App内嵌H5数据关联指南
随着智能手机的普及,移动端应用几乎成为每个互联网产品的标配。在快速迭代的互联网战场中高效开发、低成本上线产品,是每个应用开发团队追求的目标。随之产生了三种移动应用:native app(原生应用)、web app(网页应用)以及它们的混血儿——hybrid app(混合模式移动应用)。
诸葛io提供了多种接入方式,native app可以使用移动端SDK采集,web app可以使用jsSDK采集,那么hybrid app需要集成移动端SDK还是JS端SDK呢?哪种更适合分析呢?
1. 场景
一般传统的统计工具,在处理native app问题时,是native部分集成移动端SDK,web页面再集成JS SDK来进行统计,这样一款产品的数据需要分平台来查看,导致记录的用户故事不完整无法整体分析。
诸葛io移动端SDK提供了接口,技术同事只需要调用接口就可以使JS的数据计算在移动端内,且绑定这个用户,从而完成数据分析。
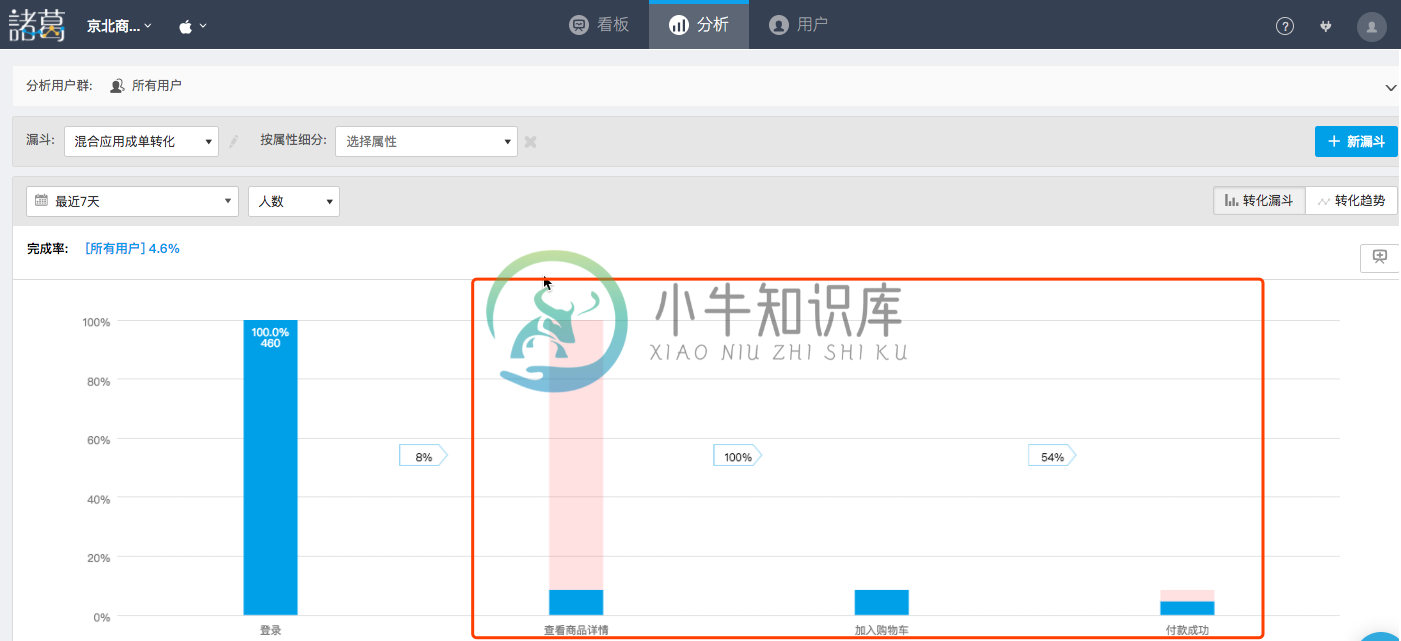
例:某一电商平台商品详情页是内嵌的H5页面,传统分析中,想要分析购买流程转化就需要在两个平台分别找到这个用户,并且分别计算数据,计算转化。而在诸葛io中,可以直接创建漏斗,完成native app到native app的行为转化分析(全选的部分为JS中的事件)。

2. 集成
集成时,您只需要在Native端(原生应用)中集成,Native端配置好之后,即可在html页面中通过js进行移动端的打点,具体统计方式请参照JS集成文档,JS的sdk会自动判断页面来自浏览器或APP,区分事件所属平台。
2.1. iOS端集成
2.1.1 在UIWebView中集成
如果你的页面中使用UIWebView嵌入了HTML,js 的代码,并且希望统计HTML中的事件,那么可以通过下面的文档来进行跨平台的统计。 注意:如果你的HTML是运行在浏览器的,那么还是无法统计的,下文仅针对使用UIWebView加载网页的情况。
Objective C代码集成
首先要找到您的UIWebView的UIWebViewDelegate对象,并在webViewDidFinishLoad时做如下处理:
#import <JavaScriptCore/JavaScriptCore.h>
#import "ZhugeJS.h"
-(void)webViewDidFinishLoad:(UIWebView *)webView{
JSContext *jsContext = [webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
jsContext[@"zhugeTracker"] = [[ZhugeJS alloc] init];
jsContext.exceptionHandler = ^(JSContext *context, JSValue *exceptionValue) {
context.exception = exceptionValue;
NSLog(@"异常信息:%@", exceptionValue);
};
}
2.1.2 在WKWebView中集成
如果你的页面中使用了WKWebView嵌入HTML,js 的代码,并且希望统计HTML中的事件,那么可以通过下面的文档来进行跨平台的统计。注意如果你的HTML是运行在浏览器的,那么还是无法统计的,下文仅针对使用WKWebView加载网页的情况。
Objective C代码集成
在你的WKWebView对象初始化时,为其配置一个WKWebViewConfiguration对象,对象的具体配置如下:
#import "ZhugeJS.h"
//初始化一个WKWebViewConfiguration
WKWebViewConfiguration *config = [[WKWebViewConfiguration alloc]init];
//初始化一个WKUserContentController
WKUserContentController* userContent = [[WKUserContentController alloc] init];
//给WKUserContentController设置一个js脚本控制器
[userContent addScriptMessageHandler:[[ZhugeJS alloc]init] name:@"zhugeTracker"];
//将配置过脚本控制器的WKUserContentController设置给WKWebViewConfiguration
config.userContentController = userContent;
//使用配置好的WKWebViewConfiguration,创建WKWebView
self.webView =[[WKWebView alloc]initWithFrame:frame configuration:config];
2.2. Android端集成
如果你的页面中使用WebView嵌入了HTML,js 的代码,并且希望统计HTML中的事件,那么可以通过下面的方法来进行跨平台的统计。 注意:如果你的HTML是运行在浏览器的,那么还是无法统计的,下文仅针对使用WebView加载网页的情况。
java代码集成
首先找到您的WebView对象,做如下处理:
WebView webView = (WebView) findViewById(R.id.web);
webView.getSettings().setJavaScriptEnabled(true);
webView.addJavascriptInterface(new ZhugeSDK.ZhugeJS(),"zhugeTracker");

