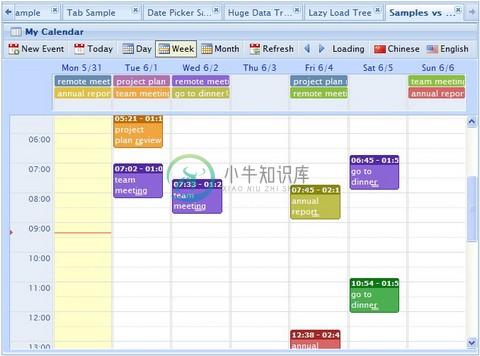
wdCalendar (JQuery Event Calendar Plugin)是Google Calendar的一个克隆,基于jQuery实现。包含Google日历的大部分功能包括:提供按天/周/月查看视图。支持通过拖拉的方式创建/更新/删除事件。易于给合数据库一起使用。

-
1、介绍: wdCalendar是Google Calendar的一个克隆,基于jQuery实现。包含Google日历的大部分功能包括:提供按天/周/月查看视图。支持通过拖拉的方式创建/更新/删除事件。易于给合数据库一起使用。(内含php+mysql例子) 2、使用权限: 目前version1.4为开源版本,允许自由使用(LGPL)。 3、兼容性: FireFox2.0 + IE6 + Op
-
说明 调用方法1: $.f2eAct.calendar(el,options); 函数说明: 生成日历 参数说明: 参数名 类型 说明 备注 el string DOM元素对象 必要 calendar boolean 是否生成日历 默认true time string/int 当前日历时间,如不传,默认当前系统时间; 如传,时间格式为2015/8/3 10:00:00或Unix时间戳 无 sh
-
本文向大家介绍Jquery日历插件制作简单日历,包括了Jquery日历插件制作简单日历的使用技巧和注意事项,需要的朋友参考一下 在页面开发中,经常遇到需要用户输入日期的操作。通常的做法是,提供一个文本框(text),让用户输入,然后,编写代码验证输入的数据,检测其是否是日期类型。这样比较麻烦,同时,用户输入日期的操作也不是很方便,影响用户体验。如果使用jQuery UI中的datepicker(日
-
我是新手,但我想将google API与PHP结合使用,但它不起作用。我已经创建了
-
我试图使用delphi REST控件将一个事件插入到我的google日历中。 这是迄今为止的代码: 我使用的范围是:https://www.googleapis.com/auth/calendar. 基本URL:https://www.googleapis.com/calendar/v3 资源URI:日历/主要/事件 我确实获得了访问令牌和刷新令牌,但无法发布请求。这是我收到的错误: 使用以下ur
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.calendar.defaults 重写默认的 defaults。 日历(calendar)显示允许用户选择日期的一个月份日历,并允许移动到上一月和下一页。默认情况下,每星期的第一天设置为星期日。这可以通过设置 'firstDay' 属性的值来改变。 用法 从标记创建日历(calenda
-
本文向大家介绍JQuery日历插件My97DatePicker日期范围限制,包括了JQuery日历插件My97DatePicker日期范围限制的使用技巧和注意事项,需要的朋友参考一下 本文实例向大家介绍了JQuery日历插件My97DatePicker日期范围限制的方法,分享给大家供大家参考,具体内容如下 ```<input class="Wdate" id="d1" onclick="Wdate
-
本文向大家介绍jQuery日历插件datepicker用法详解,包括了jQuery日历插件datepicker用法详解的使用技巧和注意事项,需要的朋友参考一下 jQuery是一款不可多得的非常优秀的javascript脚本开发库,而基于其上的很多插件也是非常规范和卓越的,如果错过这番美景真是太可惜了,比如datepicker这个插件。 一般MIS系统的前端,尤其是用户注册页面,都会有诸如“出身年
-
本文向大家介绍bootstrap日历插件datetimepicker使用方法,包括了bootstrap日历插件datetimepicker使用方法的使用技巧和注意事项,需要的朋友参考一下 如何使用bootstrap日历datetimepicker插件? 一、引入文件 1、css样式 2、js文件 二、 布局代码 1、 布局代码: 三、js调用代码: 手册地址:http://bootstrap-da

