热图(Heat Map)
优质
小牛编辑
138浏览
2023-12-01
热图是地图形式的数据的图形表示,其中数据值表示为颜色。 本章详细介绍了热图。
在继续绘制热图之前,我们应该了解dc.heatMap类及其方法。 dc.heatMap使用mixins来获取绘制图表的基本功能,如下所示 -
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
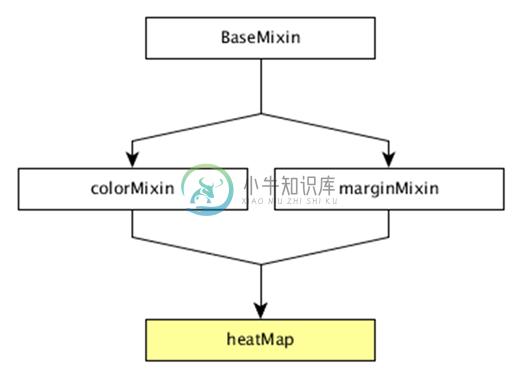
dc.heatMap的完整类图如下 -

dc.heatMap获取上面指定的mixins的所有方法。 它有自己的绘制热图的方法,如下所述 -
boxOnClick( [handler])
当在热图中单击单个单元格时,此方法用于获取或设置处理程序。
cols( [cols])
此方法用于获取或设置键以创建热图的列。
colsLabel( [label])
此方法用于获取或设置列标签,该列标签表示为列名称。 同样,我们也可以执行行标签。
rows( [rows])
此方法用于获取或设置用于创建热图行的值。
xAxisOnClick( [handler])
当在x轴上单击列标记时,此方法用于获取或设置处理程序。
xBorderRadius( [border])
此方法用于设置X边框半径。 如果该值设置为0,那么您将获得完整的矩形。
绘制热图
让我们在DC中绘制热图。 为此,我们需要按照以下步骤进行操作 -
第1步:定义变量
让我们定义一个变量,如下所示 -
var chart = dc.heatMap('#heatmap');
这里,heatMap函数与id热图映射。
第2步:读取数据
从howell1.csv文件中读取数据,如下所示 -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
在这里,我们使用了相同的howell1.csv文件,它看起来如下所示 -
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
......................
......................
第3步:获取记录
让我们使用下面给出的编码来获取记录 -
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height/10) + 1;
x.weightRange = Math.floor(x.weight/10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
在这里,我们检查了性别,并使用上面的公式设置了x轴的高度和宽度范围。
第4步:设置尺寸
您可以使用下面给出的编码设置尺寸 -
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
分配维度后,使用下面给出的编码对性别进行分组 -
var genderGroup = genderDimension.group().reduceCount();
第5步:生成图表
现在,使用下面给出的编码生成热图 -
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});
这里,
- 我们将图表宽度指定为20×45 + 80,高度指定为2×45 + 40。
- 然后我们分配了性别维度和组。
- 键和值访问器返回热图中的键和值。
- 我们必须使用colorAccessor()函数来返回颜色。
- 最后,设置标题并渲染图表。
第6步:工作示例
完整的编码如下。 创建一个网页heatmap.html并添加以下更改。
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height/10) + 1;
x.weightRange = Math.floor(x.weight/10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。

