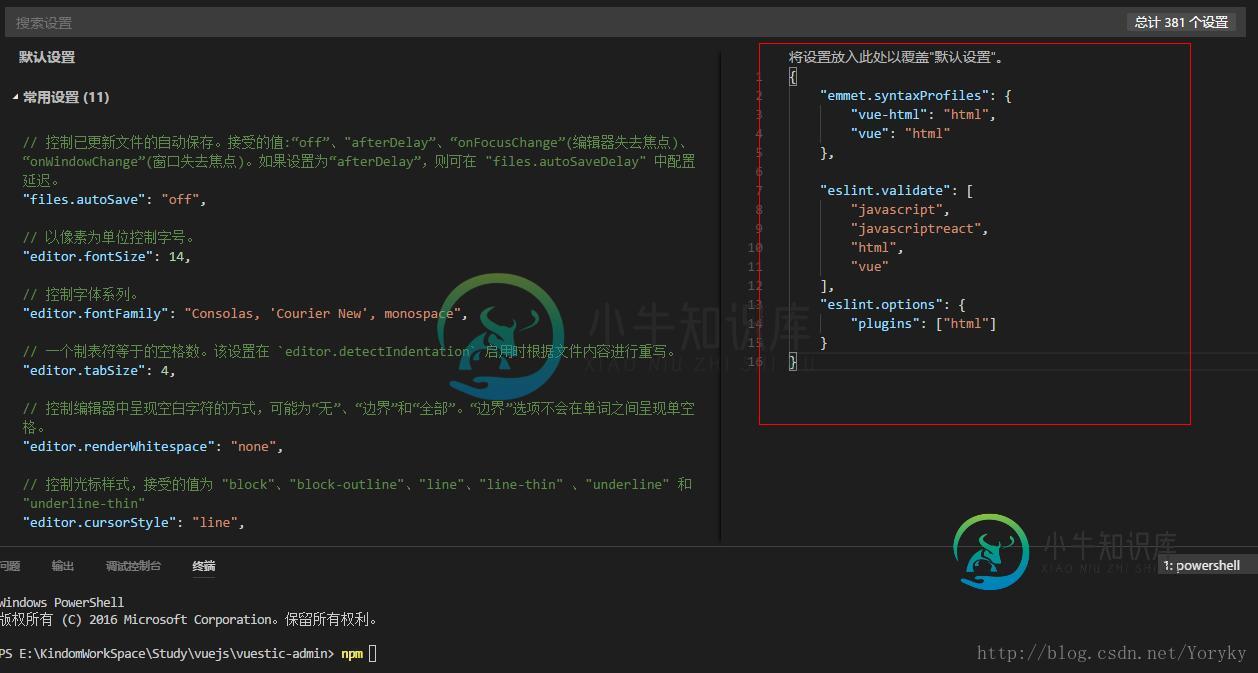
该插件是vue文件基本语法的高亮插件,在插件窗口中输入vetur点击安装插件就行,装好后点击文件->首选项->设置 打开设置界面,在设置界面右侧添加配置
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}
2、eslint插件的安装
eslint智能错误检测插件,在具体开发中作用很大,能够及时的帮我们发现错误。至于安装,同样打开插件扩展窗口输入eslint点击安装插件,装好后也需要进行配置,在同vetur插件一样的地方进行配置
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
}
etur和eslint插件在配置中如下图所示

导入项目并编译
1、导入项目
从github上下载vuestic-admin项目(https://github.com/epicmaxco/vuestic-admin.git),拉到本地后打开VSCode直接文件->打开文件夹 导入项目,Ctrl+shift+Y呼出控制台,在控制台终端输入npm install添加包依赖

如果没有安装npm请先安装npm。
2、运行项目
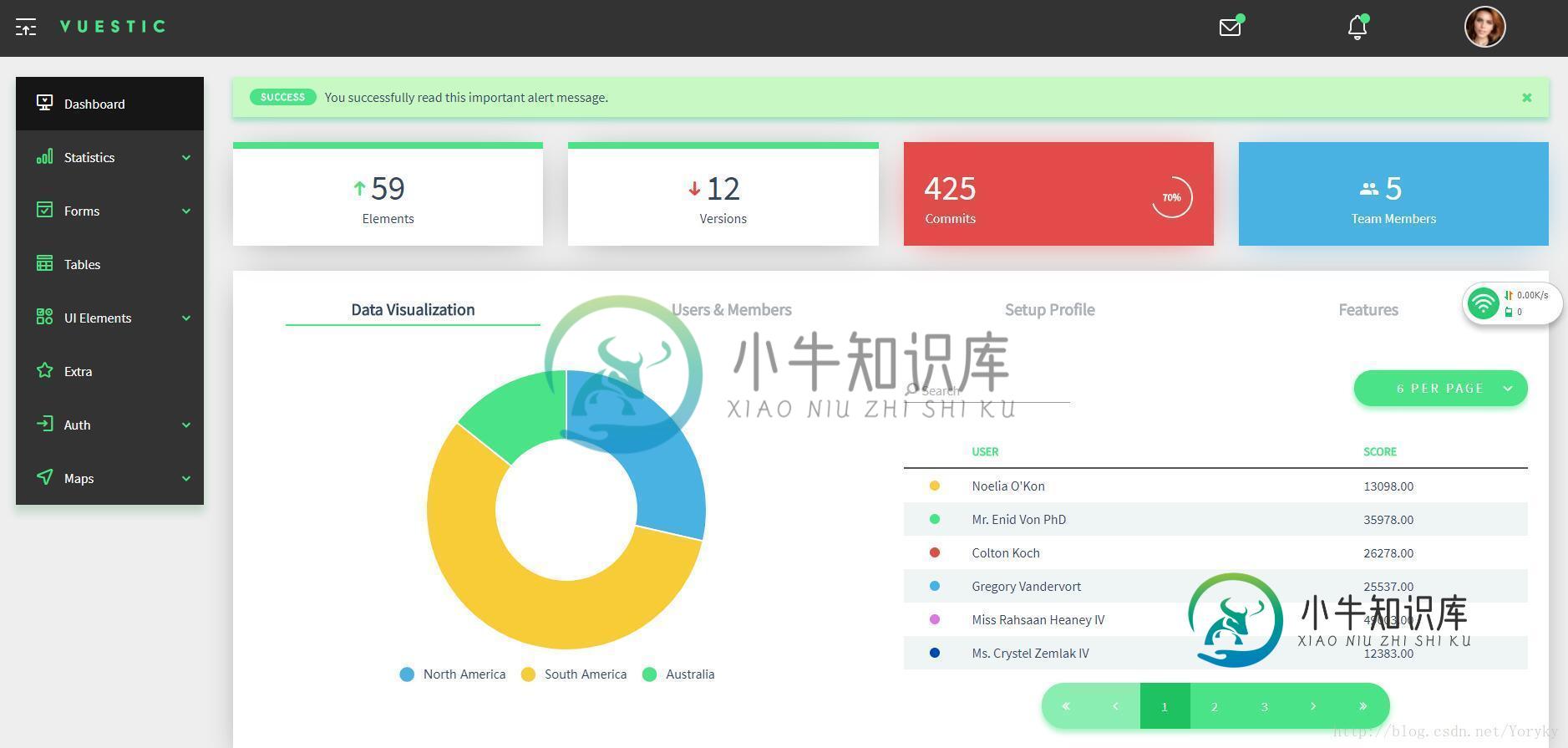
同样在终于执行npm run dev代表开始运行项目,这条命令会自动在浏览器上运行项目,运行结果如下图所示,代表配置成功了。

以上所述是小编给大家介绍的VSCode配置启动Vue项目详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍Selenium启动Chrome时配置选项详解,包括了Selenium启动Chrome时配置选项详解的使用技巧和注意事项,需要的朋友参考一下 Selenium操作浏览器是不加载任何配置的,网上找了半天,关于Firefox加载配置的多点,Chrome资料很少,下面是关于加载Chrome配置的方法: 一、加载所有Chrome配置 用Chrome地址栏输入chrome://version/
-
本文向大家介绍vscode配置vue下的es6规范自动格式化详解,包括了vscode配置vue下的es6规范自动格式化详解的使用技巧和注意事项,需要的朋友参考一下 前言 最近在写Vue的时候,遇见了js es6格式化问题,因为我平时用vscode在写php,所以会安装一些格式化插件,也包括html-css-js的插件 导致的问题:由于vue语法规范问题,导致保存自动格式化成不被使用的代码格式,出现
-
配置方式 Sentinel 提供如下的配置方式: JVM -D 参数方式 properties 文件方式(1.7.0 版本开始支持) 其中,project.name 参数只能通过 JVM -D 参数方式配置(since 1.8.0 取消该限制),其它参数支持所有的配置方式。 优先级顺序:JVM -D 参数的优先级最高。若 properties 和 JVM 参数中有相同项的配置,以 JVM 参数配置
-
本文向大家介绍详解spring注解配置启动过程,包括了详解spring注解配置启动过程的使用技巧和注意事项,需要的朋友参考一下 最近看起spring源码,突然想知道没有web.xml的配置,spring是怎么通过一个继承于AbstractAnnotationConfigDispatcherServletInitializer的类来启动自己的。鉴于能力有限以及第一次看源码和发博客,不到
-
本文向大家介绍自己的vscode-settings.json配置详解,包括了自己的vscode-settings.json配置详解的使用技巧和注意事项,需要的朋友参考一下 vscode从插件库里安装eslint和prettier 实现自动格式化 第二版本 第一项 VS code编辑使用eslint的规则去格式化代码 VS code还可以指定ESLint的格式文件 第二项 使用 Prettier -
-
本文向大家介绍vue+eslint+vscode配置教程,包括了vue+eslint+vscode配置教程的使用技巧和注意事项,需要的朋友参考一下 package.json文件所需要的eslint包 执行npm install安装好这些依赖包 在项目中添加两个文件 自行配置eslint检查时所忽略的文件 完成后在目录中的结果 vscode+eslint配置 我这里是使用vscode进行检查因此还需

