JavaWeb项目FullCalendar日历插件使用的示例代码
本文介绍了JavaWeb项目FullCalendar日历插件使用的示例代码,分享给大家,具体如下:
使用FullCalendar需要引用的文件
1.css文件
2.js文件
<link href="${base}/assets/global/plugins/fullcalendar/fullcalendar.min.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="${base}/assets/global/plugins/fullcalendar/fullcalendar.min.js"
type="text/javascript"></script>
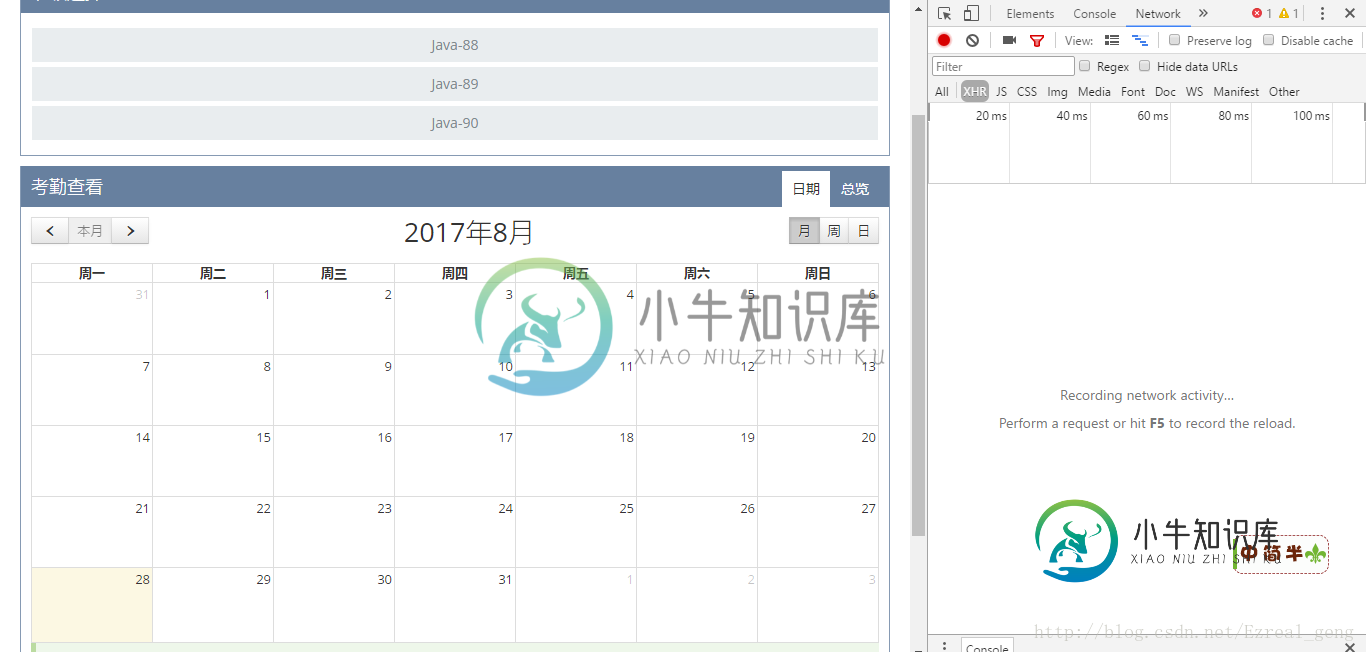
生成日历主界面
FullCalendar·里有个events属性,可以从数据库查询数据动态添加事项
events: function(start,end,timezone, callback) {
//当前日期
var date = this.getDate().format('YYYY-MM-DD');
$.ajax({
url: ctx + "/teach/attend-getCalendarEventsByClazzId.do",
dataType: 'json',
data: {
calendarClazzId : function(){
return calendarClazzId;
},
date : date
},
success: function(result) {
var events = [];
$.each(result,function(index,r){
var beginTime = r.dateTime.substring(0,11) + r.beginTime.substring(11,20);
var endTime = r.dateTime.substring(0,11) + r.endTime.substring(11,20);
if(r.numbers != 0) {
events.push({
title : r.numbers + "人缺勤",
id : r.id,
start : beginTime,
end : endTime,
backgroundColor : r.numbers >= 3 ? Metronic.getBrandColor('red') :Metronic.getBrandColor('yellow')
});
} else {
events.push({
title : "全部出勤",
id : r.id,
start : beginTime,
end : endTime,
backgroundColor : Metronic.getBrandColor('green')
});
}
})
callback(events);
}
});
},
可以给传递到后台的参数重新赋值,并刷新页面事项,可以调用如下代码:
$('#calendar').fullCalendar('refetchEvents');
没选择班级之前默认日历界面

选择不同的班级,ajax会根据不同的班级id以及当前日期到后台查询事项并刷新\

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue 项目中使用Loading组件的示例代码,包括了vue 项目中使用Loading组件的示例代码的使用技巧和注意事项,需要的朋友参考一下 什么是vue插件? 从功能上说,插件是为Vue添加全局功能的一种机制,比如给Vue添加一个全局组件,全局指令等; 从代码结构上说,插件就是一个必须拥有install方法的对象,这个方法的接收的第一个参数是Vue构造函数,还可以接收一个可选的参数
-
本文向大家介绍SpringBoot项目中使用Mockito的示例代码,包括了SpringBoot项目中使用Mockito的示例代码的使用技巧和注意事项,需要的朋友参考一下 Spring Boot可以和大部分流行的测试框架协同工作:通过Spring JUnit创建单元测试;生成测试数据初始化数据库用于测试;Spring Boot可以跟BDD(Behavier Driven Development)工
-
本文向大家介绍jQuery日程管理插件fullcalendar使用详解,包括了jQuery日程管理插件fullcalendar使用详解的使用技巧和注意事项,需要的朋友参考一下 FullCalendar用来做日程管理功能非常强大,但是唯一不足的地方是没有将中国农历历法加进去,今天我将结合实例和大家分享如何将中国农历中的节气和节日整合到FullCalendar中,从而增强其实用性。 HTML 首先是要
-
说明 调用方法1: $.f2eAct.calendar(el,options); 函数说明: 生成日历 参数说明: 参数名 类型 说明 备注 el string DOM元素对象 必要 calendar boolean 是否生成日历 默认true time string/int 当前日历时间,如不传,默认当前系统时间; 如传,时间格式为2015/8/3 10:00:00或Unix时间戳 无 sh
-
本文向大家介绍Angularjs 手写日历的实现代码(不用插件),包括了Angularjs 手写日历的实现代码(不用插件)的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Angularjs 手写日历的实现代码(不用插件),分享给大家,具体如下: 效果: Html: js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JAVAWEB实现简单的商城项目(一)实例代码解析,包括了JAVAWEB实现简单的商城项目(一)实例代码解析的使用技巧和注意事项,需要的朋友参考一下 一.项目功能结构 1.功能 2.实体 3.对应sql语句 二.项目准备 1.实体类实现 分别建立dao,filter,model,util的包,并在model中实现实体类,这里以User.java为例. 注意对于数据库中外键,比如ad

