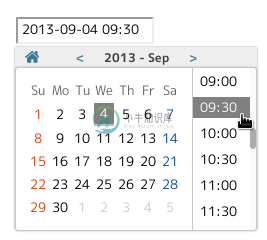
jquery-simple-datetimepicker 是一个非常简洁的 jQuery 日期时间选择器插件。

-
网站之前用的时间选择 UI 实在太丑,而且功能单一,决定全站改用 https://github.com/xdan/datetimepicker/ 里面有好几个 js,奇怪的是,只有 /build 目录下的 full.js 可用,其他的引用后报错如下: Cannot read property 'formatDate' of null 那就用 full.js 吧,无所谓,能用就行。 本地采用 req
-
Introduction Simple date/time picker component based on the work of Stefan Petre, with contributions taken fromAndrew Rowls and jdewit. Demo Default behavior in pt-BR, picks date/time with fast masked
-
将压缩级别由simple改成whitespace 问题就是这样之后压缩后的文件大了很多 <?xml version="1.0"?> <project name="Javascript compress project" basedir="." default="compile"> <taskdef name="jscomp" classname="com.google.javascript.j
-
1. 代码在这里 https://github.com/CuriousSolutions/DateTimePicker/blob/master/dist/DateTimePicker-Zepto.js 2.国际化代码 https://github.com/CuriousSolutions/DateTimePicker/blob/master/dist/i18n/DatetimePicker-i18
-
JQuery优秀插件收集 JQuery插件库: http://plugins.jquery.com/ 全套UI: 全球jQuery的UI框架集锦,有国产DWZ框架入选 http://www.4wei.cn/archives/1001093 收集源于http://www.iteye.com/problems/85278 JQuery: 1. JQuery UI http://jqueryui.com
-
Simple jQuery Slider 是简单的 jQuery 滑块插件。 在线演示:http://codepen.io/jurbank/full/AckDb/
-
jQuery Simple Captcha 是一个用 jQuery 实现的简单验证码插件,它通过标准化的 XHTML 与 CSS 类可以很容易地改变插件的外表。
-
jQuery Simple Tooltips 是一个 jQuery 用来生成工具提示(tooltip)的差距,使用简单而且灵活,具有高可配置性。
-
jQuery Simple Dialog 是一个用来实现弹出很简单的模态对话框的 jQuery 插件。 示例代码: $(document).ready(function () { $('.simpledialog').simpleDialog({ opacity: 0.3, duration: 500, title: 'Simple Dialog', open:
-
jQuery Simple Tree是一个可拖放的树形控件。支持通过Ajax动态加载树节点,具有简单易于使用和漂亮的外观等特点。 在线演示
-
Simple JQuery .NET 是一个用来在 ASP.NET 应用中轻松使用 jQuery 的库。 示例代码: Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load Jas.MakePanelDraggable(Me.Panel1) J.S("#Panel1")

