概念(Concepts)
对于大多数前端开发人员来说,DC.js简单易用。 它可以快速构建基本图表,即使不知道D3.js. 之前,我们开始使用DC.js来创建可视化; 我们需要熟悉Web标准。 D3.js中大量使用以下Web标准,这是用于渲染图表的DC.js的基础。
- 超文本标记语言(HTML)
- 文档对象模型(DOM)
- 层叠样式表(CSS)
让我们详细了解这些Web标准。
Hypertext Markup Language (HTML)
我们知道,HTML用于构建网页的内容。 它存储在扩展名为“.html”的文本文件中。
典型的基本HTML示例如下所示 -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>
Document Object Model (DOM)
当浏览器加载HTML页面时,它将转换为层次结构。 HTML中的每个标记都转换为DOM中具有父子层次结构的元素/对象。 它使我们的HTML更具逻辑结构。 一旦形成DOM,就可以更容易地操作(添加/修改/删除)页面上的元素。
让我们使用以下HTML文档来理解DOM -
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>
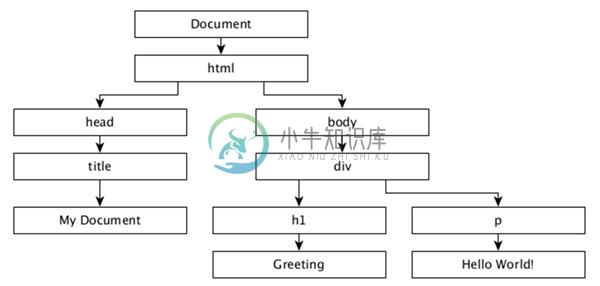
上述HTML文档的文档对象模型如下 -

Cascading Style Sheets (CSS)
虽然HTML为网页提供了一种结构,但CSS样式使网页更加令人愉悦。 CSS是一种样式表语言,用于描述用HTML或XML编写的文档的表示(包括SVG或XHTML等XML方言)。 CSS描述了如何在网页上呈现元素。
JavaScript
JavaScript是一种松散类型的客户端脚本语言,可在用户的浏览器中执行。 JavaScript与html元素(DOM元素)交互,以使Web用户界面具有交互性。 JavaScript实现ECMAScript标准,其中包括基于ECMA-262规范的核心功能以及不基于ECMAScript标准的其他功能。 JavaScript知识是DC.js的先决条件。
组件 (Components)
DC.js基于两个优秀的JavaScript库,它们是 -
- Crossfilter
- D3.js
Crossfilter (Crossfilter)
Crossfilter是一个JavaScript库,用于在浏览器中探索大型多变量数据集。 它用于非常快速地分组,过滤和聚合数十或数十万行原始数据。
D3.js
D3.js代表数据驱动文档。 D3.js是一个用于根据数据操作文档的JavaScript库。 D3是动态,交互式,在线数据可视化框架,并在大量网站中使用。 D3.js由Mike Bostock编写,作为早期可视化工具包Protovis的继承者而创建。 D3.js用于数十万个网站。

