标准版小程序 SDK
标准版小程序 SDK
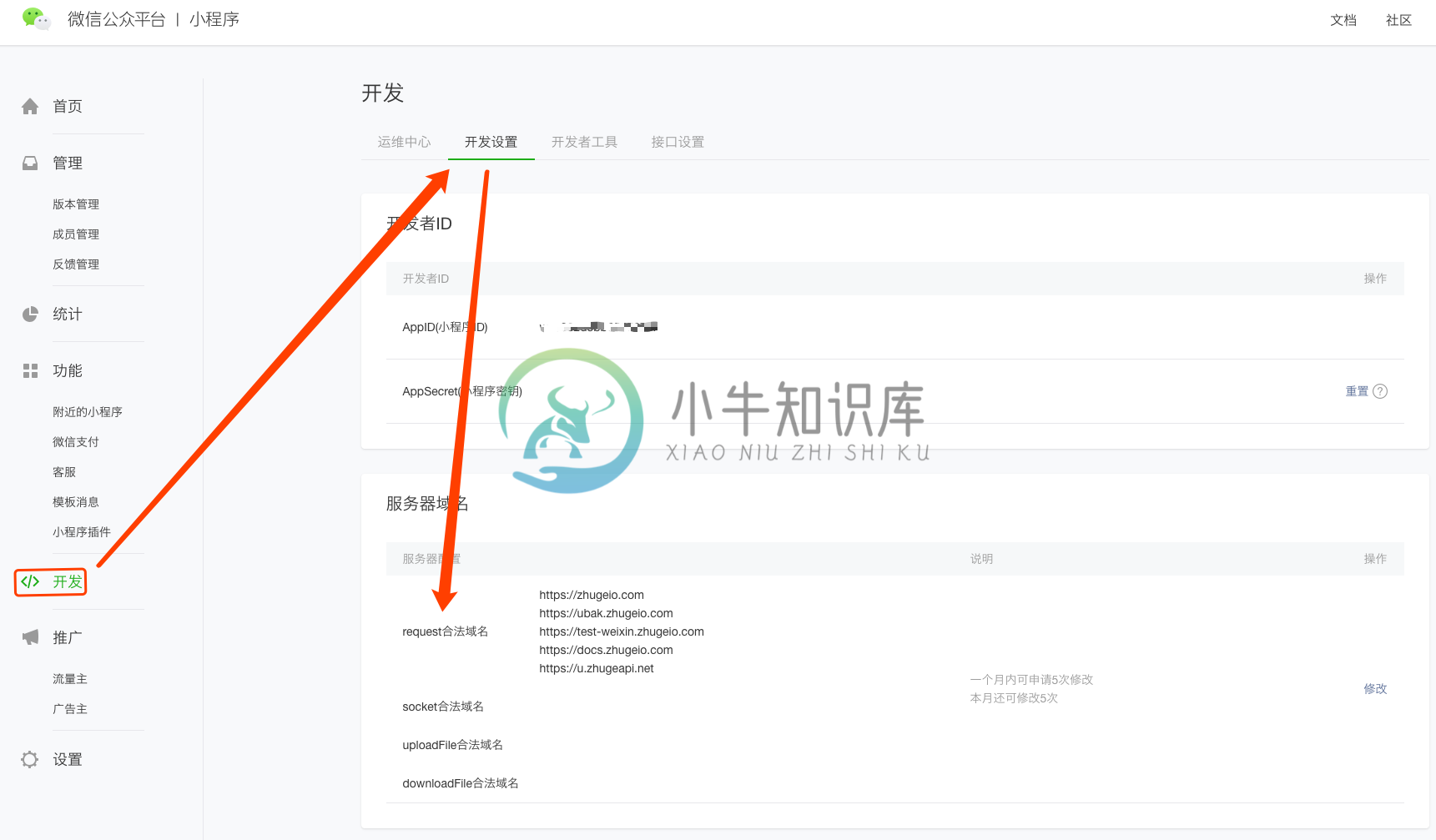
配置SDK安全域名
登录「微信公众平台」在「开发-开发设置-服务器域名」的「request合法域名」中,增加诸葛域名:
若是私有部署客户,服务器域名需要配置自己的域名。

安装SDK
1.在小程序中执行命令安装sdk包。
npm install --production zg-sdk-wechart
2.点击开发者工具中的菜单栏:工具 --> 构建 npm。
3.勾选“使用 npm 模块”选项。
引用SDK
1.在小程序项目的app.js文件顶部,引入SDK。
import 'zg-sdk-wechart'
App.zhuge.load('AppKey', {
// load配置参数,具体见下方
})
mpvue引入方式见下方 在yourProject/src/main.js文件顶部,引入SDK文件。
import zhuge from 'zg-sdk-wechart' // sdk的引用,需要在Vue和App之前
import Vue from 'vue'
import App from './App'
sdk.zhuge.load('此处填写您在诸葛申请的Appkey', { // load方法具体参数,参见下面的接口说明
pv: true
})
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue(App)
app.$mount()
2.引入成功后,即可在全局任意地方,通过App.zhuge调用sdk函数,如:
App.zhuge.track('登录')
API列表
load(appkey,config)
appkey 您在诸葛申请的Appkey。
config sdk配置信息。不需要自定义的参数可忽略,完整默认配置如下:
{
debug: false, // 开启实时调试
serverUrl: { // 事件上报地址。使用的上报地址,应在微信开发设置中,注册为合法域名
normal: 'https://u.zhugeapi.net', // 主地址
bac: 'https://ubak.zhugeio.com' // 备用地址
},
timeout: 1800000, // 会话超时时间(默认30分钟),单位:毫秒
did: '', // 自定义设备id,默认首次加载sdk时,sdk会自动为当前设备生成唯一的did(uuid)
vn: '1.0', // 小程序版本(小程序项目本身的版本)
pv: false, // 是否自动上报pv
click: flase, // 是否⾃动上报click 默认关闭
utmMode: 'session', // utm模式:session(会话级控制,即以会话开始时的utm为准)、fresh(就近原则)
parseScene: true, // 是否自动解析小程序场景值为utm信息
forwardShare: true, // 是否启用分享采集
superProperty: { // 全局事件属性,设置后除会话、环境及identify事件外,所有事件都会自动加上该配置所有属性
propA: 'hello'
},
sendLimit: 1 // 批量上传限制,默认为1。即事件即时上传。当该配置大于1时,事件会累计达到limit限制再批量上传,也可调用flush方法手动清空
}
使用示列:
App.zhuge.load('AppKey', {
pv: true
})
1.utm就近原则:每次打开小程序时,sdk即会在应用的onShow声明周期中,解析并更新utm信息。如果onShow时没有获取到有效utm信息,则utm信息保持不变。
2.parseScene为true时,打开小程序时,sdk会自动根据小程序场景值生成utm_source与utm_medium,如果启动参数中包含有这两个utm信息,则以启动参数中的utm信息为准。
3.当superProperty属性与上传事件时指定的属性冲突,则superProperty被覆盖。
4.当页面onHide时,sdk会自动flush所有请求。
identify(cuid, props)
cuid 用户唯一标识。
props 用户属性。
为了保持对用户的跟踪,你需要为他们记录一个识别码,可以使用手机号、email等唯一值来作为用户的识别码。另外,也可以在跟踪用户的时候, 记录用户更多的属性信息,便于你更了解你的用户。
使用示例:
App.zhuge.identify('17711111111', {
'性别': '男',
'会员级别': '白金'
})
track(eventName, props)
eventName 事件名称。
props 事件属性 。
使用示例:
App.zhuge.track('加入购物车', { '商品名称': '华为P30', '商品分类': '3C' })注意:在添加事件属性时,需注意事件属性类型。如果事件属性类型为「数值型属性」,需要上传数据时修改数据类型为「数值型」,并且在诸葛io后台埋点管理中修改为「数值型」。
setUtm(utm)
- utm 需要设置的utm信息。utm包括:utm_source, utm_medium, utm_campaign, utm_content, utm_term 。
使用示例:
App.zhuge.setUtm({
utm_source: '扫码',
utm_medium: '长按图片识别二维码'
})
调用setUtm方法时,utm信息会强制更新,不会受utmMode限制。设置后的utm信息,会在后续事件上传中生效。该方法本身不会上传任何事件。
setSuperProperty(superProperty)
- superProperty 全局事件属性。
flush()
手动批量上传已缓存的所有事件。
trackRevenue(props)
- props 收入数据属性。
收入数据采集 使用示例:{ price: 0, // <number>价格 productID: null, // <string>商品id productQuantity: 0, // <number>商品数量 revenueType: null // <string>收入类别 }App.zhuge.trackRevenue({ price: 2000, productID: 'product001', productQuantity: 2, revenueType: '3c' })price和productQuantity属性,只能为数值类型。
weixinIdentify()
通过「微信授权」登录小程序,可使用快捷绑定微信用户信息方法,在「微信授权成功」后调用如下方法:
App.zhuge.weixinIdentify()
说明:内置绑定的信息内容如下:
{
'user_id':unionid, // 用户唯一标识
'name': userInfo.nickName, // 名称
'avatar': userInfo.avatarUrl, // 头像
'微信-昵称': userInfo.nickName,
'微信-性别': gender,
'微信-城市': userInfo.city,
'微信-省': userInfo.province,
'微信-国家': userInfo.country
}
1.使用weixinIdentify()方法,需要提供「AppSecret」给诸葛io技术支持人员,用来获取unionid标识用户;登录「微信公众平台」,在「设置-开发者设置-开发者ID」中生成获取。
2.如可自行获取到unionID,可调用自定义identify方法,绑定微信用户信息。
记录转发分享
转发分享数据默认为不采集,如需采集,需要您在引入SDK初始化时,设置如下参数:
forwardShare: true // 转发分享采集开关,默认为false
开启转发分享数据采集后,SDK会将转发分享自动作为事件上传(页面title和path路径作为事件属性上传)。
注:需小程序页面具有「转发分享」功能并使用onShareAppMessage函数,才能采集转发分享数据。
页面停留时长采集
停留时长默认不采集,如需采集,需要在load方法时,打开duration开关,代码示例如下:
zhuge.load('appkey', {
duration: true, // 自动采集页面停留时长
beforeDuration: (durationPage) => { // 函数参数为页面对象
// 时长上报事件之前执行
console.log('准备上报页面停留时长')
},
afterDuration: (durationPage) => {
// 时长上报事件之后执行
console.log('页面停留时长上报完成')
}
})
采集的页面停留时长单位为秒,打开页面到离开页面,即视为一次页面停留,时间差即为「页面停留时长」。
元素曝光采集
用户使用约定的规则标记元素,元素由不可见变为可见时(页面滚动,显示隐藏)sdk会自动采集配置在元素上的自定义事件名称和事件属性,会以自定义事件的方式采上传数据。
将sdk配置exposure设置为true,在小程序元素中增加zhuge-expo-track类名,使用data-expo-xxx="yyy"的形式设置自定义事件名称和事件属性,其中data-expo-name="evt"会被识别为事件名其他标记会识别为事件属性。
zhuge.load('test-appkey', {
exposure: true
})
<view
class="zhuge-expo-track"
data-expo-name="首页banner曝光" // 事件名称 “首页banner曝光”
data-expo-pos="页头" // 事件属性 pos: "页头"
data-expo-type="商品" // 事件属性 type: "商品"
>
xxxx
</view>
常见问题
1. 接入微信插件的小程序,集成方式有什么变化?
新版的sdk不再区分插件版与标准版,按照当前文档集成即可。
2. 老版本sdk升级(插件版与标准版通用)
按照现有方式,使用npm安装并且编译完成后,将下载到项目中的老版本sdk文件内容替换为下方代码,即可完成升级。
const zg = require('zg-sdk-wechart')
module.exports = {
App: zg.default.App,
Page: zg.default.Page
}
3.集成sdk后,小程序开发工具提示报错
需要检查小程序开发工具是否为最新版,如果不是的话一般更新后就可以正常运行。
4. 集成后报错:Uncaught ReferenceError: regeneratorRuntime is not defined
检查小程序开发工具是否开启增强编译,没开启的话,开启后即可避免报错。如果由于生产环境原因, 不能开启增强编译,可以使用es5版本的sdk:
npm install --production zg-sdk-wechart@es5
es5版本的sdk文件会略大于latest版本。

