4.4. 微信小程序 SDK 集成文档
微信小程序 SDK 集成文档
下载SDK
请联系客户经理获取SDK。
引入SDK
在您工程的app.js中,引入SDK:
……
var adhoc = require('./utils/ab.wx.js');
App({
adhoc: adhoc,
onLaunch: function () {
// 登录
wx.login({
success: res => {
adhoc.init("ADHOC_8475a470-0083-4824-badb-aa35d7688de0",'openId')
// 发送 res.code 到后台换取 openId, sessionKey, unionId
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
}
})
}
}
})
},
globalData: {
userInfo: null
}
})
……
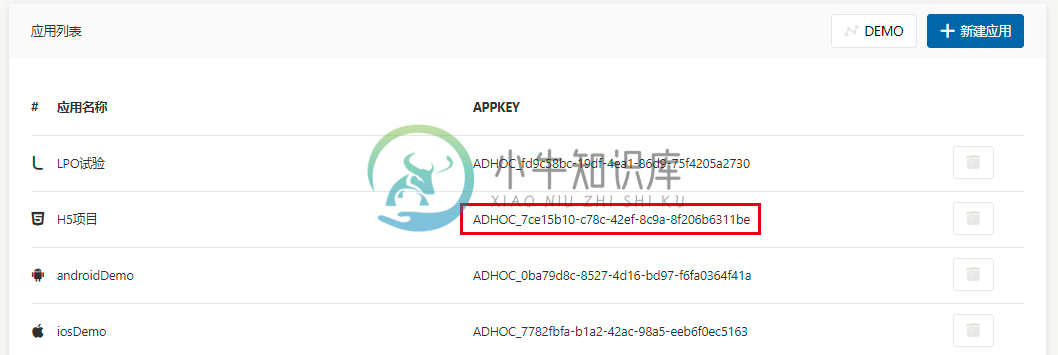
其中“app_key” 是在登录 AppAdhoc 后台创建“应用”之后获得的该“应用”的授权标识。
可在AppAdhoc控制台应用列表找到,如下图红线部分:

其中”client_id” 是一个唯一的 ID,用来代表一个独立访客,建议使用微信的openid
如果没有指定 client_id,SDK 将自动生成一个随机的 client_id,并使用微信的storage进行持久化。
服务器域名
request合法域名:
上报指标的域名:
获取变量的域名:
https://experiment.appadhoc.com
编程模式:根据“试验变量”展示相应内容
在编程模式中“试验变量”的值决定了展示的内容或程序的逻辑。
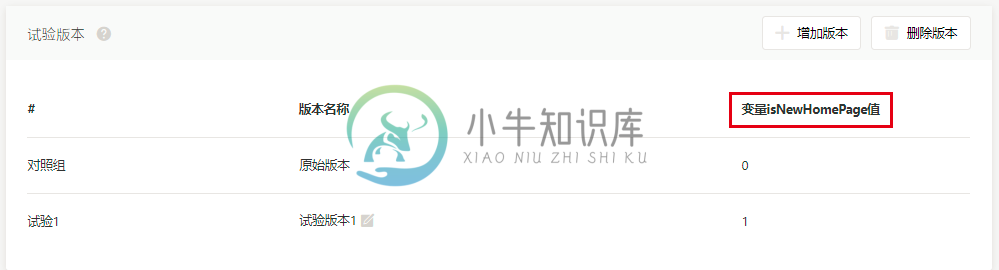
注意:试验变量值应由PM或相关A/B Testing需求制定人员在后台提前录入完毕,如下图“版本管理”红线部分:

展示相应内容需要两步:
1.在index.js中引用SDK
var adhoc = require('../../ab.wx');
2.获取AppAdoc后台试验变量
通过在您的小程序中调用 adhoc.getExperimentFlags(callback) 来完成的:
onLoad: function () {
adhoc.getExperimentFlags(function(flagObj){
if (flagObj.get('isNewHomePage') === 1){
var text = " Hey,我是试验版 :) ";
} else {
var text = " Hey, 我是原始版本!";
}
}
.setData({
text: text
}, false)
}
其中,'isNewHomePage' 即是“试验变量“,应与上图中红线标识保持一致,上面的示例代码在获取是否是新的首页后,修改了数据。
请注意在用户访问到试验页面时,需要触发试验变量才算作进入该试验,否则将不会统计进入该试验。
在此示例中,“flags.get('isNewHomePage')”算作触发变量“isNewHomePage”。请勿在非试验页面或者公用文件中调用。
在此示例中,“false”代表不读取缓存,每次均主动触发请求;“true”代表仅读取缓存。
上报指标
指标用于量化试验结果的好坏,AppAdhoc 后台中的试验图表根据此数据生成。
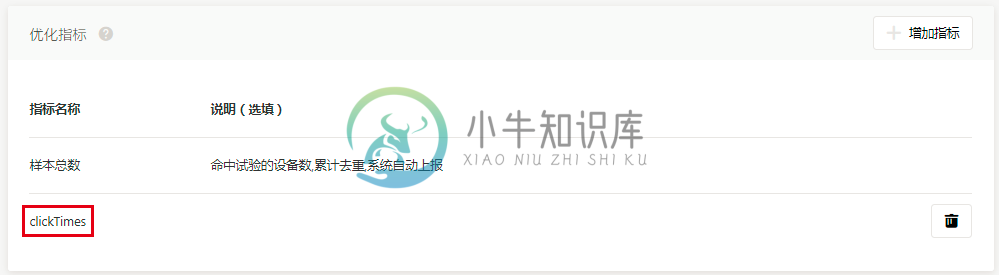
注意:指标值应由PM或相关AB Test需求制定人员在后台提前录入完毕,如下图“优化指标”红线部分:

比如在进入某一逻辑分支后,可以统计点击次数。将上图中的指标“clickTimes”传入函数increment实现上报指标, 每次累加1:
Page({
bindViewTap: function(){
adhoc.increment('clickTimes', 1);
}
})
如果需要同时上传多个指标,可以使用以下方法(多个指标将统一上传成功或失败):
Page({
bindViewTap: function(){
adhoc.increment(['stat1', 'stat2', {key: 'stat3', val: 10}], function(error){
if(error){
//error handler
}else{
//success handler
}
});
}
})
高级功能 受众定向(需要联系管理员开启)
注意:自定义受众定向条件应由PM或相关AB Test需求制定人员在后台提前录入完毕。
AppAdhoc SDK 支持预定义受众定向和自定义受众定向两种方式。
预定义受众定向功能中,开发者只需要在AppAdhoc平台中选择预设的受众标签,SDK会自动采集相关信息并判定当前用户是否进入试验(例如浏览器名称、版本、语言等用户标签),无需在代码中定义。
开发者也可以根据需要选择自定义手中标签,此方式需要在AppAdhoc平台中填写好标签的key和value,之后再代码中为当前用户设置标签,进而实现将不符合条件的用户排除在此次试验之外。比如只想要女性用户,或30岁以下的用户参与试验等。最好在init前调用。
关于受众定向详细请参考受众定向。
注意:自定义受众定向条件应由PM或相关AB Test需求制定人员在后台提前录入完毕。
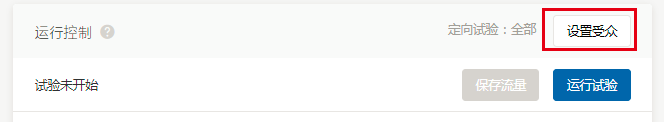
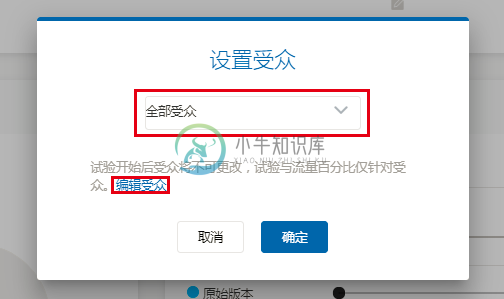
在运行控制/右侧定向试验:

选择分组,点击编辑用户群:

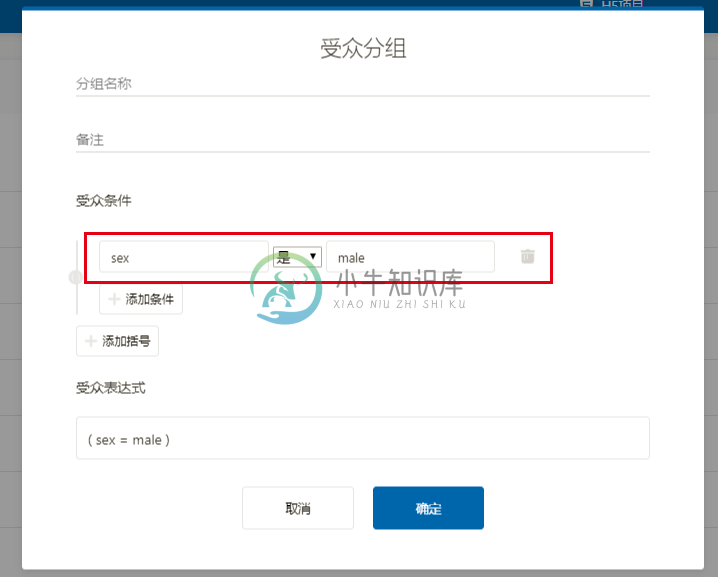
即得到受众条件的key,在下图例子中,“sex”是key:

前端代码中通过“custom”添加自定义标签名及标签值,这里需要动态获取标签值上传给后台,以便后台决定该用户是否满足受众定向条件(如有疑问请联系客户经理协助)。
var sex = functionGetSex();//自定义方法,请基于实际的业务场景,按照小程序开发规范书写
adhoc('init',{
appKey:'your appKey';//平台获得的 appkey 必要
adhoc.setCustomTags({'sex':sex})//male:自定义标签,与平台保持一致
})
开始试验
恭喜,您完成了AppAdhoc A/B Testing wx SDK的埋点集成工作,请通知PM或相关AB Test需求制定人员,点下开始试验按钮吧!
注意:确保app_key, 试验变量字符串,指标字符串与后台截图处一一对应,否则可能出现异常或无试验数据情况。

