Web 可视化埋点
诸葛io目前提供多种数据采集方式,包括客户端代码埋点、服务端埋点、JS全埋点等。在此基础上,我们提供了JS可视化埋点功能,它具有设置灵活和开发量小的优点。
通过JS可视化埋点功能,产品、运营同学都可以直接在页面上进行简单圈选,以追踪用户的行为(定义事件),节省了开发时间。
注意:在使用JS可视化埋点之前,要求相应页面均接入诸葛JS SDK,同时打开可视化埋点开关,开关默认是关闭状态,需要您在页面接入SDK的代码 window.zhuge.load() 中,通过设置visualizer参数,手动开启可视化埋点开关。visualizer: true //可视化埋点开关
1. 进入可视化埋点功能
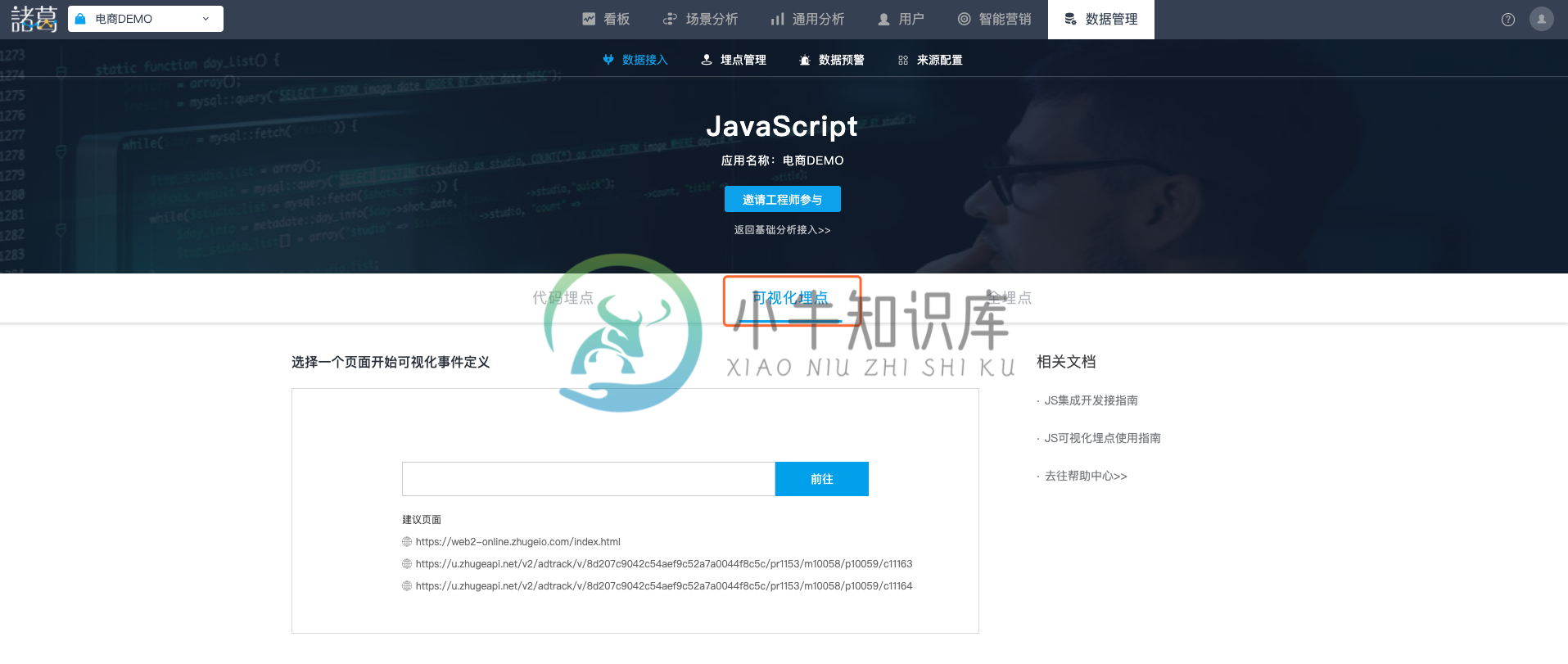
入口: 进入系统 → 数据管理 → 数据接入 → 基础分析 (选择JS平台)
点击”可视化埋点“按钮,进入可视化埋点功能。

你可以直接填写要进行可视化埋点的页面URL,也可直接选择建议页面。

点击前往,进入访问页面的可视化埋点操作页,如下图:

2. 创建事件
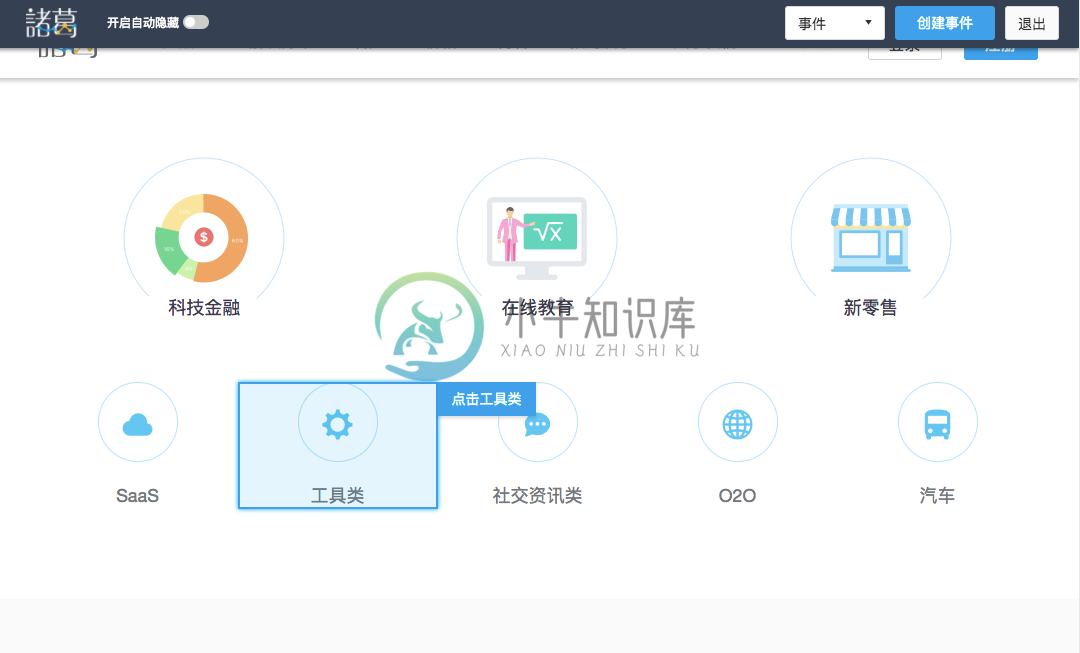
进入想要可视化埋点的页面后,点击右上角”创建事件“,开始创建事件!
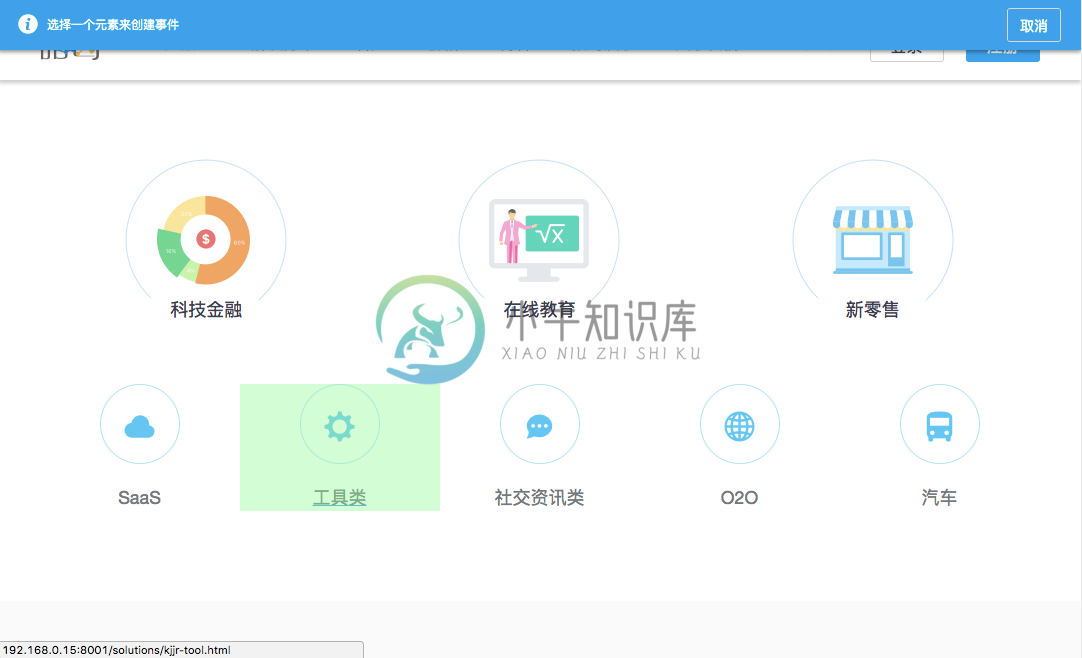
2.1. 选择1个元素
定义:页面上每个可点击的位置都可称之为元素。
选择元素的目的是 定义--- 点击哪里,算做触发事件。
eg:点击按钮”注册“,即相当于触发某个事件。 
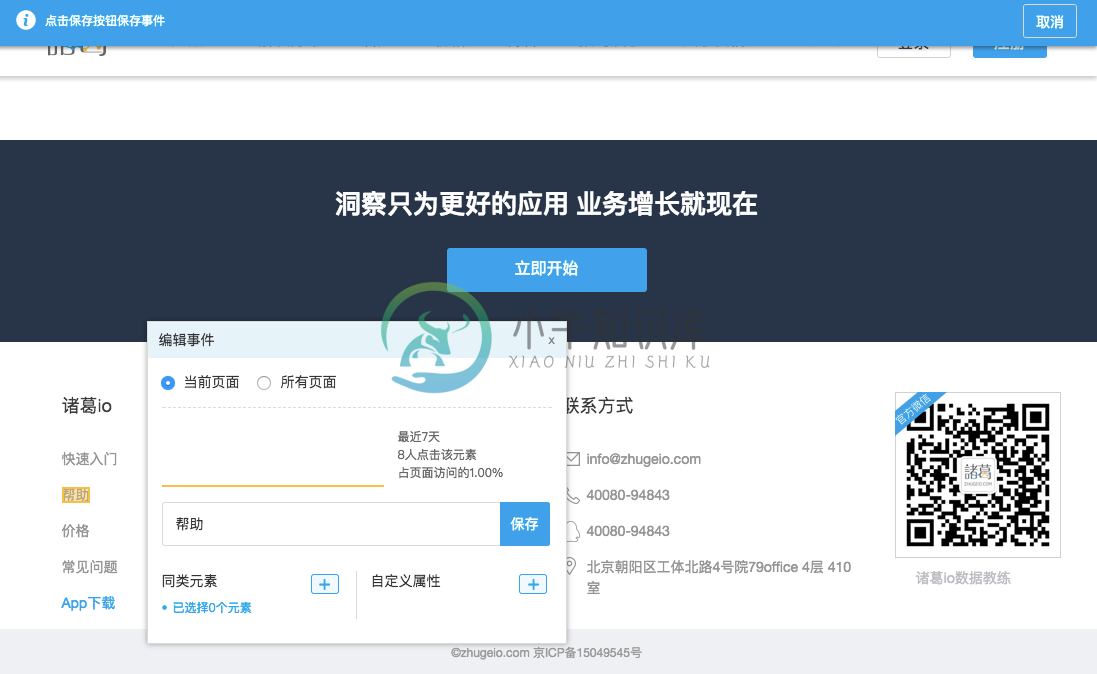
当选中某个具体的元素时,就可以开始定义事件了。
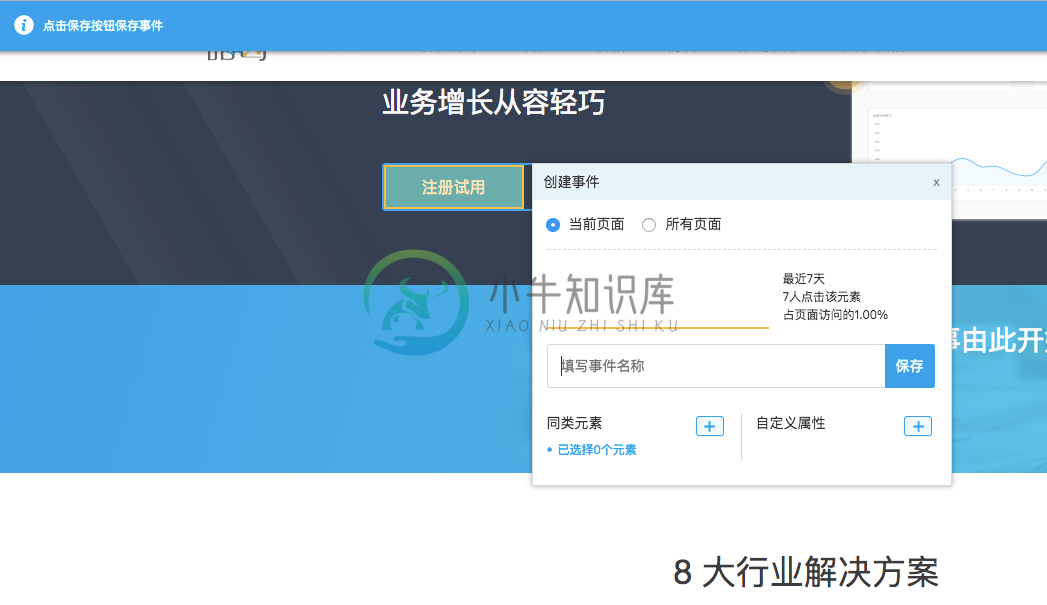
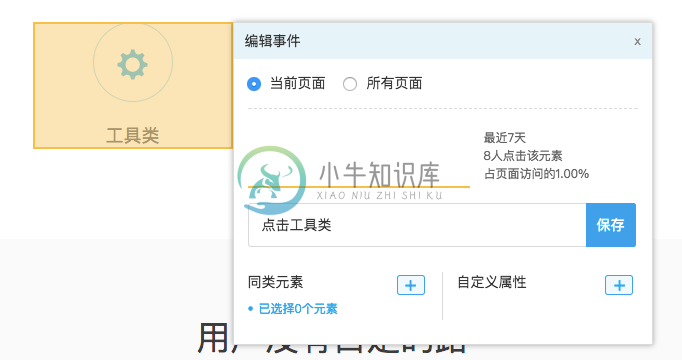
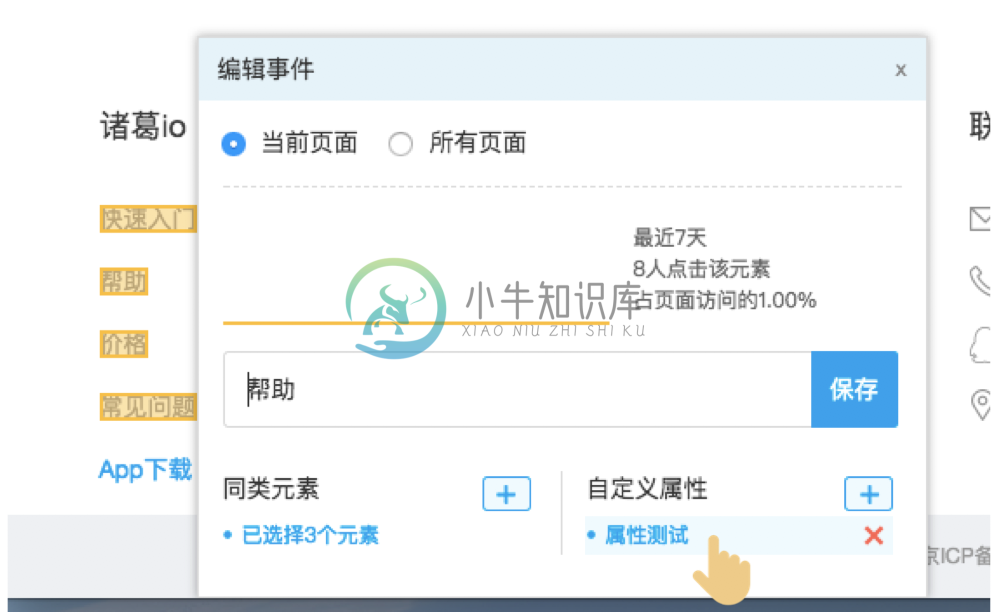
2.2. 创建事件
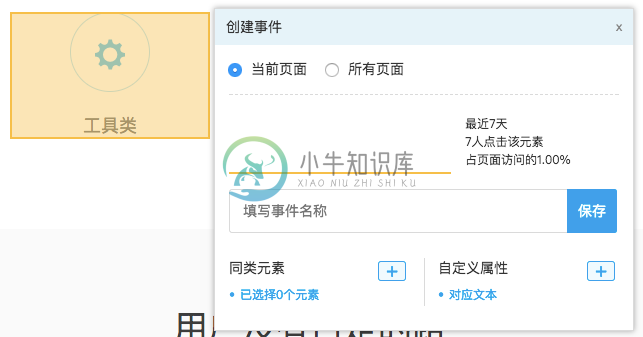
选中元素后,如下图,你可以直接给事件命名,点击保存 即可完成事件的创建。
同时,为了帮助你了解该元素的点击情况,会默认展示最近7天的触发数据。

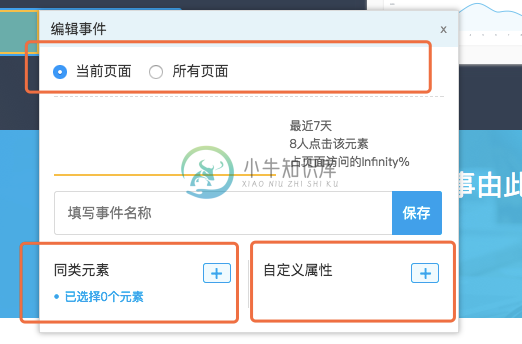
2.3. 创建事件的其他选项
用户在创建事件过程中,可以进行额外的设置,包含以下三项:
- 选择当前页面或所有页面
- 同类元素
- 自定义属性

2.3.1 当前页面或全部页面
作为创建事件时的选项,默认选项是“当前页面”,可根据需要进行调整。
- 当前页面:指仅在当前页面(URL) 点击相应元素 才能触发此事件
- 全部页面:指在所有接入SDK的页面中 点击相应元素,都算作触发此事件
“全部页面”使用场景举例:
有很多个商品详情页,各页面中的加入购物车按钮不管从按钮文本、样式以及页面结构都是一致的,这种情况下,选择“所有页面”,即可将在这些页面加入购物车的行为,统一记为一个事件。
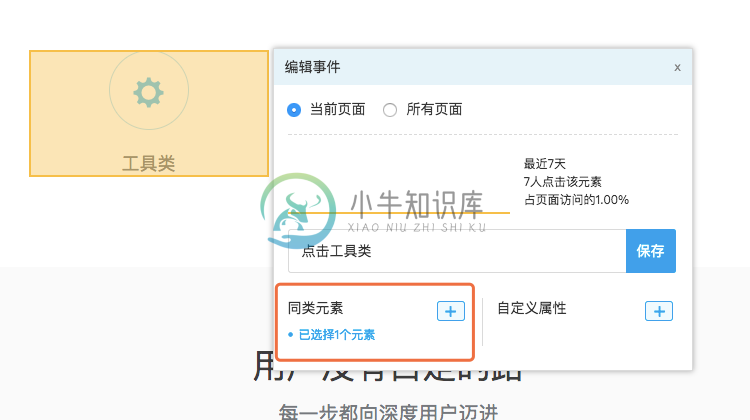
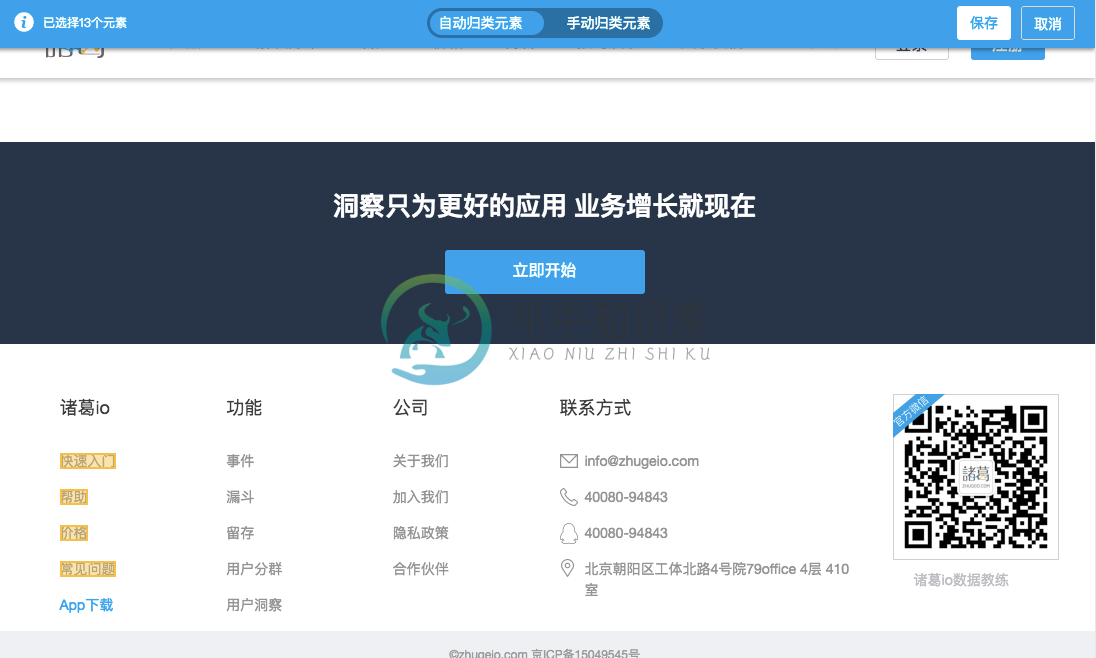
2.3.2 同类元素
在选择1个元素创建事件的基础上,可以通过添加“同类元素”来扩充使用场景。
“同类元素”使用场景举例
官网首页有两个登录按钮,一个在右上角,一个在页面底部,它们在业务角度可以视为同一个事件。这种情况可以先选择。
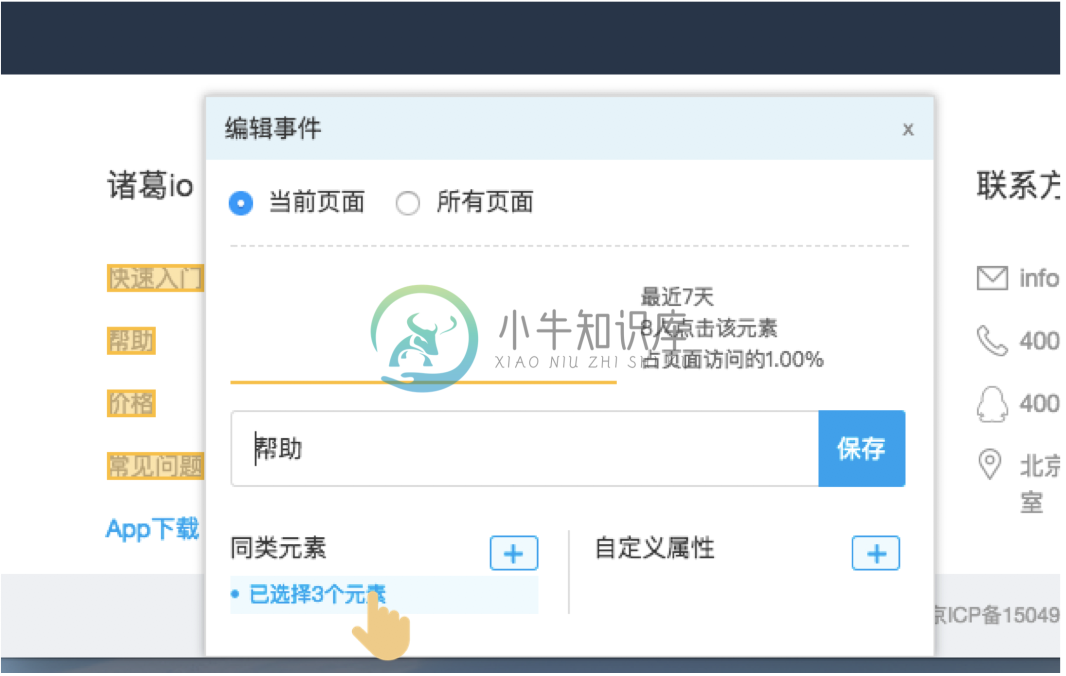
添加同类元素
(1)点击同类元素旁边的+号,即可添加同类元素;

(2)进入添加同类元素子功能后,默认是自动归类方式,可以切换为手动归类方式。
- 自动归类:将样式和结构均相同的元素 自动归类为同类元素
- 手动归类:可手动在页面上选择想要归为一类的元素,自由性强


(3)如果选择的元素满足要求,点击保存即可生效。
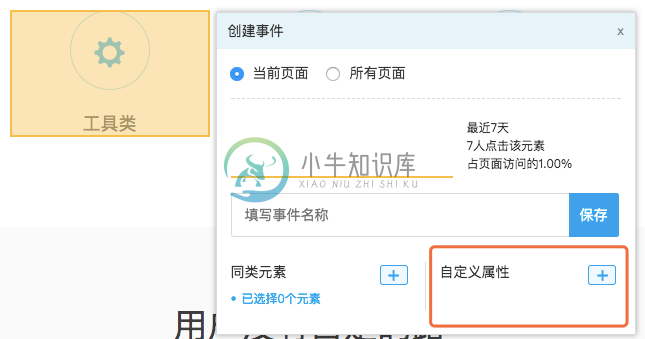
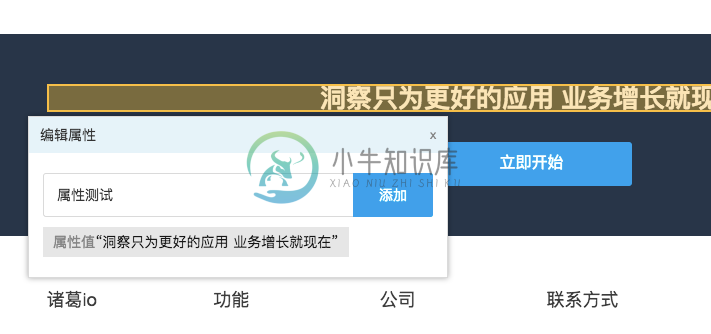
2.3.3 自定义属性
在代码埋点中,可通过采集事件属性来为事件本身补充信息。在可视化埋点功能中,我们仍旧可以给事件添加属性。
自定义属性使用场景举例:
商品详情页有一个加入购物车按钮,你想采集用户加入购物车的行为,此时通过添加自定义属性,你可以将页面上显示的商品名称 以及 商品价格 都跟事件一起采集上来,支持进一步的细分筛选分析。
添加事件属性的方法

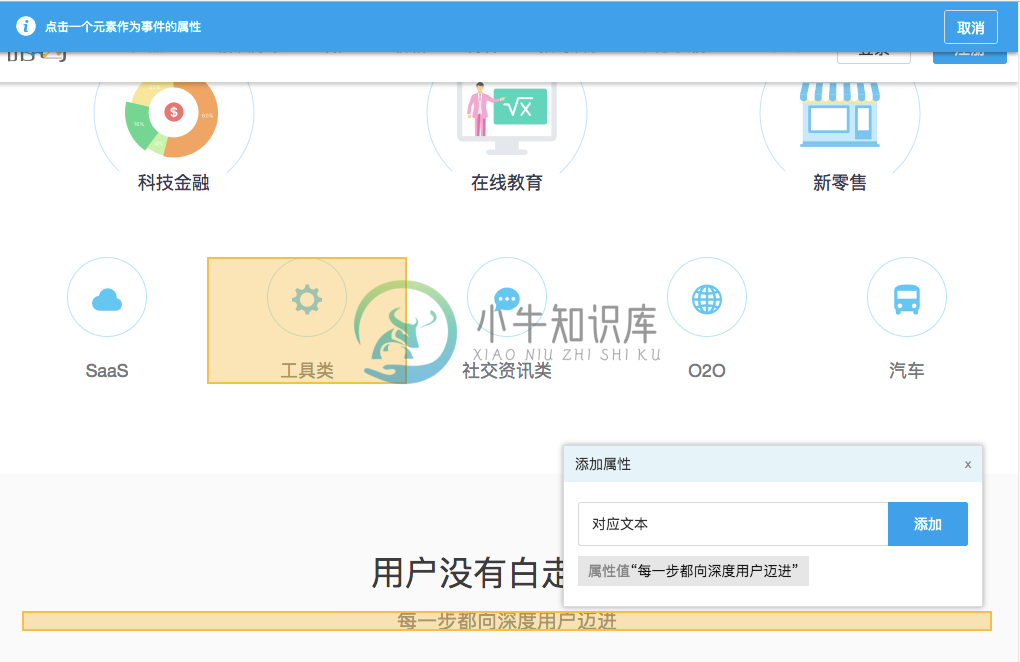
(1)进入添加自定义属性子功能后,按照提示,选中一个元素作为事件的属性,该元素的文本将成为属性值,你需要给该事件属性命名,保存后即可生效。在用户触发事件时,会同步采集该事件属性。

(2)添加成功后,该属性会出现在属性列表中。你可以在分析模块对它进行分析了。

3. 查看事件
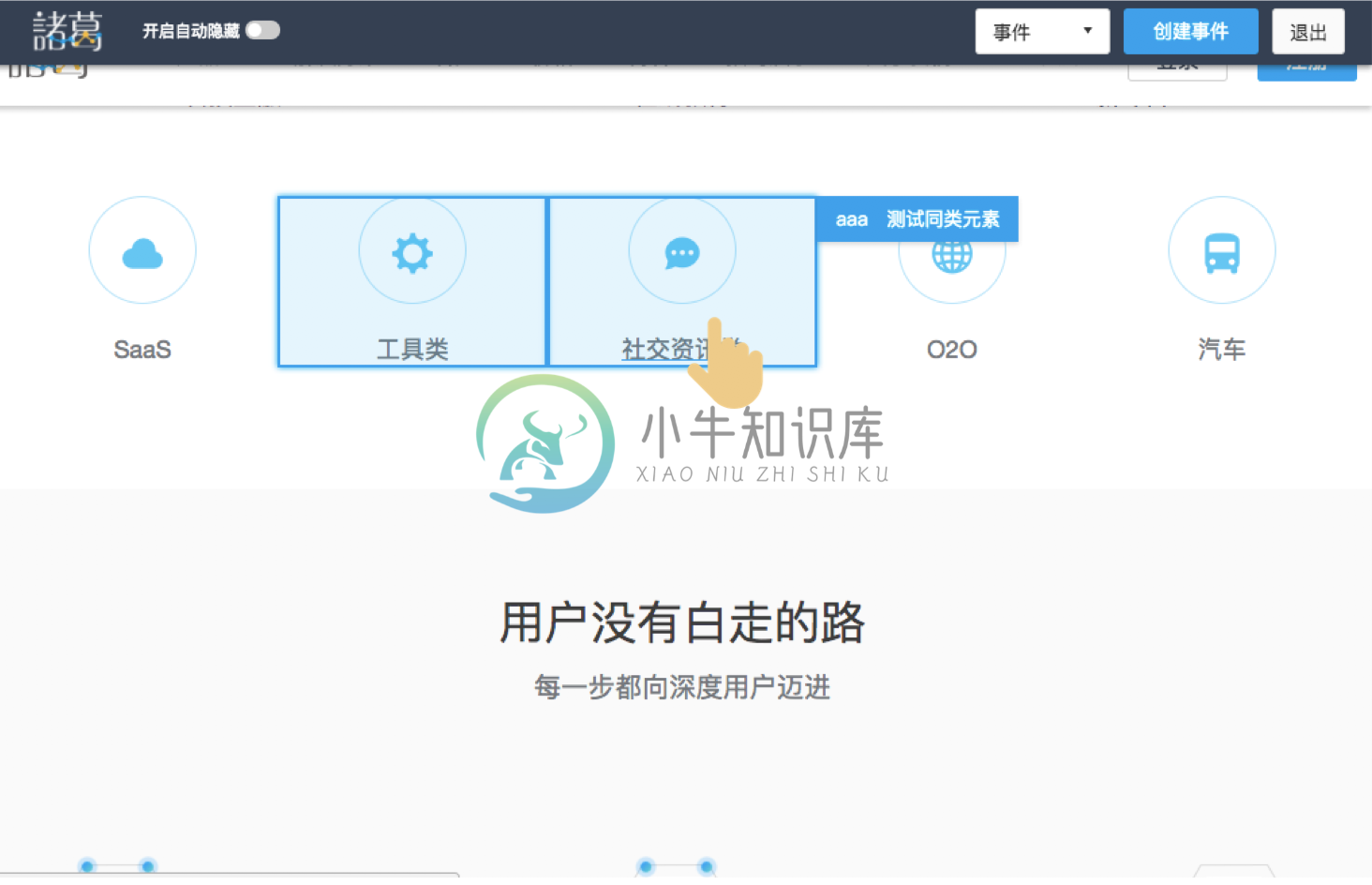
在页面中,可以查看当前页面已经创建好的事件。
蓝框的元素都代表已经被定义为事件,鼠标悬浮在元素上,会显示对应事件名称。

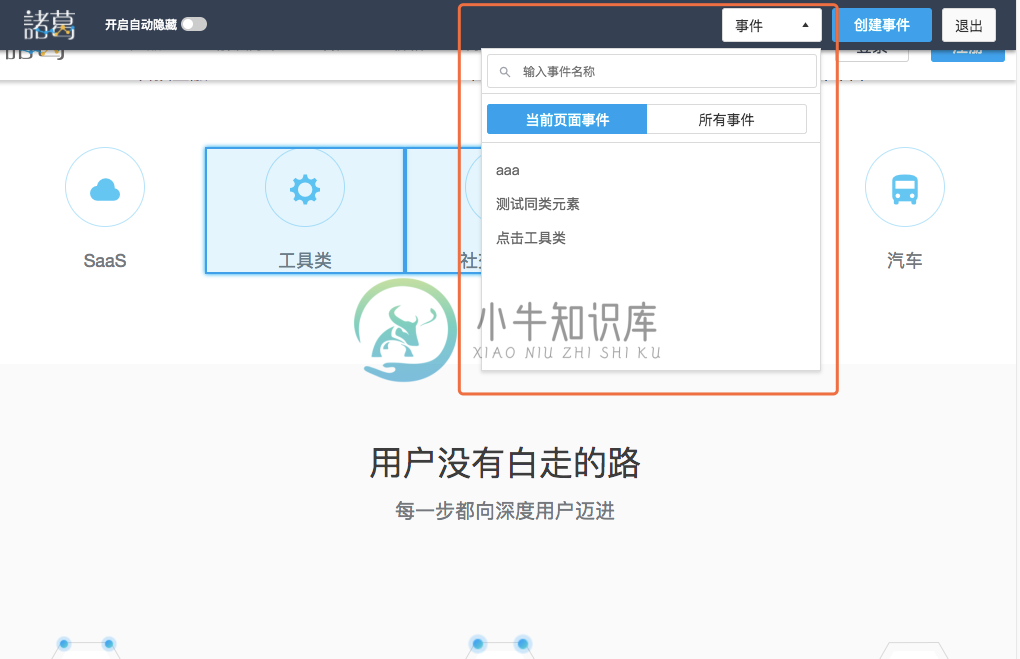
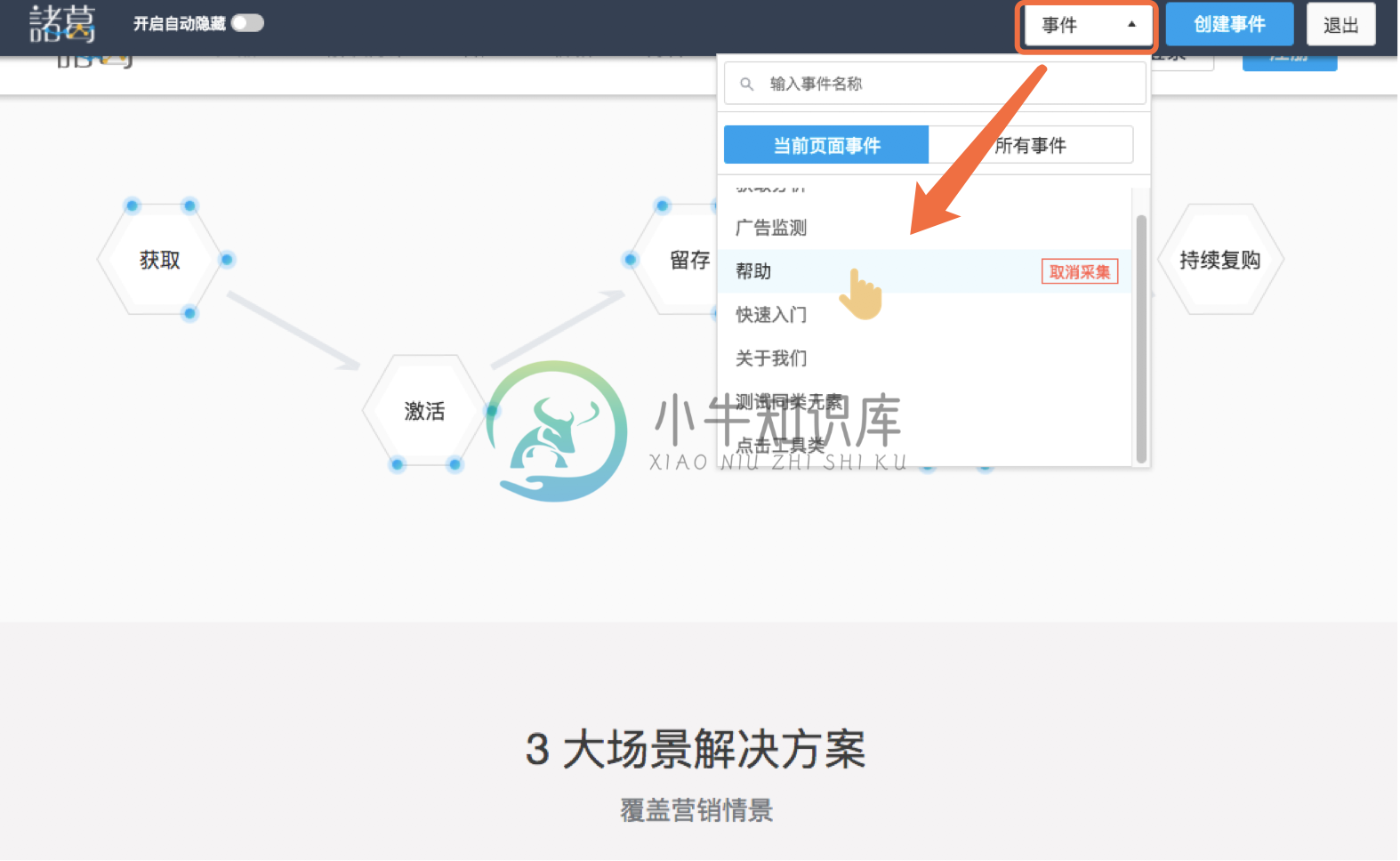
当然,在顶部工具栏的事件列表中,可以查看当前页面上通过可视化埋点功能创建的事件 和 所有页面上的相应事件。
- 列表默认展示当前页面事件
- 在列表中选择当前页面事件的某个事件,即在页面中 弹出进入该事件的编辑框
- 如果在列表中选择某个不在当前页面的事件(该事件是在另一个页面创建的),将弹出跳转页面提示,同意后,可跳到对应页面进行编辑

4. 编辑可视化事件
既可以选择在页面上直接编辑,也可以在事件列表中编辑。
4.1. 编辑事件-页面上直接编辑
当鼠标悬浮在页面中蓝框的部分时,会显示对应的可视化事件名称。
点击该名称,即可编辑对应事件。


4.2. 编辑事件-通过事件列表进行编辑


4.3. 编辑事件的同类元素
在进入事件编辑状态后,可以进一步编辑事件的同类元素。


4.4. 编辑事件自定义属性
在进入事件编辑状态后,可以进一步编辑和删除事件的自定义属性。


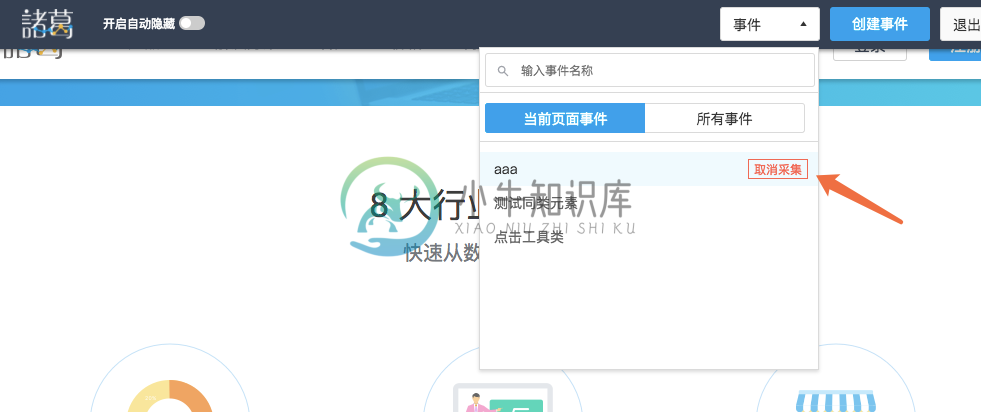
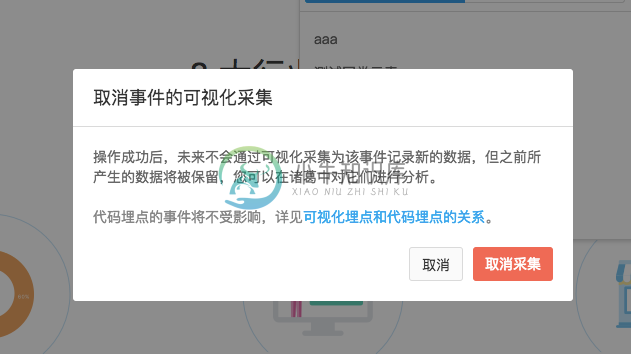
5. 取消事件的可视化采集
你可以在页面右上方的事件列表中 取消事件的可视化采集。


注意:
- 在此处取消采集后,可视化埋点功能内的事件列表中将不再展示该事件,但其产生的事件数据仍可在分析模块使用,只是不会再通过可视化埋点方式采集新的数据。
- 如果在全局都不想再使用和采集此事件,请到 数据接入-埋点管理-事件管理 中将相应事件隐藏或停止采集
6. 需要注意的内容
6.1. 针对 redirectAfterTrack 参数说明
zhuge.load('此处填写您在诸葛申请的APPKey', {
redirectAfterTrack: true, //埋点后是否跳转 (选填,默认false)
visualizer: true //启用可视化埋点(选填,默认false)
})
参数作用:当 redirectAfterTrack配置为true时,页面中的a标签(超链接)以及表单中submit和reset按钮,如果其默认当前页面跳转,则sdk会在用户触发点击后,暂时阻止页面跳转或提交,等待事件数据上传成功后再执行之前被阻止的操作,这样可以提高数据上传的稳定性。
如果页面中,对超链接或表单有自定义的JS操作,建议关闭该开关 ; 如果页面中基本没有自定义JS操作,同时对数据准确性有更高要求,建立打开redirectAfterTrack开关。
6.2. 可视化埋点与代码埋点的关系
二者只是两种不同的埋点方式,最终的数据存储和分析载体是 事件,即同一个事件,可以同时通过可视化埋点和代码埋点来采集数据,会根据事件名称自动判定。
6.3. 事件重名的处理
情况一:
若当前已存在名字为A的事件(没通过可视化方式采集),新创建一个名字为A的可视化事件,这种情况允许重名,选择使用相同的名字即代表 A对用户来说是一个事件,只是同时采用了代码埋点和可视化埋点进行数据采集。
情况二:
若当前已存在名字为A的可视化事件,此时如果仍要新创建一个名字为A的可视化事件,则不允许。因为相同名字的可视化事件视为同一个事件。

