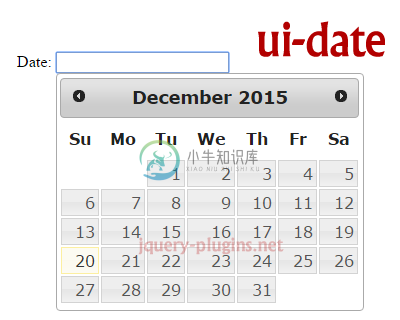
UI-date 是 AngularJS 一个指令,可以将 jQuery UI 日期选择器添加到您的表单元素。

-
取当前时间的秒数 NSTimeInterval time = [[NSDate date] timeIntervalSince1970]; long long int date = (long long int)time; NSLog(@”date\n%d”, date); //1295322949 //把秒数转化成yyyy-MM-dd hh:mm:ss格式 NSDate *dd = [NSDat
-
一,纯js解决方式 1,定义脚本 Date.prototype.format = function (format) { var o = { "M+": this.getMonth() + 1, "d+": this.getDate(), "h+": this.getHours(), "m+": this.getMinutes(), "s+": this
-
需求:设置开始日期为前30天,结束日期是当前日期 <el-form-item label="时间" prop="dateRange"> <el-date-picker v-model="queryParams.dateRange" type="daterange" range-separator="至"
-
el-date-picker控件如果不指定,默认提供到后台的数据格式为:2020-11-06T10:38:57.393Z 可以采用如下方式设计其提交到后台的数据的格式 第一步:为el-date-picker添加属性value-format=“yyyy-MM-dd”,意思是当前的时间绑定值得格式为yyyy-MM-dd,format=“yyyy-MM-dd” 可以添加也不添加 第二步:添加@chang
-
element ui 选择时间组件: 需求:实现默认时间定位于当前时间延后7天的日期;且当前时间之前的日期不能选; html部分: <el-date-picker v-model="shopForm.end_time" type="datetime" size="me
-
element ui的组件el-date-picker 禁止选择当前日期之前的日期 参照element ui的官方文档可以使用里面的picker-options属性和disabledDate(设置禁用状态,参数为当前日期,要求返回 Boolean) <el-date-picker type="datetime" :picker-options="forbiddenTime" value-for
-
el原生只提供了pick事件, 只在日期选择后触发事件 ,未提供year和month的change事件,无法在改变月份和年份后立即获取最新数据。 思路1: 修改el 源码 新增year和month的change事件。 思路2:不修改源码 。 打开组件后 新增事件。 1. 直接在月份面板选择月份时 2. 点击上个月、前一年、下个月、后一年图标时 async addEvent() { a
-
el-date-picker 默认展示当前日期 v-model绑定 <el-date-picker clearable v-model="form.collectDate" type="date" value-format="yyyy-MM-dd" placeholder="请选择收拍日期"> </el-date-picker> <el-date-picker
-
element-ui的el-date-picker日期控件日期少一天 问题: 查看到发送请求携带的日期比选中的日期少一天。 <el-date-picker size="small" v-model="date" type="daterange" range-separator="至" unlink-panels :picker-options="pickerOptions" start
-
在grails中,通过使用jQuery UI插件,如何将域属性(日期周日期)设置为用户使用日期选择器功能选择的日期?
-
问题内容: 我正在尝试使用JQuery Ui禁用特定日期。但是,我没有运气,这是我的代码: 实例化datepicker对象 获取日历中要禁用的日期 它似乎没有用,我知道如何解决这个问题。干杯。 问题答案: 好像您在一个输入上调用了两次。很难遵循您的代码,但是如果您重新组织代码并删除第二个调用,那么一切都会正常进行:
-
从弹出框或内联日历选择一个日期。 如需了解更多有关 datepicker 部件的细节,请查看 API 文档 日期选择器部件(Datepicker Widget)。 默认功能 日期选择器(Datepicker)绑定到一个标准的表单 input 字段上。把焦点移到 input 上(点击或者使用 tab 键),在一个小的覆盖层上打开一个交互日历。选择一个日期,点击页面上的任意地方(输入框即失去焦点),或
-
本文向大家介绍jQuery UI 实例讲解 - 日期选择器(Datepicker),包括了jQuery UI 实例讲解 - 日期选择器(Datepicker)的使用技巧和注意事项,需要的朋友参考一下 默认功能 日期选择器(Datepicker)绑定到一个标准的表单 input 字段上。把焦点移到 input 上(点击或者使用 tab 键),在一个小的覆盖层上打开一个交互日历。选择一个日期,点击页面
-
所属类别 小部件(Widgets) 用法 描述:从弹出框或内联日历选择一个日期。 版本新增:1.0 jQuery UI 日期选择器(Datepicker)是向页面添加日期选择功能的高度可配置插件。您可以自定义日期格式和语言,限制可选择的日期范围,添加按钮和其他导航选项。 默认情况下,当相关的文本域获得焦点时,在一个小的覆盖层打开日期选择器。对于一个内联的日历,只需简单地将日期选择器附加到 div
-
本文向大家介绍jQuery UI Library 设置日期选择器的最小和最大日期,包括了jQuery UI Library 设置日期选择器的最小和最大日期的使用技巧和注意事项,需要的朋友参考一下 示例
-
问题内容: 在这里,我发送电影ID并获取可用的日期,我想将其设置为日历。但它不起作用,并且会禁用所有日期。从PHP返回日期字符串。日期字符串正确到来,但是日历不起作用。请帮忙。 日期字符串示例 码 问题答案: 仅初始化一次数据选择器;告诉它从全局数组中获取有效日期 使用数组文字初始化全局数组,必要时通过AJAX更新 每当禁用/启用日期更改时(即当您通过AJAX获得新结果时)都调用该方法 您的代码未
-
我已经记录了用于从日期选择器中选择日期的selenium代码。在运行测试用例时,日期选择器会弹出并正确突出显示所选日期。但是没有选择日期。代码如下所示:- 此异常仅出现在记录的代码中。我使用的是selenium-server-standalone-2 . 45 . 0 jar。

