系列图表(Series Chart)
散点图是一种数学图表。 它使用笛卡尔坐标表示,通常显示一组数据的两个变量的值。 数据显示为点的集合,点可能是彩色的。 本章详细介绍了散点图。
散点图方法
在继续绘制散点图之前,我们应该了解dc.scatterPlot类及其方法。 dc.scatterPlot使用mixins来获得绘制图表的基本功能。 dc.scatterPlot使用的mixin如下 -
- dc.coordinateGridMixin
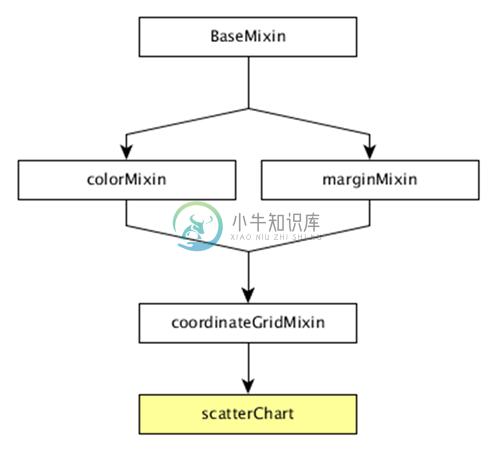
dc.scatterPlot的完整类图如下 -

dc.scatterPlot获取上述mixin的所有方法。 它有自己绘制散点图的方法,解释如下。
customSymbol( [symbol])
此方法用于获取或设置符号生成器。
emptySize( [size])
此方法用于在组为空时设置或获取符号的半径。
excludedColor( [color])
此方法用于获取或设置从图表过滤器中排除的符号的颜色。
excludedOpacity( [opacity])
此方法用于获取或设置从图表的过滤器中排除的符号的不透明度。
excludedSize( [size])
它用于设置或获取从图表过滤器中排除的符号的大小。
highlightedSize( [size])
它用于设置或获取突出显示的符号的半径。
symbol( [type])
它用于获取或设置用于每个点的符号类型。
画一个散点图
让我们在DC中绘制一个散点图。 在这个例子中,让我们取一个名为howell1.csv文件的数据集。 样本数据文件如下 -
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
...............
...............
上面的示例文件包含许多记录。 我们可以通过单击以下链接下载该文件并将其保存到我们的DC位置。
现在,让我们按照后续步骤在DC中绘制散点图。
第1步:定义变量
让我们定义一个变量,如下所示 -
var chart = dc.scatterPlot('#scatter');
这里,scatterplot()函数与id scatter一起映射。
第2步:读取数据
从howell1.csv文件中读取数据,如下所示 -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。 稍后,将数据分配给交叉过滤器。
第3步:获取记录
让我们使用下面给出的编码来获取记录 -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
在这里,我们检查了性别。
第4步:设置尺寸
您可以使用下面给出的编码设置尺寸 -
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
分配维度后,使用下面给出的编码对性别进行分组 -
var hwGroup = hwDimension.group().reduceCount();
第5步:生成图表
现在,使用下面给出的编码生成热图 -
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
这里,
- 我们将图表宽度指定为800,将高度指定为600。
- 对x轴和y轴应用d3.scale.linear()函数。
- 启用brushOn值为false。
- 然后,将x轴标签指定为高度,将y轴标签指定为重量。
- 将符号大小设置为8,将填充值设置为10。
- 最后,对数据进行分组并渲染图表。
第6步:工作示例
完整的代码清单如下。 创建一个网页scatter.html并添加以下更改。
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。

