Web可视化模式
Web可视化试验过程
在创建和编辑试验时,建议使用Chrome浏览器,以达到最佳体验。
在这部分中,我们以通过改变按钮颜色,预期提升按钮点击率为例,来说明如何使用H5可视化编辑器。先通过一张简单的流程图了解所需的步骤,再一步步进行具体操作: 
1 试验方案
一个完整的A/B 测试需要根据目前已有的用户数据进行分析判断,推断并建立假设,才能针对性的做出改变和调整,根据具体需求,构建产品A/B 测试的需求文档,即明确本次试验的几个要素。
2 新建试验
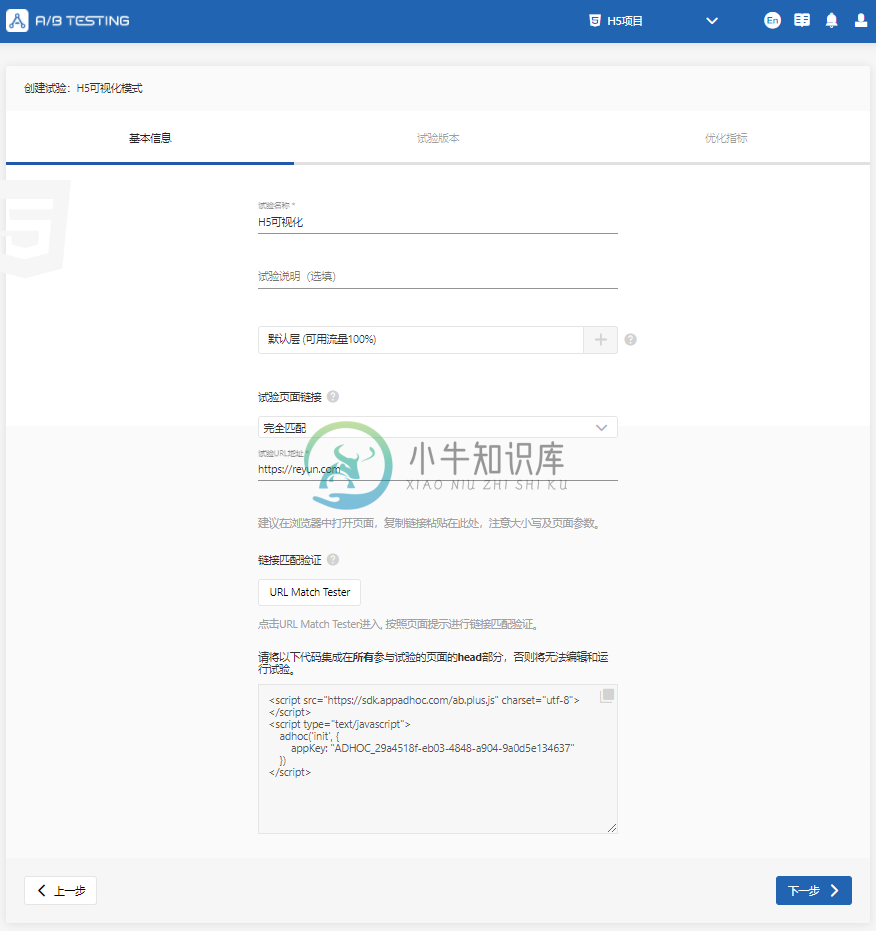
进入您的应用界面,选择 新建试验 。 
为了方便寻找,可以将此次测试的内容设置为试验名称。
选择分层:您可以为每一个新创建的试验设置所在层,在同一层的试验流量互斥,可以保证试验互不干扰。如果两个试验在不同层,那么流量可能会重叠,同一个用户可能会同时进入不同层的多个试验。如果选择分层,请自行确保试验内容互不干扰。详情参考分层流量。
对于可视化试验来说,用户访问的链接与试验链接是否一致是我们判断用户是否可以进入试验的标准。针对特殊的链接格式,我们目前提供以下不同的匹配模式:
完全匹配模式
试验平台填写的URL,如果不带锚点(#后面的字符串)和参数(?后面的字符串),则只匹配协议、域名和路径。
试验平台填写的URL,如果带有锚点(#后面的字符串)或者参数(?后面的字符串),则会把锚点或者参数加入一起进行匹配。
如果用户访问链接后会添加标识,像这样:
那在试验平台原始版本URL处填写:
http://www.appadhoc.com/rest/page/html/A.html (匹配所有参数和锚点)
或者
http://www.appadhoc.com/rest/page/html/A.html (只能通过该链接命中试验)
即可。
模糊匹配模式
模糊匹配模式下,可以通过填写URL匹配表达式来匹配一组页面,将链接中不固定的字符串以通配符*代替。例如:
可以匹配下面的URL(客户的用户最终看到的URL):
关于原始版本URL匹配,在调试阶段建议使用 http://www.appadhoc.com/url-match-test.html 来验证匹配成功与否。注意这里面,“投放URL”指的是客户希望用户看到的URL,“试验URL”指的是客户在试验平台填写的URL。
锚点的使用
使用锚点的网页,不可以使用可视化埋点的方式绑定优化指标,建议通过编程模式添加指标。
在进行下一步前,请确保已经在试验页面的head部分加入以下代码:
请务必将SDK集成在head 较头部的位置 , 请不要将SDK加在任何判断中(如if判断)。
……
<head>
<script src='https://sdk.appadhoc.com/ab.plus.js'></script>
<script>
adhoc('init', {
appKey: 'app_key'//请填写您的appKey
})
</script>
</head>
……
3 试验版本
点击下一步进入网页可视化编辑器,AppAdhoc A/B Testing已自动创建试验版本一,同时可看到需测试页面的原始版本。
在编辑器中,选择您需要编辑的元素,然后根据菜单展示功能进行操作即可。需要注意的是,如果您想要编辑的元素无法选中,请尝试选中相关元素后,选择父元素。
退出可视化编辑器后在”试验版本“面板中编辑版本一的名称和说明。
操作完成后记得点击保存按钮,如果不保存退出编辑器将会丢失所做的操作。
4 优化指标
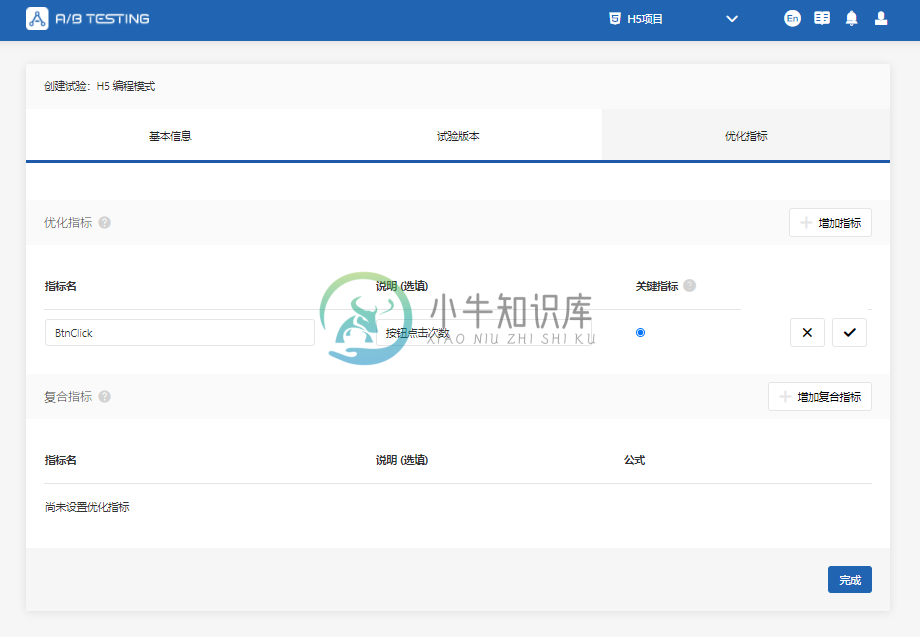
退出编辑器后,您可以找到优化指标表格,查看并管理已添加的指标

- 点击「跟踪点击」,进入可视化编辑器添加优化指标。
- 点击「添加指标」,可直接绑定编程优化指标,请注意在代码中集成,并保证指标名称一致。
- 新建优化指标,请注意命名格式,以英文字母开头,可以使用数字和下划线。
- 已创建过的优化指标将会保留,在其他试验中可以直接选择已有优化指标添加,如果是编程指标,代码无需更改。
(1)追踪元素点击
如果只需要知道某个元素的点击次数,可以在编辑器中选中元素,然后选择 绑定指标 ,关联指定的优化指标即可。
创建按钮点击次数为新的优化指标BtnClick,命名支持英文、数字和下划线。

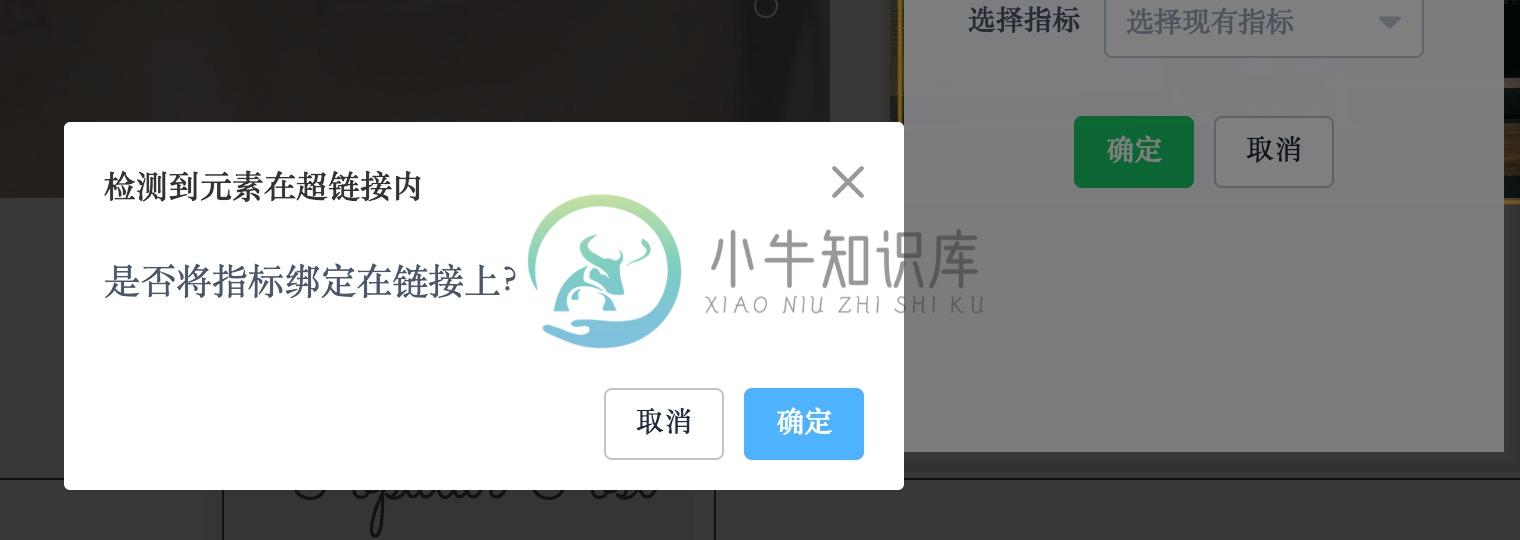
(2)< a > 标签元素点击
当您想要统计某个带有跳转事件的元素点击时,AppAdhoc对< a >标签做了特殊处理,以保证指标能够在页面跳转之前完成上报。此处理仅在指标绑定在< a >标签时生效。
因此您在使用时可能会遇到如下提示:

这是因为您当前所选择的元素并非< a >标签本身,而是其嵌套的元素。如果您确认是要统计跳转事件,在此处选择确定即可。
(3)编程指标
有时想要统计的数据不是单纯的点击事件,而是“支付成功”这类需要逻辑判断的事件,您需要通过代码来定义事件并上报。在上述表格中选择添加编程指标,填写指标名称及说明。之后在代码中,触发事件的地方集成代码,其中"event_name"需要替换为您的优化指标名称:
adhoc('track', 'event_name', 1);
有关优化指标的集成详情参考集成说明。
有关复合指标的说明请参考此处。
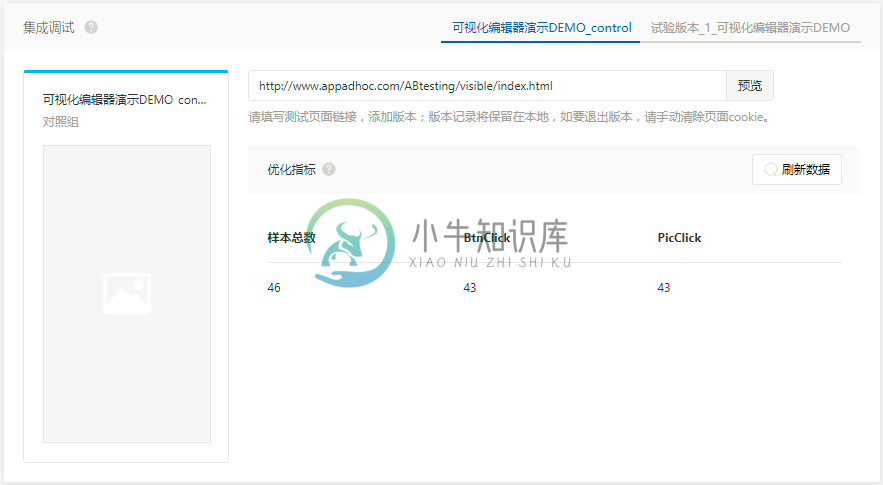
5 集成调试
在编辑器中操作完毕后,记得点击保存,然后退出编辑器。
确认试验版本和优化指标内容无误,点击完成创建,将会跳转到集成调试界面。在此界面中,点击预览版本,可以直接在浏览器中预览页面的真实效果,此预览链接转发有效。
请注意如果当前设备参与过集成调试,需要清空缓存才能重新参与线上流量分配。

操作后,也会获取到对应的指标数据,可以在此界面中预览。调试数据不会影响到真实试验数据。
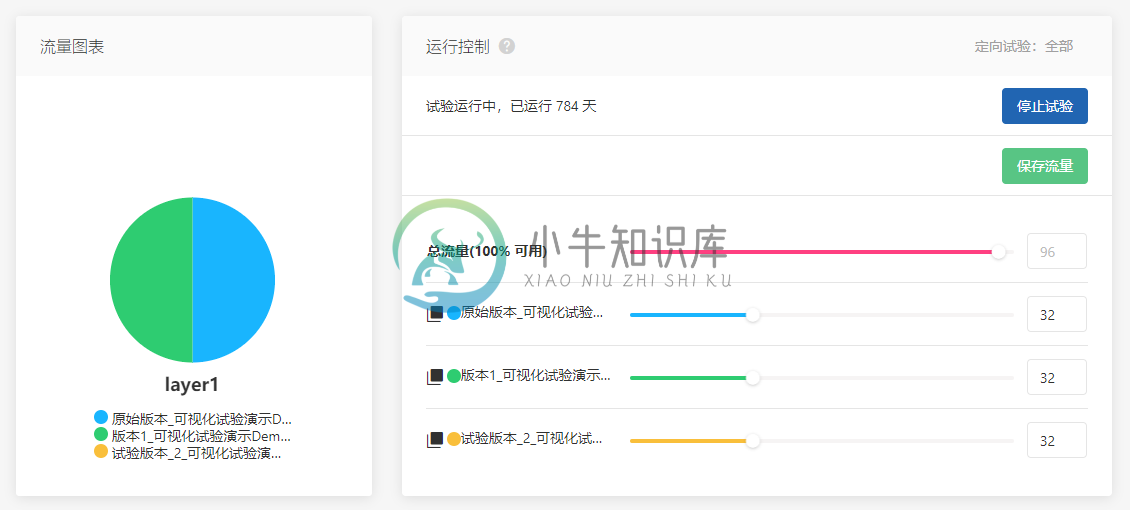
6 调整流量
点击完成调试,将会跳转到运行控制界面。在此界面中您可以调整试验流量、运行或结束试验。
请为此次试验分配流量,访问到链接的用户将会按照您设定的百分比看到所展现的页面。未参与到试验中的用户将会看到原始页面,并且不会上报数据。
即使是试验开始运行后,也可以调整流量,所做的调整将会即时生效。
请注意100%的流量不代表所有用户都会参与试验,以及在同一层中,某试验占用的流量不能再被分配到其他试验中。 有关流量的详细说明请参考流量分配。 
7 运行试验
恭喜!现在可以开始运行您的A/BTesting方案了,记得关注试验数据,以便及时调整流量,做出应对策略。有关数据分析请参考此处。

