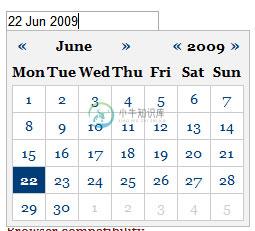
jQuery Date Input是一个简洁,快速,轻量级,漂亮的日期选择控件。DateInput可自定义日期的显示格式,同时支持多种语言包括中文。

-
新增功能: 初始化时,默认为:如果input值为空,则按指定格式进行初始化,否则,不处理 使用示例: (1)$('#startDate').date_input();//与原方式使用一样,没有任何差别 (2)$('#startDate').date_input({day:true});//初始化为input赋值为今天 (3)$('#startDate').date_input({day:-2});
-
先来看jquery如何操作option选项。 例子,遍历option和添加、移除option 复制代码 代码示例: function changeShipMethod(shipping){ var len = $("select[@name=ISHIPTYPE] option").length if(shipping.value != "CA"){ $("select[@name=ISHIPTYP
-
jquery中一些的基础的选择器、 1、 <form> <input type="checkbox" name="newsletter" checked="checked" value="Daily" /> <input type="checkbox" name="newsletter" value="Weekly" /> <input type="check
-
// 给input date设置默认值 var now = new Date(); //格式化日,如果小于9,前面补0 var day = ("0" + now.getDate()).slice(-2); //格式化月,如果小于9,前面补0 var month = ("0" + (now.getMonth() + 1)).slice(-2); //拼装完整日期格式 var today = no
-
今天实现了在表格中实现单元格数据可维护,我使用的是select下拉框和input输入框,select下拉框的实例地址: http://blog.csdn.net/cat_pp/article/details/53169956 下面是我用input文本输入框实现的一个实例: 1、HTML页面部分: <td id="changeData"><input id="data" name="${o.id }
-
html代码: <div class="timeSel"> <!--谷歌支持(其他浏览器type会变为text)--> <input type="date" name="time"> </div> jquery代码: function getTheday() { //生成后几天的信息 v
-
$("#date").change(function (e) { var time = $(this).val().match('满员'); if (time) { $(this).val('') } }); 这里用.match查询“满员”,凡是带这个字的都不用传给后台
-
$( "#youGrid").on( "focus","input", function() { $( this ).select(); });
-
我已经记录了用于从日期选择器中选择日期的selenium代码。在运行测试用例时,日期选择器会弹出并正确突出显示所选日期。但是没有选择日期。代码如下所示:- 此异常仅出现在记录的代码中。我使用的是selenium-server-standalone-2 . 45 . 0 jar。
-
日期选择组件。滚动选择交互,基于 Scrollpicker 实现。 Usage 全部引入 import { Datepicker } from 'beeshell'; 按需引入 import Datepicker from 'beeshell/dist/components/Datepicker'; Examples Datepicker 与 BottomModal 组合应用 Code 详细
-
HTML与它的外观截图一起粘贴,如下所示。 HTML: 我曾经试过 甚至试图等待命令以使定位器被找到但没有成功。 WebDriverWait(驱动程序,100)。直到(预期条件.element可禁用)(By.css选择器 两者都不起作用,因为它无法识别元素。有人能帮我吗。如果可能,我们甚至可以单击“上一个”和“下一个”,以便我们也可以单击一些以前的日期吗?
-
我使用了日期选择器,并将最大日期应用为2020年2月11日,而今天的日期是2019年2月12日。 我有一个问题,而改变年直接点击‘年’在日期选择器顶部。当日期选择器在当前日期(今天的日期:2019年2月12日)初始化时,如果我将年份更改为2020年2月12日,日期选择器将显示2020年2月12日作为标题,但在日历视图中选择的日期是选择的2月11日。 见以下图像::
-
ap.datePicker(OPTION | formate, CALLBACK) 选择日期。可直接传入一个字符串作为 OPTION.formate 参数。 OPTION 参数说明 名称 类型 必填 描述 formate String 否 返回的日期格式,默认 yyyy-MM-dd。支持 HH:mm:ss, yyyy-MM-dd, yyyy-MM-dd HH:mm:ss 三种格式 currentD
-
本文向大家介绍Android 日期选择器,包括了Android 日期选择器的使用技巧和注意事项,需要的朋友参考一下 示例 DatePicker允许用户选择日期。创建的新实例时DatePicker,我们可以设置初始日期。如果我们不设置初始日期,那么默认情况下将设置当前日期。 我们可以DatePicker使用DatePickerDialog或通过使用DatePicker小部件创建我们自己的布局来向用户
-
我试图选择头衔、姓氏、出生日期和头衔为“销售代表”并且他们出生在1950年之前或之后的国家。 当a把日期放在代码中时,它会给我一个错误。 我认为这是正确的: 它给ORA-01843的错误:不是有效的月份 如果你能帮助我,谢谢你。 以下是表格的示例数据:
-
DatePicker 日期选择器 用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定。快捷选项需配置picker-options对象中的shortcuts,禁用日期通过 disabledDate 设置,传入函数 <template> <div class="block"> <span class="demonstration">默认</spa

