4.5. Web热力图 SDK 集成文档
优质
小牛编辑
138浏览
2023-12-01
Web/H5 Heatmap SDK 集成文档
一.集成SDK
热力图功能不同于普通的ab测试,需要用ab.plus.heatmap.js来集成SDK。 SDK初始化
<head>
//设置热力图服务请求地址
<script src="https://sdk.appadhoc.com/ab.plus.heatmap.js"></script>
<script>
adhoc('init', {
appKey: "your appkey", //创建应用时获得的appKey
defaultFlags: {your_flag_name: 0}, //编程模式必填:设置试验变量默认值,通常为0
heatmap: true //设置热力图的开关true为开启,false为关闭
})
</script>
</head>
其他集成步骤与Web SDK集成方法一致,请参考Web SDK 集成文档
二.检验数据上报
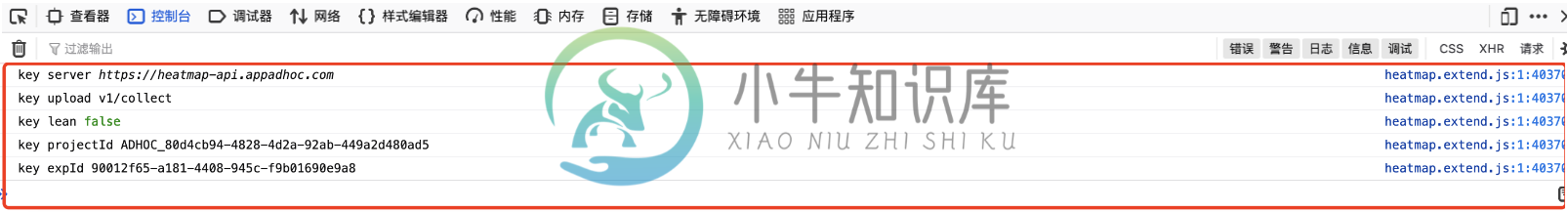
打开浏览器的请求查看工具如果看到请求地址是:https://heatmap-api.appadhoc.com 的请求发送上报代表热力图SDK的集成就生效了。 在控制台同样可以看到数据头的记录。 

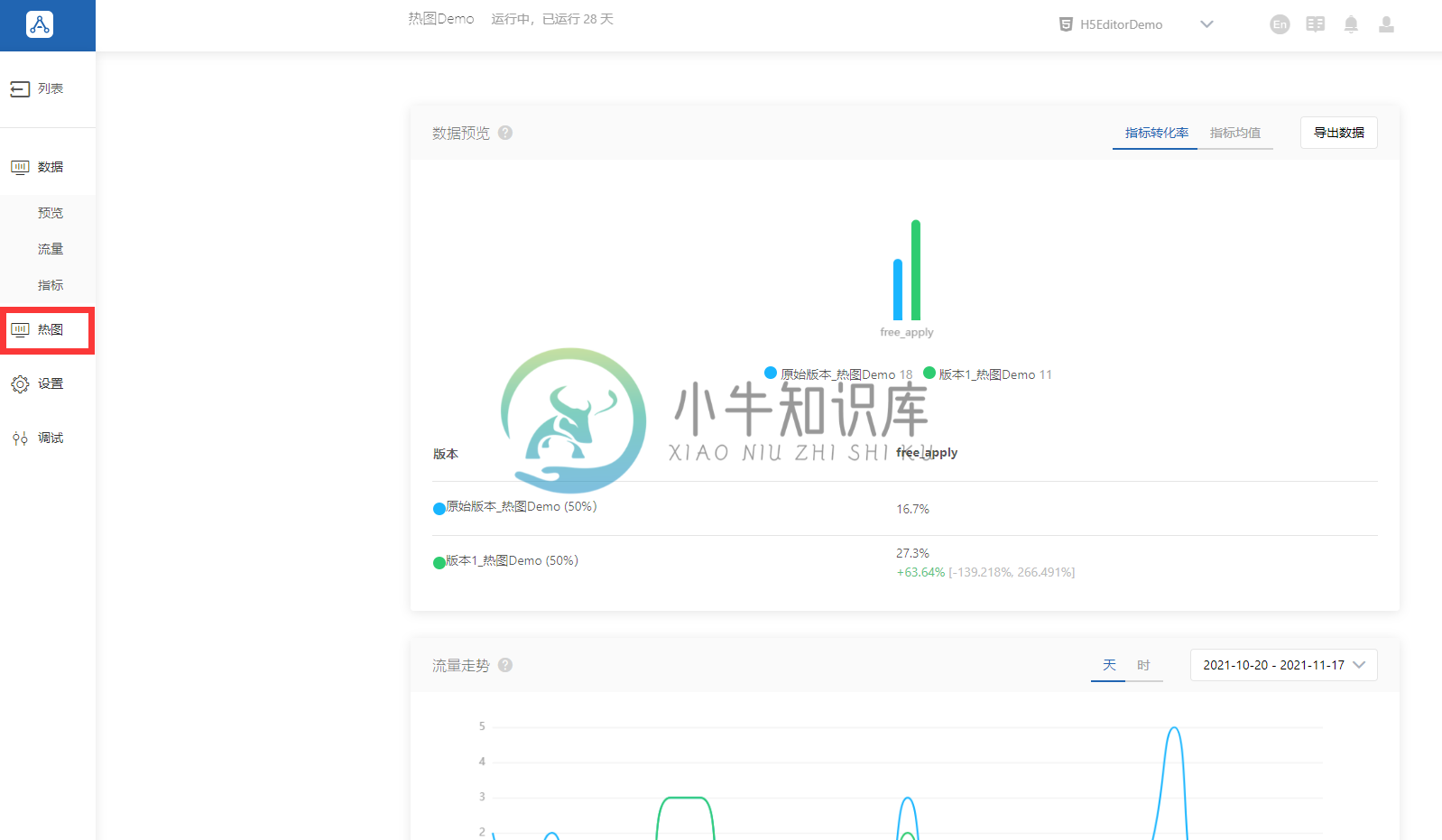
三.查看效果
(1)在试验页面点击热图功能按钮进入热图查看功能
注意: -目前只支持可视化模式的完全匹配,暂不支持模糊匹配。暂不支持多链接模式的热图功能
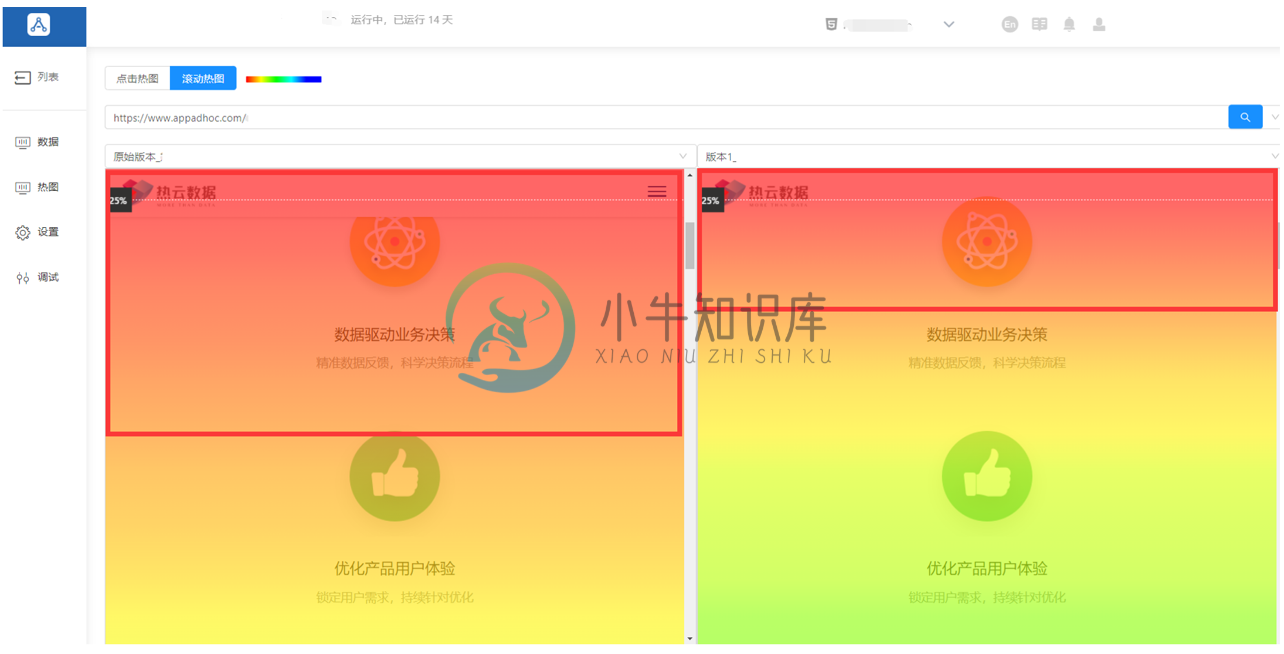
(2)网页的URL地址是默认显示的,并且分别展示两个版本的点击热图

(3)点击滚动热图能够切换查看滚动热图功能

注意: - 热力图点击数据以3秒为一个上报周期。没有鼠标数据或滚轮滚动事件时不上报。 - 热力图点击事件的Session有效时限为30分钟。超过30分钟无点击或退出页面,则需要重新加载页面

