-
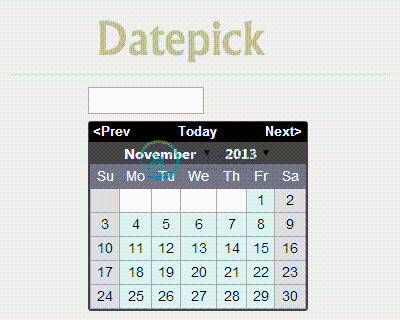
我用过好几种日历插件,有的太花哨,有的太简单,有的浏览器不兼容等等,没有一个能让我感到满意的,后来同事给我推荐了jquery.datepick这个插件,我从官方网站下了一个,亲自做了一下,感觉相当的不错,逻辑和样式可以完全分开,并且非常的灵活,支持30个国家的语言,基本能满足我的要求。 下载地址是:www.jquery.com 解压jquery.datepick.package-3.5.2.zip
-
最近项目上需要用到date picker控件,在用的时候怎么都改变不了大小,后来经过各种尝试,终于搞定。 解决办法: _datePick = [[UIDatePicker alloc]init]; if (iPhone4 || iPhone5) { _datePick.frame = CGRectMake(0, 15/568.0*SCREEN_H, SCREEN_
-
$('#dateinput').datepick({minDate: 0,showOn: 'both', buttonImageOnly: true, buttonImage: '/zskx_admin/images/calendar.gif',clearText:'清除',closeText:'关闭',prevText:'前一月',nextText:'后一月',currentText:' ',m
-
在使用ant design 中,使用了 a-date-picker 以及 moment 和 axios等插件时 选择时间提交后,发现后台获取的时间少了8个小时,如只有日期的却少了一天。 后面经过跟踪发现是moment格式化使用了 this.toDate().toISOString() 因此改写该moment日期格式化方法 /** 两种格式化日期时间方法,解决时间提交后因时区问题减了8小时 *
-
DatePicker m_dtPicker = (DatePicker) findViewById(R.id.dt_picker); setDisabledTextViews(m_dtPicker); private void setDisabledTextViews(Vi
-
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery UI Datepicker - Default functionality</title> <link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/sm
-
Datepicker Settings show-weeks:是否显示每月的第几周,默认为ture starting-day:日历显示的时间的第一个日期,默认为0,(0=Sunday, ..., 6=Saturday) min:定义最小的显示时间,默认为空 max:定义最大的显示时间,默认为空 date-disabled (date, mode) (Default: null) : An opti
-
vuejs-datepicker是一个简单易用的Vue.js日期选择组件。它使用了Bootstrap 4的样式,支持多种语言,具有直观的界面,易于配置和扩展。 效果演示 如果您想使用vuejs-datepicker,首先您需要安装它: npm install vuejs-datepicker 然后,在您的Vue.js项目中导入组件: <script> import datePicker f
-
说明 调用方法1: $.f2eAct.calendar(el,options); 函数说明: 生成日历 参数说明: 参数名 类型 说明 备注 el string DOM元素对象 必要 calendar boolean 是否生成日历 默认true time string/int 当前日历时间,如不传,默认当前系统时间; 如传,时间格式为2015/8/3 10:00:00或Unix时间戳 无 sh
-
本文向大家介绍Jquery日历插件制作简单日历,包括了Jquery日历插件制作简单日历的使用技巧和注意事项,需要的朋友参考一下 在页面开发中,经常遇到需要用户输入日期的操作。通常的做法是,提供一个文本框(text),让用户输入,然后,编写代码验证输入的数据,检测其是否是日期类型。这样比较麻烦,同时,用户输入日期的操作也不是很方便,影响用户体验。如果使用jQuery UI中的datepicker(日
-
我是新手,但我想将google API与PHP结合使用,但它不起作用。我已经创建了
-
我试图使用delphi REST控件将一个事件插入到我的google日历中。 这是迄今为止的代码: 我使用的范围是:https://www.googleapis.com/auth/calendar. 基本URL:https://www.googleapis.com/calendar/v3 资源URI:日历/主要/事件 我确实获得了访问令牌和刷新令牌,但无法发布请求。这是我收到的错误: 使用以下ur
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.calendar.defaults 重写默认的 defaults。 日历(calendar)显示允许用户选择日期的一个月份日历,并允许移动到上一月和下一页。默认情况下,每星期的第一天设置为星期日。这可以通过设置 'firstDay' 属性的值来改变。 用法 从标记创建日历(calenda
-
本文向大家介绍JQuery日历插件My97DatePicker日期范围限制,包括了JQuery日历插件My97DatePicker日期范围限制的使用技巧和注意事项,需要的朋友参考一下 本文实例向大家介绍了JQuery日历插件My97DatePicker日期范围限制的方法,分享给大家供大家参考,具体内容如下 ```<input class="Wdate" id="d1" onclick="Wdate
-
本文向大家介绍jQuery日历插件datepicker用法详解,包括了jQuery日历插件datepicker用法详解的使用技巧和注意事项,需要的朋友参考一下 jQuery是一款不可多得的非常优秀的javascript脚本开发库,而基于其上的很多插件也是非常规范和卓越的,如果错过这番美景真是太可惜了,比如datepicker这个插件。 一般MIS系统的前端,尤其是用户注册页面,都会有诸如“出身年
-
本文向大家介绍bootstrap日历插件datetimepicker使用方法,包括了bootstrap日历插件datetimepicker使用方法的使用技巧和注意事项,需要的朋友参考一下 如何使用bootstrap日历datetimepicker插件? 一、引入文件 1、css样式 2、js文件 二、 布局代码 1、 布局代码: 三、js调用代码: 手册地址:http://bootstrap-da