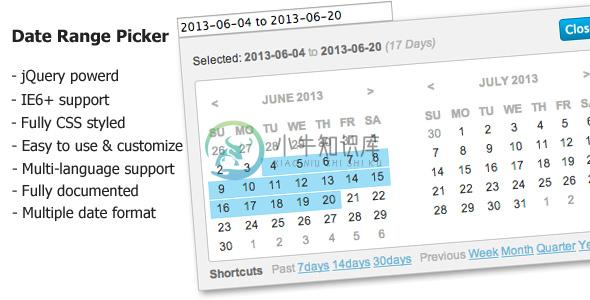
jQuery Date Range Picker 是一个允许用户自己选择时间范围的 jQuery 插件,支持多语言,支持添加定义新语言。


-
1.序言: daterangepicker是Bootstrap的一个时间组件,使用很方便 用于选择日期范围的JavaScript组件。 设计用于Bootstrap CSS框架。 它最初是为了改善报表而创建的,它可以连接到任何网页元素,弹出两个日历,用于选择日期、时间或从预定义的范围,如“最后30天”。 2.需要的js和css: bootstrap.min.css daterangepicker.c
-
转载:http://www.daterangepicker.com/ 选项 startDate(日期或字符串)最初选择的日期范围的开始日期。如果提供字符串,则必须与设置中locale设置的日期格式字符串匹配。 endDate:(日期或字符串)最初选择的日期范围的结束日期。 minDate:(日期或字符串)用户可以选择的最早日期。 maxDate:(日期或字符串)用户可以选择的最新日期。 maxSp
-
1.序言: daterangepicker是Bootstrap的一个时间组件,使用很方便 用于选择日期范围的JavaScript组件。 设计用于Bootstrap CSS框架。 它最初是为了改善报表而创建的,它可以连接到任何网页元素,弹出两个日历,用于选择日期、时间或从预定义的范围,如“最后30天”。 2.需要的js和css: bootstrap.min.css daterangepicker.c
-
中文网址:Date Range Picker 中文网 需要引用: <script type="text/javascript" src="https://cdn.jsdelivr.net/jquery/latest/jquery.min.js"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/moment
-
jQuery Interactive Date Range Picker 是一个 jQuery 的日期选择插件。 在线演示
-
Date Range Picker 是一个实现了日期范围选择的 jQuery 插件,需要 jQuery UI 1.7 或者以上版本的支持。 示例代码: $('input').daterangepicker( { presetRanges: [ {text: 'My Range', dateStart: '03/07/08', dateEnd: 'Today' } ] } );
-
jQuery Range Picker 选择区间值的独立 jQuery 组件 1、演示地址: http://sandbox.runjs.cn/show/aphyogeq 2、效果图:
-
jQuery Date Picker Plugin 是一个 jQuery 的日期选择插件。
-
Simple jQuery Date-picker Plugin 是一个 jQuery 的日期选择插件。
-
Date Picker component with a lot of options and easy to fit in your web application. Flat mode - as element in page Multiple calendars in the component Allows single, multiple or range selection Mark

