条形图(Bar Chart)
条形图是最常用的图形类型之一,用于显示和比较不同离散类别或组的数量,频率或其他度量(例如平均值)。 构造图表使得不同条的高度或长度与它们所代表的类别的大小成比例。
x轴(水平轴)表示没有比例的不同类别。 y轴(垂直轴)具有刻度,这表示测量单位。 可以垂直或水平绘制条,这取决于类别的数量和类别的长度或复杂性。
条形图方法
在绘制条形图之前,我们应该了解dc.barChart类及其方法。 dc.barChart使用mixins来获取绘制图表的基本功能。 dc.barChart使用的mixins如下 -
- dc.stackMixin
- dc.coordinateGridMixin
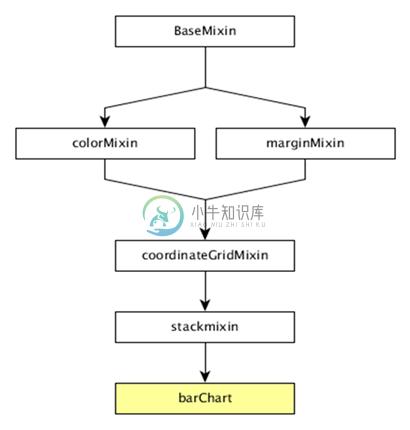
dc.barChart的完整类图如下 -

dc.barChart获取上述指定mixin的所有方法。 此外,它还有自己绘制条形图的方法。 他们解释如下 -
alwaysUseRounding( [round])
此方法用于获取或设置当条中心时是否启用舍入。
barPadding( [pad])
此方法用于获取或设置条之间的间距作为条尺寸的一部分。 可能的填充值介于0-1之间。
centerBar( [centerBar])
此方法用于设置条形,以x轴上的数据位置为中心。
gap( [gap])
该方法用于设置条之间的固定间隙。
outerPadding( [pad])
此方法用于在序数条形图上设置外部填充。
绘制条形图
让我们在DC画一个条形图。 为此,我们应该按照下面给出的步骤 -
第1步:定义变量
让我们定义一个图表变量,如下所示 -
var chart = dc.barChart('#bar');
这里,dc.barChart函数与一个以bar作为id的容器映射。
第2步:读取数据
从people.csv文件中读取数据。
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。 现在,将数据分配给Crossfilter。 对于此示例,我们将使用相同的people.csv文件,如下所示 -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................
第3步:创建年龄维度
现在,为年龄创建一个维度,如下所示 -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB))/(31557600000))
});
在这里,我们从Crossfilter数据中分配了年龄。 ~~是一个双非按位运算符。 它被用作Math.floor()函数的更快替代品。
现在,使用如下所示的reduceCount()函数对其进行reduceCount() -
var ageGroup = ageDimension.group().reduceCount();
第4步:生成图表
现在,使用下面给出的编码生成条形图 -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
这里,
图表宽度为800,高度为300。
d3.scale.linear函数用于构造具有指定域范围的新线性标度[15,70]。
接下来,我们将brushOn值设置为false。
我们将y轴标签指定为计数,将x轴标签指定为年龄。
最后,使用ageGroup函数对年龄进行分组。
第5步:工作示例
完整的代码清单如下。 创建一个网页bar.html并添加以下更改。
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB))/(31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。

