Web编程模式
Web编程试验过程
在创建和编辑试验时,建议使用Chrome浏览器,以达到最佳体验。
在这部分中,我们将以优化页面上的一个标题的文案,预期提升转化为例,来说明如何使用H5编程式。先通过一张简单的流程图了解所需的步骤,再一步步进行具体操作: 
1 试验方案
一个完整的A/B 测试需要根据目前已有的用户数据进行分析判断,推断并建立假设,才能针对性的做出改变和调整, 根据具体需求,构建产品A/B 测试的需求文档,即明确本次试验的几个要素。
2 新建试验
在试验开始前,请确保已经正确集成SDK。详情参考SDK集成文档。
进入您的应用界面,选择 新建试验 。 
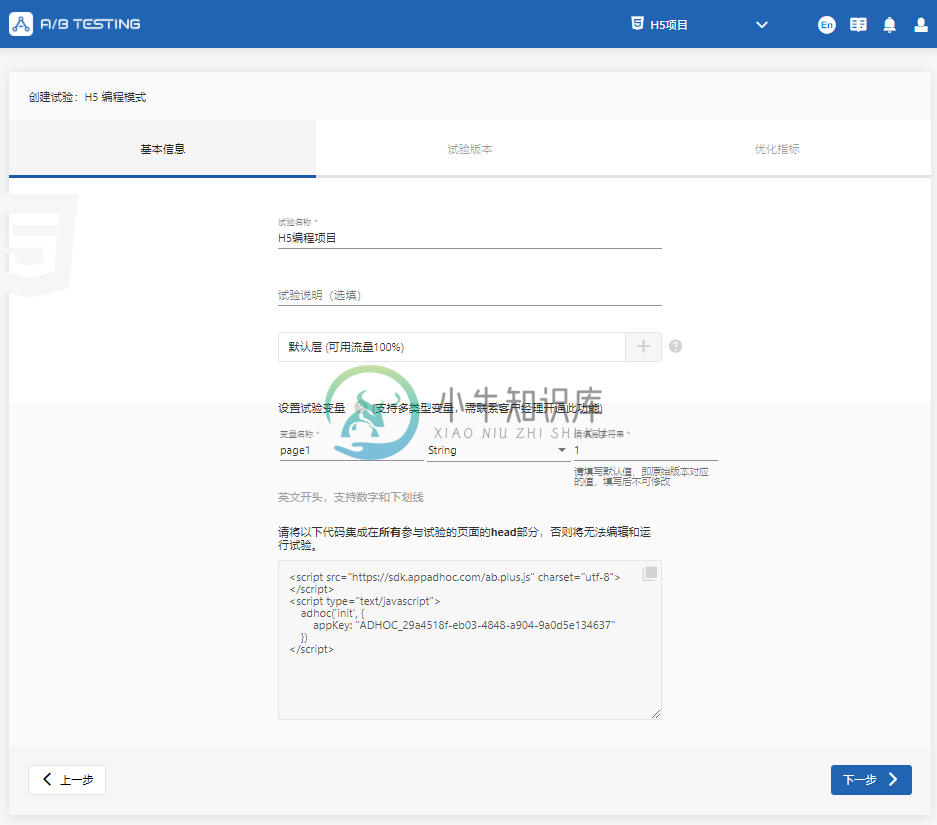
为了方便寻找,可以将此次测试的内容设置为试验名称。
选择分层:您可以为每一个新创建的试验设置所在层,在同一层的试验流量互斥,可以保证试验互不干扰。如果两个试验在不同层,那么流量可能会重叠,同一个用户可能会同时进入不同层的多个试验。如果选择分层,请自行确保试验内容互不干扰。详情参考分层流量。
3 试验版本
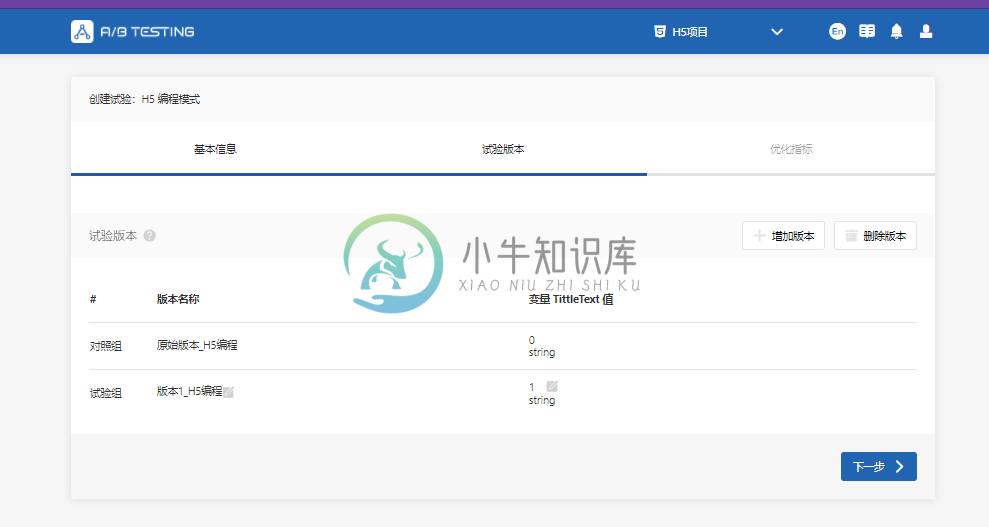
点击创建,开始编辑试验版本。系统默认生成原始版本和一个试验版本。您需要先创建 试验变量 ,来控制试验中将要对比展示的内容。
- 在此次示例试验中, 要对比的元素为不同文案,因此创建变量名称titleText。请注意变量名称将要集成在代码中,请以英文开头命名,可以使用数字或下划线。
- 创建变量后会,系统会自动生成变量值。

如果您有更多方案,可以继续添加试验版本,在每个版本中会显示对应的值。
变量创建完成,需要在代码中集成, 请参考SDK集成文档。请确保变量名称与代码中一致。
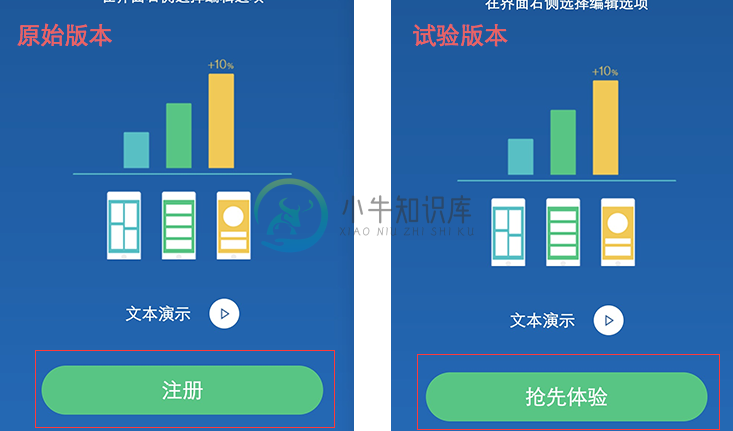
以本次案例为例,代码集成后,页面预览效果为 
请注意在用户访问到试验页面时,需要触发试验变量才算作进入该试验,否则将不会上报试验数据。
4 优化指标
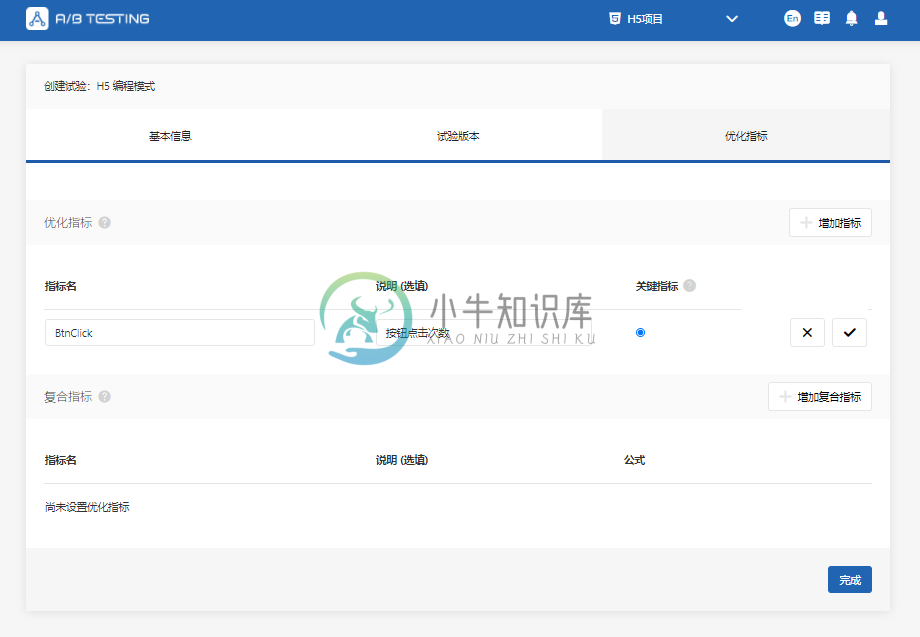
接下来进行「优化指标」设置(点击了解如何选取优化指标),这里为「BtnClick」。同样,将优化指标设置完成后,需要对其进行代码集成。若在试验开始运行前,有指标增减的情况,应及时将代码同步。集成说明。

本次示例中,所设置的优化指标代码为
<button href="" onclick="adhoc('track', 'BtnClick', 1)">...</button>
请注意,如果此处需要统计的按钮包含跳出页面事件,请使用集成说明中的出站链接指标集成方式。
有关复合指标的说明请参考此处。
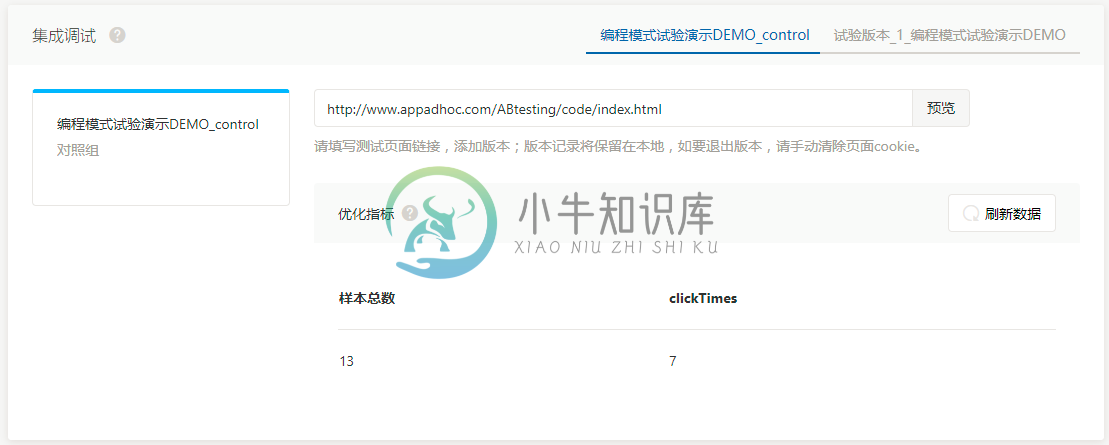
5 集成调试
至此,试验方案创建完毕,如果代码已经集成,您可以预览集成效果。
确认试验版本和优化指标内容无误,点击完成创建,将会跳转到集成调试界面。在此界面中,填写您将要预览的页面地址,然后即可在浏览器中预览真实的页面效果。预览链接转发有效。
请注意如果当前设备参与过集成调试,需要清空缓存才能重新参与线上流量分配。

操作后,也会获取到对应的指标数据,可以在此界面中预览。
试验开始后,也可进入此页面进行调试,调试数据不会干扰试验结果。
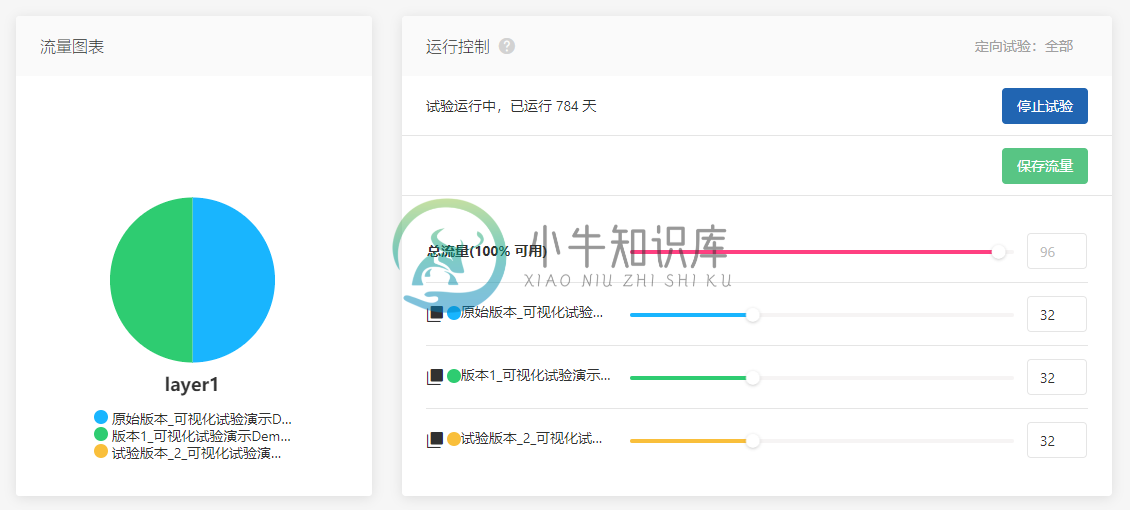
6 调整流量
点击完成调试,将会跳转到运行控制界面。在此界面中您可以调整试验流量、运行或结束试验。
请为此次试验分配流量,访问到链接的用户将会按照您设定的百分比看到所展现的页面。未参与到试验中的用户将会看到原始页面,并且不会上报数据。
即使是试验开始运行后,也可以调整流量,所做的调整将会即时生效。
请注意100%的流量不代表所有用户都会参与试验,以及在同一层中,某试验占用的流量不能再被分配到其他试验中。 有关流量的详细说明请参考流量分配。 
7 运行试验
恭喜!现在可以开始运行您的A/BTesting方案了,记得关注试验数据,以便及时调整流量,做出应对策略。有关数据分析请参考此处。

