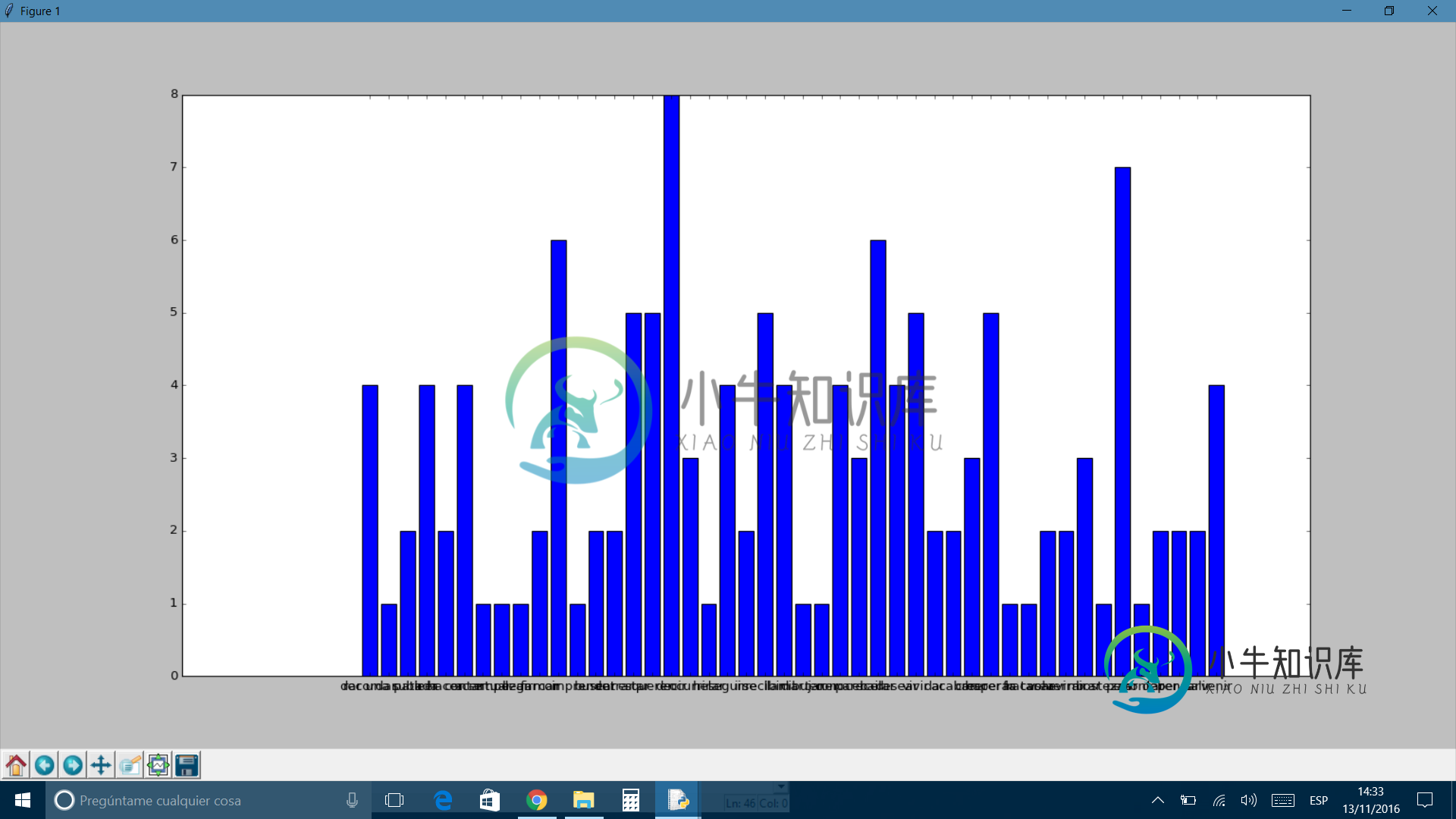
矩阵条形图:空格条形图

import matplotlib.pyplot as plt
import matplotlib.dates as mdates
def ww(self):#wrongwords text file
with open("wrongWords.txt") as file:
array1 = []
array2 = []
for element in file:
array1.append(element)
x=array1[0]
s = x.replace(')(', '),(') #removes the quote marks from csv file
print(s)
my_list = ast.literal_eval(s)
print(my_list)
my_dict = {}
for item in my_list:
my_dict[item[2]] = my_dict.get(item[2], 0) + 1
plt.bar(range(len(my_dict)), my_dict.values(), align='center')
plt.xticks(range(len(my_dict)), my_dict.keys())
plt.show()
共有3个答案
这个答案会改变条形之间的间距,并且还会旋转 x 轴上的标签。它还允许您更改图形大小。
fig, ax = plt.subplots(figsize=(20,20))
# The first parameter would be the x value,
# by editing the delta between the x-values
# you change the space between bars
plt.bar([i*2 for i in range(100)], y_values)
# The first parameter is the same as above,
# but the second parameter are the actual
# texts you wanna display
plt.xticks([i*2 for i in range(100)], labels)
for tick in ax.get_xticklabels():
tick.set_rotation(90)
有2种方法可以增加条之间的空间。这里参考的是绘图函数。
plt.bar(x, height, width=0.8, bottom=None, *, align='center', data=None, **kwargs)
plot函数有一个宽度参数,用于控制条形图的宽度。如果减小宽度,条间距将自动减小。默认情况下,您的宽度设置为0.8。
width = 0.5
如果您想保持宽度不变,您必须将条形图放在x轴上的位置隔开。您可以使用任何缩放参数。例如
x = (range(len(my_dict)))
new_x = [2*i for i in x]
# you might have to increase the size of the figure
plt.figure(figsize=(20, 3)) # width:10, height:8
plt.bar(new_x, my_dict.values(), align='center', width=0.8)
尝试替换
plt.bar(range(len(my_dict)), my_dict.values(), align='center')
随着
plt.figure(figsize=(20, 3)) # width:20, height:3
plt.bar(range(len(my_dict)), my_dict.values(), align='edge', width=0.3)
-
我一直试图得到一个条形图,每个条形图上都有值标签。我找遍了,但还是找不到。我的df如下所示。 到目前为止,我的代码是
-
默认条形图 <?php declare(strict_types = 1); $config = [ 'path' => './tests', ]; $dataHeader = [ 'Number', 'Batch 1', 'Batch 2', ]; $dataRows = [ [2, 10, 30], [3, 40, 60], [4, 50
-
条形图通过比较特定类别中的值来提供数据趋势的高级概览。 垂直条形图 垂直堆积条形图 水平条形图 水平堆积条形图 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的
-
条形图通过比较特定类别中的值来提供数据趋势的高级概览。 垂直条形图 垂直堆积条形图 水平条形图 水平堆积条形图 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。
-
条形图通过比较特定类别中的值来提供数据趋势的高级概览。 垂直条形图 垂直堆积条形图 水平条形图 水平堆积条形图 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的
-
我使用chart.js在我的网页上有一个BarChart。 我在其中添加了两个数据点 现在我想要更新那些条A和B,而不是删除它们并再次添加它们(我已经想好了如何做到这一点)。我想让它们垂直移动以适应它们的新值,但我无法找到如何访问图表中已经存在的数据。 没有什么比得上 其中第一个值将是存储数据的索引(F.E.)。 我该怎么做呢?

