VB.Net Web编程
动态Web应用程序由以下两种类型的程序中的一种或两种组成:
- 服务器端脚本 - 这些是使用服务器端脚本语言(如ASP(Active Server Pages)或JSP(Java Server Pages))编写的Web服务器上执行的程序。
- 客户端脚本 - 这些是在浏览器上执行的程序,使用JavaScript,VBScript等脚本语言编写。
ASP.Net是Microsoft推出的.Net版本的ASP,通过使用服务器端脚本来创建动态网页。ASP.Net应用程序是使用.Net框架中存在的可扩展和可重用组件或对象编写的编译代码。这些代码可以在.Net框架中使用整个类的层次结构。
ASP.Net应用程序代码可以用以下任何一种语言编写:
- Visual Basic .Net
- C#
- Jscript
- J#
在本章中,我们将简要介绍如何使用VB.Net编写ASP.Net应用程序。有关ASP.Net详细的内容,请参阅ASP.Net教程。
ASP.Net内置对象
ASP.Net有一些在Web服务器上运行的内置对象。这些对象具有可在应用程序开发中使用的方法,属性和集合。
下表列出了ASP.Net内置对象的简要说明:
| 编号 | 对象 | 描述 |
|---|---|---|
| 1 | Application |
描述存储与整个Web应用程序有关的信息的对象的方法,属性和集合,包括应用程序生命周期中存在的变量和对象。可以使用此对象来存储和检索要在应用程序的所有用户之间共享的信息。 例如,可以使用一个Application对象来创建一个电子商务网页。 |
| 2 | Request |
描述存储与HTTP请求有关的信息的对象的方法,属性和集合。 这包括表单,Cookie,服务器变量和证书数据。使用此对象来访问从浏览器发送到服务器的请求中发送的信息。 例如,可以使用Request对象访问HTML表单中用户输入的信息。 |
| 3 | Response |
描述存储与服务器响应相关的信息的对象的方法,属性和集合。这包括显示内容,操作标题,设置区域设置和重定向请求。使用这个对象来发送信息给浏览器。例如,使用Response对象将脚本的输出发送到浏览器。 |
| 4 | Server |
介绍为各种服务器任务提供方法的对象的方法和属性。 使用这些方法,可以执行代码,获取错误条件,对文本字符串进行编码,创建网页使用的对象以及映射物理路径。可以使用此对象访问服务器上的各种实用程序功能。例如,可以使用Server对象为脚本设置超时。 |
| 5 | Session |
描述存储与用户会话相关的信息的对象的方法,属性和集合,包括会话生存期间存在的变量和对象。使用此对象来存储和检索有关特定用户会话的信息。 例如,可以使用Session对象来保存有关用户及其偏好的信息,并跟踪未决操作。 |
ASP.Net编程模型
ASP.Net提供了两种类型的编程模型:
- Web窗体 - 可以创建将应用于用户界面各个组件的用户界面和应用程序逻辑。
- WCF服务 - 可以远程访问一些服务器端功能。
Web窗体
Web表单包括:
- 用户界面
- 应用程序逻辑
用户界面由静态HTML或XML元素和ASP.Net服务器控件组成。当创建Web应用程序时,HTML或XML元素和服务器控件将存储在扩展名为.html的文件中。这个文件也被称为页面文件。
应用程序逻辑由应用于页面中用户界面元素的代码组成。可以使用.Net语言(如VB.Net或C#)编写此代码。
示例
使用一个网页的形式来创建一个新的网站,它会显示当前的日期和时间,当用户点击一个按钮。 采取以下步骤:
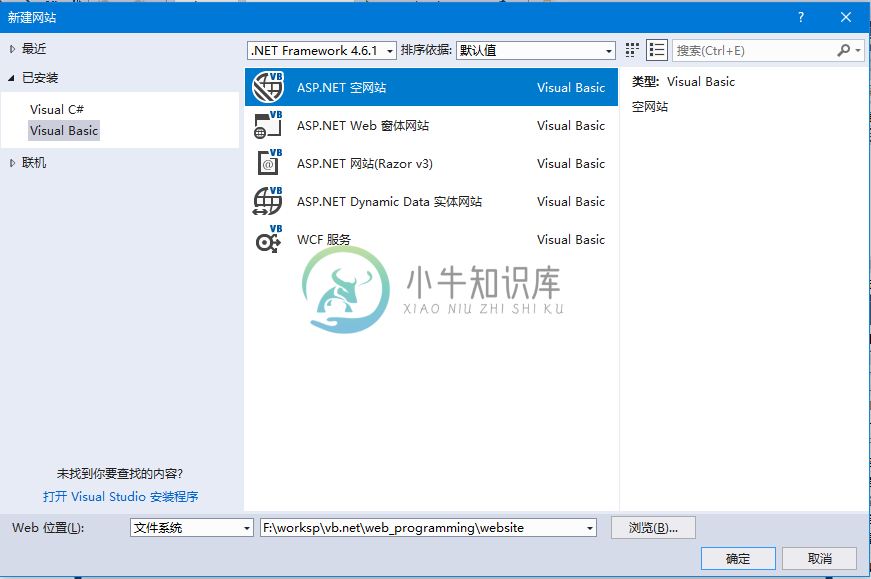
选择文件 ->新建 ->网站 , 出现新建网站对话框。
选择ASP.Net空白网站 模板。为网站键入一个名称(website)并选择一个保存文件的位置。

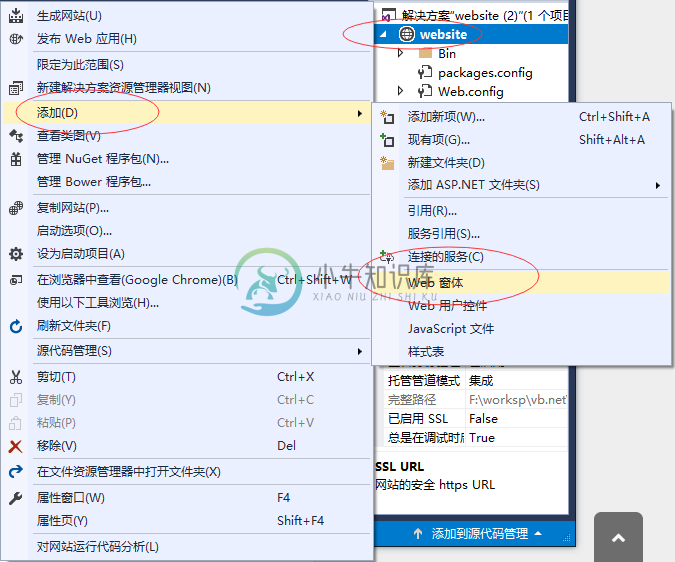
- 需要向该网站添加一个默认页面。右键单击解决方案资源管理器中的网站名称,然后从上下文菜单中选择添加新项目 选项。显示添加新项目对话框,并选择Web窗体,如下所示:

- “源”视图中显示了默认页面。代码如下所示 -
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.html.vb" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>VB.Net默认页面</title>
</head>
<body>
<form id="form1" runat="server">
<div>
请输入你的名字:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="提交" />
<br />
<asp:Label ID="Label2" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="Label3" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
通过向其添加值来设置默认网页的标题。
要在网页上添加控件,请转到设计视图。 在表单上添加三个标签,一个文本框和一个按钮。

双击“提交”该按钮并将下面的代码添加到按钮的Click事件中:
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Label2.Visible = True
Label2.Text = "欢迎你来到小牛知识库: " + TextBox1.Text
Label3.Text = "当前系统时间是: " + DateTime.Now.ToString()
End Sub
End Class
当执行上面的代码并使用Microsoft Visual Studio工具栏上的“开始”按钮运行时,浏览器中将打开以下页面:

输入用户名:Maxsu,然后提交 -

