coordinateGridMixin(coordinateGridMixin)
优质
小牛编辑
133浏览
2023-12-01
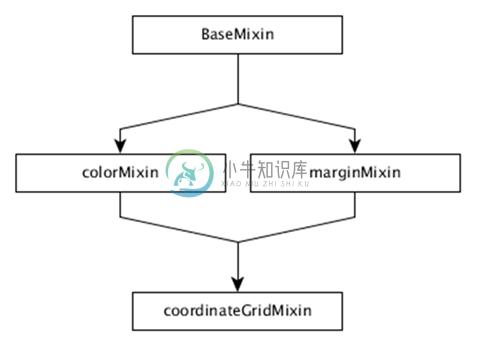
Coordinate&Axis也称为coordinateGridMixin ,旨在支持多种基于坐标网格的具体图表类型,如条形图,折线图等.assiteGridMixin的层次结构在下图中定义。

coordinateGridMixin支持许多方法来减少创建坐标轴的工作量,它们如下 -
- brushOn([brushOn])
- chartBodyG([body])
- clipPadding([pad])
- elasticX([X])
- focus( [range])
- g([root])
- isOrdinal()
- mouseZoomable([Zoom])
- rangeChart([range])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
让我们简要讨论一下这些方法。
brushOn( [brushOn])
它是基于画笔的范围过滤器。 您可以将其设置为开/关。 如果启用了刷子,则用户可以在图表上拖动鼠标。 启用可以禁用图表上的其他交互元素,例如突出显示,工具提示和参考线。 它定义如下 -
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};
chartBodyG( [body])
它用于检索图表主体的SVG组。 你可以调用这个函数,如下所示 -
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};
clipPadding( [pad])
它用于获取或设置剪辑路径的填充(以像素为单位)。 它定义如下 -
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};
elasticX( [X])
此方法用于打开/关闭弹性x轴行为。 如果打开x轴弹性,则网格图将尝试重新计算x轴范围。 它会触发下面定义的重绘事件 -
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}
同样,您可以执行elasticY([Y])。
focus( [range])
此方法用于缩放图表以关注给定范围。 给定范围应该是仅包含两个元素的数组([start,end])。
g( [root])
此方法用于获取或设置根g元素。
isOrdinal()
此方法用于返回图表序号xUnits。 大多数图表与序数数据的行为不同,并使用此方法的结果来触发相应的逻辑。
mouseZoomable( [Zoom])
此方法用于设置或获取鼠标缩放功能。
rangeChart( [range])
它用于获取或设置与实例关联的范围选择图表。
round(r)
此方法用于设置或获取用于在启用刷牙时量化选择的舍入功能。
xAxisMax()
计算要在图表中显示的最大x值。 同样,我们可以执行Y轴。
xAxisMin()
计算要在图表中显示的最小x值。 同样,我们可以执行Y轴。
xUnitCount()
返回x轴上显示的单位数。 同样,我们可以执行Y轴。

