饼图(Pie Chart)
饼图是圆形统计图。 它被分成切片以显示数字比例。 本章介绍如何使用DC.js详细绘制饼图。
饼图方法
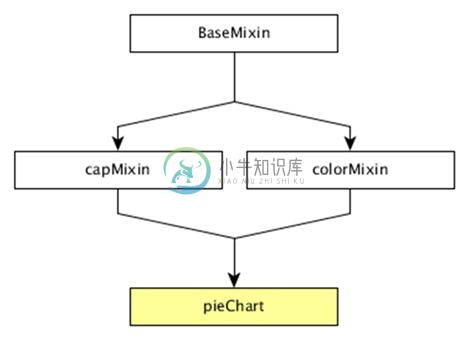
在继续绘制饼图之前,我们应该了解dc.pieChart类及其方法。 dc.pieChart使用mixins来获得绘制图表的基本功能。 dc.pieChart使用的mixins如下 -
- baseMixin
- capMixin
- colorMixin
dc.pieChart的完整类图如下 -

dc.pieChart获取上面指定的mixins的所有方法,并且有自己的方法来专门绘制饼图。 它们如下 -
- cx([cx])
- drawPaths([path])
- emptyTitle( [title])
- externalLabels([label])
- innerRadius([innerRadius])
- minAngleForLabel([minAngleForLabel])
- radius( [radius])
- slicesCap([cap])
让我们详细讨论其中的每一个。
cx( [cx])
它用于获取或设置中心x坐标位置,定义如下 -
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width()/2);
}
};
同样,您可以执行y坐标位置。
drawPaths( [path])
此方法用于绘制饼图的路径,并在下面定义 -
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};
emptyTitle( [title])
此方法用于在没有数据时设置标题。 它定义如下 -
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};
externalLabels( [label])
它用于定位偏离图表外边缘的切片标签。 它定义如下 -
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};
innerRadius( [innerRadius])
此方法用于获取或设置饼图的内半径。 如果内半径大于0px ,则饼图将呈现为圆环图。 它定义如下 -
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};
minAngleForLabel( [minAngleForLabel])
此方法用于获取或设置标签渲染的最小切片角度。 它定义如下 -
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};
radius( [radius])
此方法用于获取或设置外半径。 如果未指定半径,则它将占用最小图表宽度和高度的一半。 它定义如下 -
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};
slicesCap( [cap])
获取或设置饼图将生成的最大切片数。 顶部切片由从高到低的值确定。 超过上限的其他切片将被卷入一个单独的“其他”切片中。
画一个饼图
让我们在DC中创建一个饼图。 在此饼图示例中,让我们获取名为people.csv文件的数据集。 样本数据文件如下 -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
....................
....................
....................
上面的示例包含许多记录。 您可以通过单击以下链接下载该文件并将其保存到DC位置。
现在,让我们遵循以下步骤在DC中绘制饼图。
第1步:包含脚本
让我们使用以下代码添加D3,DC和Crossfilter -
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
第2步:定义变量
创建一个dc.pieChart类型的对象,如下所示 -
var pieChart = dc.pieChart('#pie');
这里,Pie id用饼图映射。
第3步:读取数据
使用d3.csv()函数读取数据(例如,来自d3.csv() 。 它的定义如下 -
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}
这里,如果数据文件在指定位置不可用,则d3.csv()函数返回错误。
第4步:定义Crossfilter
为Crossfilter定义变量并将数据分配给Crossfilter。 它定义如下 -
var mycrossfilter = crossfilter(people);
第5步:创建维度
使用以下函数为性别创建维度 -
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
在这里,人们的性别被用于维度。
Step 6: reduceCount()
通过在上面创建的性别维度 - groupDimension上应用group()和reduceCount()函数来创建groupDimension 。
var genderGroup = genderDimension.group().reduceCount();
第7步:生成饼图
使用以下函数生成饼图 -
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
这里,
饼图的宽度设置为800。
饼图的高度设置为300。
饼图的尺寸使用dimension()方法设置为genderDimension 。
使用group()方法将饼图组设置为genderGroup 。
添加了一个click事件,使用DC.js内置事件renderlet renderlet()来记录数据。 每当渲染或绘制图表时,都会调用renderlet。
第8步:工作实例
创建一个新的html文件,pie.html并包含以上所有步骤,如下所示 -
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。

