-
概述 日期选择插件是一个配置灵活的插件,你可以定义它的展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等。 同时,你还可以通过键盘控制它: page up/down - 上一月、下一月 ctrl+page up/down - 上一年、下一年 ctrl+home - 当前月或最后一次打开的日期 ctrl+left/right - 上一天、下一天 ctrl+up/down -
-
jQuery UI很强大,其中的日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等。 官方地址:http://docs.jquery.com/UI/Datepicker,官方示例: http://jqueryui.com/demos/datepicker/。 一个不错的地址,用来DIY jQuery UI
-
1. 设置日期插件当前的日期。date参数可以是数字(从今天算起,例如+7),或者有效的字符串('y'代表年, 'm'代表月, 'w'代表周, 'd'代表日, 例如:'+1m +7d'),null表示当天。 用法:.datepicker( 'setDate' , date ) //使用了moment.js管理的时间,当前日期的基础上加一年 var nextYear =moment(ne
-
jQuery里面的datepicker日期控件默认是显示英文的,如何让他显示中文呢? 官方的写法是直接: 先引入JS:<script type="text/javascript" src="development-bundle/ui/i18n/jquery-ui-i18n.js"></script> $.datepicker.setDefaults($.datepicker.regiona
-
bootstrap-datepicker日期控件 最近在用这个插件写组件,因为种种原因我一直在找怎么更新控件的时间,以及初始打开这个问题,实际上遇到了很多问题。 1.关于设置初始日期来者 使用update是最好的,一个控件上显示两个时间的话。 let endTime = new Date(time); $(this.$refs.instanceDom).datepicker('update',
-
air-datepicker 是一款基于 jQuery 的简易日期选择器 更多精彩 更多技术博客,请移步 asing1elife’s blog 官网 Air Datepicker 引用 引入插件所需 css/js 文件 <link rel="stylesheet" type="text/css" href="plugins/air-datepicker/css/datepicker.min.css
-
JQuery-UI中的datepicker的使用 本文来自:http://polaris.blog.51cto.com/1146394/259318/ JQuser-UI datepicker API地址 :http://www.css88.com/jquery-ui-api/datepicker/ 在Web开发中,总会遇到需要用户输入日期的情况。一般都是提供一个te
-
如果在给nui-datepicker标签设值时,所设日期值后带有空格,此时将会出现实际值为欲设值的月份的一号或其他乱码。 例:var date = "2019-01-05 ";此时给日期控件设值后,日期控件显示的是2019-01-01。 解决方案:将日期后面或前面的空格去掉,去除方法有: (1)stringObject.substring(start,stop);(2)str
-
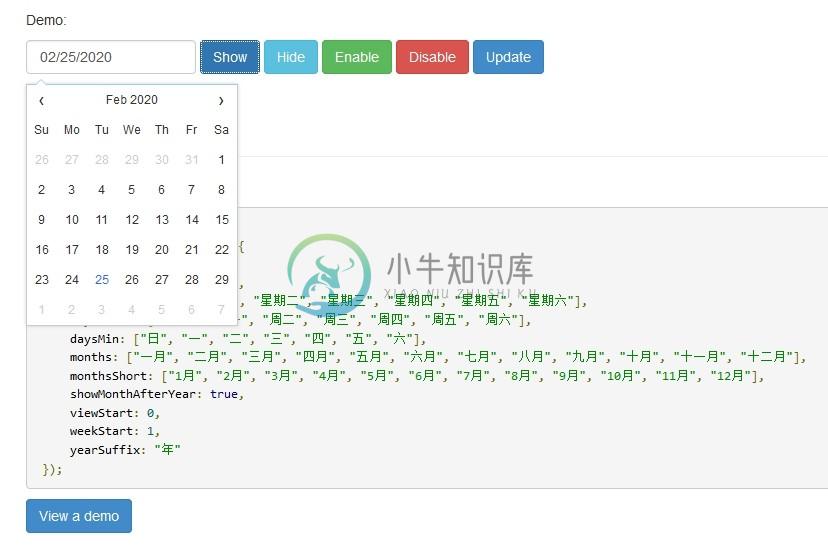
设置日历语言: $.datepicker.regional['zh-CN'] = { clearText: '清除', clearStatus: '清除已选日期', closeText: '关闭', closeStatus: '不改变当前选择', prevText: '< 上月', prevStatus
-
1.日历插件仅显示年月,需要在html中作如下处理: <style type="text/css"> .ui-datepicker-calendar { display: none; } </style> 2.因业务需要,需要查询全部,故使用清除按钮做为全部,后台查询方法体现在插件的onClose方法,如果放在beforeShow则会出现后台重复调用。 时间:<in
-
$(document).ready(function () { //用来存放当前正在操作的日期文本框的引用。 var datepicker_CurrentInput; // 设置DatePicker 的默认设置 $.datepicker.setDefaults({ showButtonPanel: true, closeText: 'Clear', beforeShow: function (in
-
在grails中,通过使用jQuery UI插件,如何将域属性(日期周日期)设置为用户使用日期选择器功能选择的日期?
-
本文向大家介绍Jquery日期选择datepicker插件用法实例分析,包括了Jquery日期选择datepicker插件用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Jquery日期选择datepicker插件用法。分享给大家供大家参考。具体如下: 1、首先将Jquery中的datepicker插件中的相关属性值改成中文的: 2、html页面中有两个日期输入框,分别为起始日
-
问题内容: 我正在尝试使用JQuery Ui禁用特定日期。但是,我没有运气,这是我的代码: 实例化datepicker对象 获取日历中要禁用的日期 它似乎没有用,我知道如何解决这个问题。干杯。 问题答案: 好像您在一个输入上调用了两次。很难遵循您的代码,但是如果您重新组织代码并删除第二个调用,那么一切都会正常进行:
-
LayDateCellType 功能:可快速选择日期,时间;并且支持默认值设置。 打包下载 活字格Lay日期选择插件下载:https://gcdn.grapecity.com.cn/forum.php?mod=viewthread&tid=48866 活字格官网:https://www.grapecity.com.cn/solutions/huozige 操作步骤 在“版本更新记录”表中,下载对应
-
本文向大家介绍贴近用户体验的Jquery日期、时间选择插件,包括了贴近用户体验的Jquery日期、时间选择插件的使用技巧和注意事项,需要的朋友参考一下 分享一款贴近Jquery日期、时间选择插件。这是一款双日历jQuery日期选择时间插件pickerDateRange。效果图如下: 在线预览 源码下载 Js代码 选项及事件使用说明 datepicker提供了丰富的选项设置事件方法调用,笔者先
-
从弹出框或内联日历选择一个日期。 如需了解更多有关 datepicker 部件的细节,请查看 API 文档 日期选择器部件(Datepicker Widget)。 默认功能 日期选择器(Datepicker)绑定到一个标准的表单 input 字段上。把焦点移到 input 上(点击或者使用 tab 键),在一个小的覆盖层上打开一个交互日历。选择一个日期,点击页面上的任意地方(输入框即失去焦点),或
-
本文向大家介绍原生js实现日期选择插件,包括了原生js实现日期选择插件的使用技巧和注意事项,需要的朋友参考一下 最近公司项目告一段落,想着写个小玩意打发下上班时间,就用js很粗糙的实现了下日期选择插件。间间断断历时1天多,实现了选择日期的功能,从写完的整体代码来看,耦合度还是蛮高的,我觉得还是我对js中的原型继承方式理解不深刻,一定有更优雅的方式再优化下这份粗糙的代码,各位前端小伙伴们在看完我的代
-
本文向大家介绍基于vuejs+webpack的日期选择插件,包括了基于vuejs+webpack的日期选择插件的使用技巧和注意事项,需要的朋友参考一下 基于vuejs+webpack环境使用的日期选择插件,希望大家喜欢。 支持单选和多选日期 支持限定开始和结束日期范围选择。 支持小时分钟 需要引入fontawesome.io 的图标库。 Options :show 是否显示 :type date|