鲁班H5是基于Vue2.0开发的,通过拖拽的形式,生成页面的工具,类似易企秀、百度 H5 的一个可视化搭建系统
初心:希望能通过工程化的手段,大幅度提高简单H5页面的制作效率,提高工程师的幸福感,从这种需求频繁变更的简单任务中解脱出来
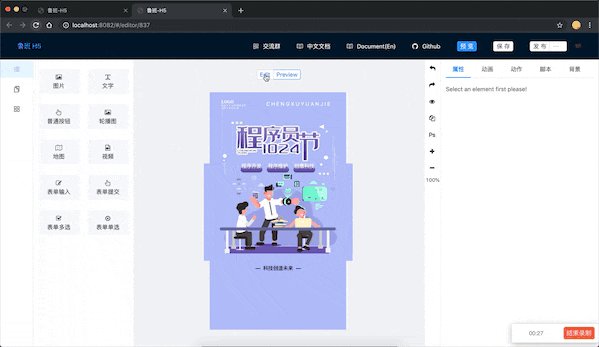
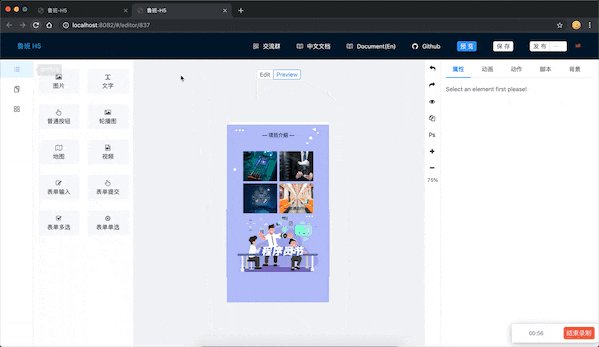
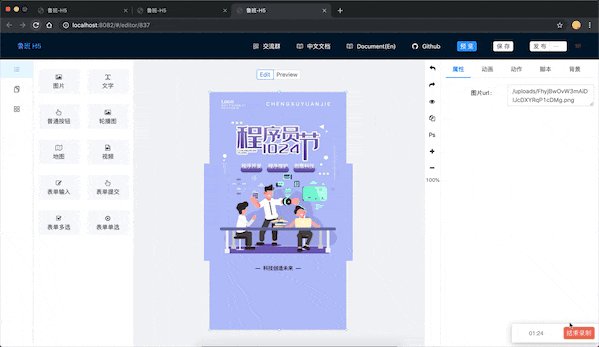
Screenshots

Features
-
编辑器
-
- [x] 参考线
-
- [x] 吸附线、组件对齐
-
- [x] 拖拽改变组件形状
-
- [x] 元素: 复制(画布)
-
- [x] 元素: 删除(画布)
-
- [x] 元素: 编辑(画布)
-
- [x] 页面:新增
-
- [x] 页面:复制
-
- [x] 页面:删除
-
- [x] 快速预览
-
- [x] 撤销、重做
-
-
组件系统
-
- [x] 文字
-
- [x] 普通按钮
-
- [x] 表单按钮
-
- [x] 表单输入框
-
- [x] 普通图片
-
- [ ] 背景图
-
- [ ] 视频(Iframe形式)
-
-
增强功能
-
- [ ] 上传 PSD,一键转换为 H5(已经调研,可以实现)
-
- [ ] 图片库
-
- [ ] 第三方无版权图片搜索
-
- [ ] 自定义脚本(已经调研,可以实现)
-
-
后端 API
-
- [x] 创建、保存、更新作品
-
- [x] 表单数据收集
-
- [x] 表单数据展示
-
- [x] 在线预览
-
- [x] 二维码预览
-
技术栈(当前)
-
鲁班H5是一个前后端都开源的h5快速制作平台,是基于Vue2.0开发的类似于开源版本的易企秀、人人秀,可以通过拖拽的形式,快速生成H5。 1.5.0 更新的内容 Bug Fix 修复预览 跨页面通信问题 修复克隆作品时候,动画复制不完整问题 新功能 支持 Video 支持 轮播图 支持 图片库 支持 背景图 支持 背景颜色 支持 从第三方图片库选择图片 优化 封面图:上传封面之前压缩封面图,减小图
-
yum install nodejs npm install -g cnpm --registry=https://registry.npm.taobao.org npm install -g cnpm --registry=https://registry.npm.taobao.org 1013 curl --silent --location https://dl.yarnpkg.com/
-
环境需要 node, git,npm,yarn 项目中所需 sudo apt-get install autoconf libpng-dev 1、下载文件 git clone https://github.com/ly525/luban-h5.git 2、启动后台 # 默认当前目录为 luban 项目的根目录 cd back-end/h5-api yarn # 安装依赖 npm run dev
-
报错内容: error https://registry.npm.taobao.org/intl-messageformat- parser/download/intl-messageformat-parser-5.5.1.tgz? cache=0&sync_timestamp=1616944395134&other_urls=https%3A%2F%2Fregistry.n pm.taobao.
-
鲁班语言软件包编译和安装指南(转) 鲁班语言软件包编译和安装指南 http://project.soft114.com/lubankit/index_chinese.html 鲁班语言软件包是自由开源软件. 依照”鲁班软件执照”用户可以修改和分发鲁班语言软件包. 编译鲁班语言软件包预备事项 1) GCC 3.0 或更高版本 低于3.0的GCC编译的鲁班语言软件包里的多线程功能不工作 2) POSI
-
<!DOCTYPE html> <html> <body> <iframe src="/example/html/demo_iframe.html" name="iframe_a"></iframe> <p><a href="http://www.w3school.com.cn" target="iframe_a">W3School.com.cn</a></p> <p><b>注释:</b>由于链接
-
本文向大家介绍基于Vue实现拖拽功能,包括了基于Vue实现拖拽功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue实现拖拽功能的具体代码,供大家参考,具体内容如下 效果图: HTML代码: JS代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍基于Vue实现拖拽效果,包括了基于Vue实现拖拽效果的使用技巧和注意事项,需要的朋友参考一下 效果图 demo1.gif 分清clientY pageY screenY layerY offsetY的区别 在我们想要做出拖拽这个效果的时候,我们需要分清这几个属性的区别,这几个属性都是计算鼠标点击的偏移值,我们需要对其进行了解才可以继续实现我们的拖拽效果 clientY 指的是距离
-
Luban(鲁班)——Android图片压缩工具,仿微信朋友圈压缩策略。 项目描述 目前做app开发总绕不开图片这个元素。但是随着手机拍照分辨率的提升,图片的压缩成为一个很重要的问题。单纯对图片进行裁切,压缩已经有很多文章介绍。但是裁切成多少,压缩成多少却很难控制好,裁切过头图片太小,质量压缩过头则显示效果太差。 于是自然想到app巨头“微信”会是怎么处理,Luban(鲁班)就是通过在微信朋友圈发
-
1. 说明 单页集成是在不支持脚本嵌入的页面、微信底部菜单、其它第三方应用中以嵌入或以连接形式打开聊窗口集成方式。 2. 集成地址 基本集成 https://visitor.ntalker.com/visitor/chat.html?siteid={\$SITEID}&settingid={\$settingid} 可选参数 参数名 类型 必填 说明 siteid String 是 企业ID
-
megalo目前支持web编译,但由于配套设施尚不完善,功能支持还比较局限。同时由于未经过完整的测试,也可能存在一些问题。需要使用时,请仔细参考下面的说明。遇到问题请通过issue反馈给我们,同时也欢迎pr。 demo可以参考这里 依赖安装 安装@megalo/target@0.7.4-0版本(或更高版本),这个保证能正常编译 安装@megalo/cli-plugin-web@1.0.0-alph
-
本文向大家介绍基于jQuery拖拽事件的封装,包括了基于jQuery拖拽事件的封装的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了基于jQuery封装的拖拽事件,供大家参考,具体内容如下 HTML代码: 封装的jQuery拖拽事件: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

