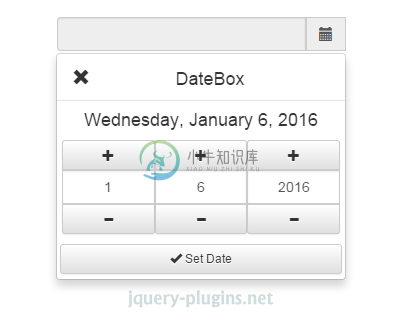
DateBox 是 jQuery 的日期和时间选择器,可用于 jQueryMobile, Bootstrap, 和 jQueryUI。
-
日期、时间的多重显示和进入方式
-
输出格式完全自制
-
多窗口模式 (依赖于框架)
-
完全本地化 - 超过40种语言的预配置
-
支持多方法限制有效数据条目
-
支持进入、退出、创建、选择、修改和更多编程 hooks。

-
说明:只有选了开始日期才能选择结束日期,当选择了结束日期又重新选择了开始日期,则需要重新选择结束日期。结束日期只能选择开始时间后的日期。例如开始时间为:2015-07-15,那么结束时间只能选择 2015-07-15至当前系统时间。(简单版请参考: http://blog.csdn.net/meguoe/article/details/47168179 <input id="
-
最近公司有个老项目需要做二次开发,web端用的jsp,后端就不说了(跟标题无关) 因为一直使用laydate比较多,发现JSP中使用laydate简直有点崩溃,加上项目本身使用的就是datebox,没办法,改吧(。。。。) 目前网上的版本很多,无效的十之八九吧(也不能说无效,部分有效) 废话不多说,进入正题: 1,HTML 部分 <input class="easyui-datebox" id="
-
//改变购买日期改变年检日期 $(function () { $("#txtPurchaseTime").datebox({ onSelect: function () { //获取购买日期 var PurchaseTime = $("#txtPurchaseTime").datebox('getValue'); //如果购买日期为空,不用执行后续代码 if (PurchaseTime == ""
-
<td>日期: <input id="td" class="easyui-datebox" editable="false" name="dateDn" value="" panelHeight="auto" style="width: 100px;" /> ——— <input id="tu" class="easyui-datebox"
-
//#region 开始~结束时间 开始时间控件ID , 结束时间控件ID , 间隔几个月 function InitBeginEndTime(beginid, endid, limit) { //初始化时间 $(beginid).datebox({ //value: strattime, //readonly: true, //显
-
我已经记录了用于从日期选择器中选择日期的selenium代码。在运行测试用例时,日期选择器会弹出并正确突出显示所选日期。但是没有选择日期。代码如下所示:- 此异常仅出现在记录的代码中。我使用的是selenium-server-standalone-2 . 45 . 0 jar。
-
HTML与它的外观截图一起粘贴,如下所示。 HTML: 我曾经试过 甚至试图等待命令以使定位器被找到但没有成功。 WebDriverWait(驱动程序,100)。直到(预期条件.element可禁用)(By.css选择器 两者都不起作用,因为它无法识别元素。有人能帮我吗。如果可能,我们甚至可以单击“上一个”和“下一个”,以便我们也可以单击一些以前的日期吗?
-
我使用了日期选择器,并将最大日期应用为2020年2月11日,而今天的日期是2019年2月12日。 我有一个问题,而改变年直接点击‘年’在日期选择器顶部。当日期选择器在当前日期(今天的日期:2019年2月12日)初始化时,如果我将年份更改为2020年2月12日,日期选择器将显示2020年2月12日作为标题,但在日历视图中选择的日期是选择的2月11日。 见以下图像::
-
日期选择组件。滚动选择交互,基于 Scrollpicker 实现。 Usage 全部引入 import { Datepicker } from 'beeshell'; 按需引入 import Datepicker from 'beeshell/dist/components/Datepicker'; Examples Datepicker 与 BottomModal 组合应用 Code 详细
-
本文向大家介绍Android 日期选择器,包括了Android 日期选择器的使用技巧和注意事项,需要的朋友参考一下 示例 DatePicker允许用户选择日期。创建的新实例时DatePicker,我们可以设置初始日期。如果我们不设置初始日期,那么默认情况下将设置当前日期。 我们可以DatePicker使用DatePickerDialog或通过使用DatePicker小部件创建我们自己的布局来向用户
-
DatePicker 日期选择器 用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定。快捷选项需配置picker-options对象中的shortcuts,禁用日期通过 disabledDate 设置,传入函数 <template> <div class="block"> <span class="demonstration">默认</spa
-
用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定。通过shortcuts配置快捷选项,禁用日期通过 disabledDate 设置,传入函数 <template> <div class="block"> <span class="demonstration">默认</span> <el-date-picker v-mod
-
用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 你可以在 [model] 中定义一个初始值,如果留空,则优先显示当前时间。 <el-date-picker (modelChange)="handle($event)" (clear-click)="clearClickHandle($event)"> </el-date-picker> <script type="text"

