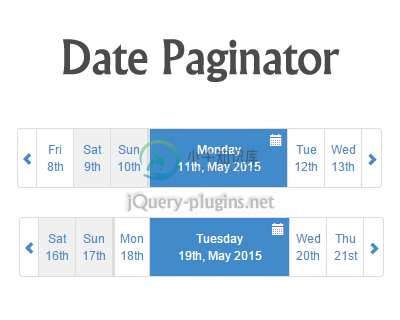
Date Paginator 是 Twitter 引导的日期分页 jQuery 插件。在应用程序中创建了一种基于结果的分页日期内容显示。

-
前言 讲解python的分页器之前,科普一下java的分页器 每门编程语言都有一个分页的工具,类似java有PageHelper分页插件 Mybatis章节中有具体阐述:Mybatis从入门到精通(全) 对于实战中的引入,也可看我这篇文章:米米商城项目实战(含项目源码) 而Paginator是Django的一个分页工具,通过分页工具进行分页,将其数据源获取之后,定义每页显示的个数拆分(其他编程语言
-
前言 为啥我会出这篇博客呢?不出意外的当然是又出意外了。我的分页系统出现了一点问题。 当然,它可能从最开始就有一点问题,只不过是随着页面的增加我才渐渐注意到而已。 问题就是它会跳到当前页面+当前页面+分页,比如在archives界面点击第二页就会跳转到 domain/archives/archives/page/2 这个界面。这很明显是错误的 为了修正这个问题我又是对着各种源码一顿查找。 修改方案
-
django-paginator py code... from django.core.paginator import Paginator class NewsListView(View): def get(self, request): '''分页''' page = int(request.GET.get('page', 1)) # 第多少页,
-
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1
-
依赖的JS bootstrap.min.js bootstrap-paginator.min.js` 以及自定义封装的pageUtil.js /** * 异步分页工具 * author:liuyang * Date:2018年12月20日 13:59:49 */ /** * 展示分页插件 * @param pageObj 分页对象 * @param callback 需要回调的查询
-
Paginator() 功能 实现分页 object_list 当前页的对象列表 has_next() 有无下一页 has_ previous() 有无上一页 has_other_pages() 有无其他页 next_page_number() 下一页页码 previous_page_number() 上一页页码 start_index() 返回当前页第一个对象的在所有对象中的索引,注意,从1开始
-
分页 Django提供了一些类实现管理数据分页,这些类位于django/core/paginator.py中 Paginator对象 Paginator(列表,int):返回分页对象,参数为列表数据,每面数据的条数 属性 count:对象总数 num_pages:页面总数 page_range:页码列表,从1开始,例如[1, 2, 3, 4] 方法 page(num):下标以1开始,如果提供的页码
-
function query(page) { $.ajax({ type: "GET", url: "/users/query", dataType: "json", data: "page=" + page,
-
https://blog.csdn.net/cain/article/details/6623717 (django模板之forloop) Paginator对象: 类Paginator: class Paginator(object_list,per_page,orphans=0,allow_empty_first_page=True) 必须提供的参数: object_list:一个列表或元组,
-
参考网页:http://abcoder.com/php/cakephp/cakephp-advanced-pagination-sort-by-derived-field/ 实现起来很简单,直接看代码吧: works_controller.php <?php class WorksController extends AppController { var $helpers
-
本文向大家介绍Jquery 分页插件之Jquery Pagination,包括了Jquery 分页插件之Jquery Pagination的使用技巧和注意事项,需要的朋友参考一下 实用jQuery分页特效插件jquery.pagination.js,基于jQuery实现,可根据pageselectCallback函数callback调用通过ajax调用动态数据,目前的方法是生成JSON数据到JS文
-
本文向大家介绍Jquery日期选择datepicker插件用法实例分析,包括了Jquery日期选择datepicker插件用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Jquery日期选择datepicker插件用法。分享给大家供大家参考。具体如下: 1、首先将Jquery中的datepicker插件中的相关属性值改成中文的: 2、html页面中有两个日期输入框,分别为起始日
-
本文向大家介绍jquery pagination插件动态分页实例(Bootstrap分页),包括了jquery pagination插件动态分页实例(Bootstrap分页)的使用技巧和注意事项,需要的朋友参考一下 第一种Bootstrap -默认的分页实例,供大家参考,具体内容如下 第二个实例jquery pagination分页控件 分页效果: 源码:https://github.com/gb
-
本文向大家介绍jquery分页插件jquery.pagination.js实现无刷新分页,包括了jquery分页插件jquery.pagination.js实现无刷新分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jquery分页插件实现无刷新分页的相关代码,供大家参考,具体内容如下 1.使用插件为 jquery.pagination.js ,如果没有这个js文件的话,我可以给发
-
本文向大家介绍JQuery日历插件My97DatePicker日期范围限制,包括了JQuery日历插件My97DatePicker日期范围限制的使用技巧和注意事项,需要的朋友参考一下 本文实例向大家介绍了JQuery日历插件My97DatePicker日期范围限制的方法,分享给大家供大家参考,具体内容如下 ```<input class="Wdate" id="d1" onclick="Wdate
-
本文向大家介绍最实用的jQuery分页插件,包括了最实用的jQuery分页插件的使用技巧和注意事项,需要的朋友参考一下 在做商城和订单管理的时候,常常会用到分页功能,所以我封装了一个jQuery的分页插件,该插件主要实现上下翻页,输入数字跳转等功能。 具体实现如下: 输入参数需要当前页码pageNo,总页码totalPage,回调函数callback。 主要的实现有两个函数,一个是根据当前页和总页
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.pagination.defaults 重写默认的 defaults。 分页(pagination)允许用户通过翻页导航数据。它支持页面导航和页面长度选择的可配置选项。用户可以在分页的右侧添加自定义按钮来增强功能。 依赖 linkbutton 用法 通过标记创建分页(pagination
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 扩展自 $.fn.combo.defaults。通过 $.fn.datebox.defaults 重写默认的 defaults。 日期框(datebox)把可编辑的文本框和下拉日历面板结合起来,用户可以从下拉日历面板中选择日期。在文本框中输入的字符串可悲转换为有效日期。被选择的日期也可以被转换为期望的格

