使用微信内嵌H5网页解决JS倒计时失效问题
项目要求:将H5商城页面嵌套到公司微信公众号里
项目本身的开发跟移动端网页并无太多差异,只是这昨天遇到一个问题,说是棘手,到也简单。
用户下单后,在选择支付方式页面,有个倒计时的逻辑(从下单时开始计算,24小时后未支付,会有ws自动取消这个订单),js代码如下:
<script type="text/javascript"><br> var timespan = '20160113'; //后台程序生成24小时时间差值,这里随便写写 var timer; function UpdateTime() { if (timespan > 0) { var hour = Math.floor(timespan / (60 * 60)); var minute = Math.floor((timespan - (hour * 60 * 60)) / 60); var second = (timespan - (hour * 60 * 60) - (minute * 60)); var word = "支付剩余时间" + (hour<10?("0"+hour):hour) + ":" + (minute<10?("0"+minute):minute) + ":" + (second<10?("0"+second):second) + ",逾期订单将自动取消~"; timespan--; jQuery(".tc").html("<i class='time'></i>" + word); timer = setTimeout("UpdateTime()", 1000); } else { $('.content').find('.w_op').hide(); clearTimeout(timer); jQuery(".tc").html("<i class='time'></i>" + "订单过期,已自动取消~"); window.location.href='@Url.Action("orderDetail", "Order", new { OrderNumber = Model.No })';; //订单过期,跳转到订单详情页 } } jQuery(document).ready(function () { UpdateTime(); });<br></script>
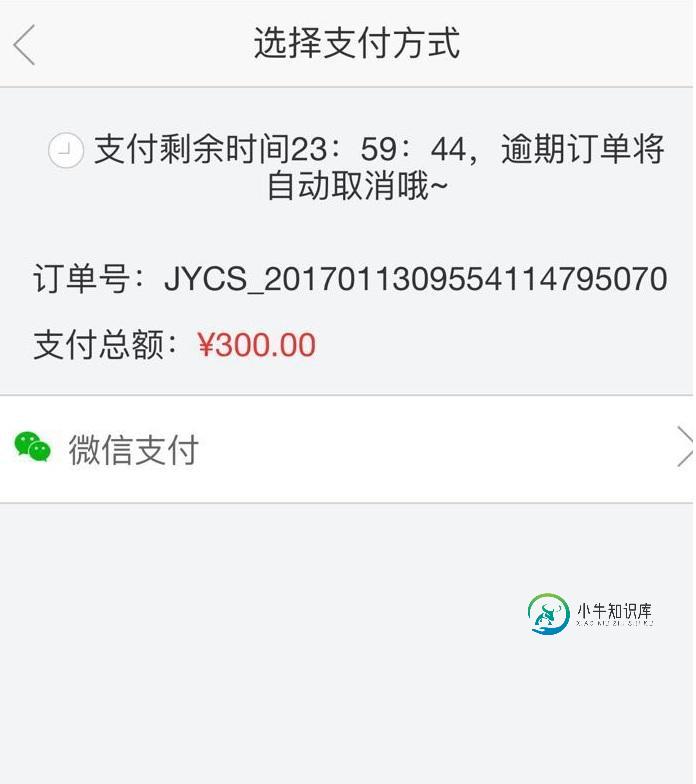
页面效果如下:

这样写,本来没有任何问题的,而且本地测试都ok。
可是,放到外侧的时候,问题就来了。安卓版微信,会出现当手机锁屏时,出现倒计时没有走,仍然是关闭屏幕前时间,也就是说息屏这段时间,时间静止了...
后来,后来当然不能着急啊,各方求救,寻找方法,于是有了下面:
倒计时的实现,在第一次进入页面时,请求服务器获取倒计时的剩余时间,然后在页面通过js等手段再倒计时;手机在锁屏后再解锁后倒计时还在进行但是倒计时的时间不准确,究其原因是在解锁后没有去请求服务器的时间来重新倒计时而是还是按照上次锁屏的基础上进行倒计时的,这是因为浏览器有缓存,在不刷新页面的情况下,浏览器会缓存第一次请求的内容,服务端更新后浏览器仍然显示第一次的内容
后来多方查证,可以在meta里进行设置,设置页面nocache,每次访问次页面,均需要从服务器重新获取,而不是使用缓存中读取
expires设定过期时间,一旦过期就必须请求服务器,
expries出现在http-equiv属性中,使用content属性表示页面缓存的过期时间
expries=0,缓存过期前的分钟数。若用户在页面过期前返回该页面,就会显示缓存的版本页
<meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0">
以上所述是小编给大家介绍的使用微信内嵌H5网页解决JS倒计时失效问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍微信jssdk在iframe页面失效问题的解决措施,包括了微信jssdk在iframe页面失效问题的解决措施的使用技巧和注意事项,需要的朋友参考一下 项目需求 微信端添加拍品的页面有照片上传功能,上传时打开一个iframe,该页面用canvas加载用微信jssdk的选择图片接口选择的图片(这里微信会返回一个形如weixin://xxxx的localid,可直接放在img的src里进行
-
本文向大家介绍详解微信小程序用定时器实现倒计时效果,包括了详解微信小程序用定时器实现倒计时效果的使用技巧和注意事项,需要的朋友参考一下 平常在微信小程序开发的时候,因项目的需求,倒计时必不可少,下面主要讲解定时器在微信小程序中的使用。 这里要先声明一点的就是,该篇主要实现倒计时功能,而且实现是时长较短的倒计时,其他的优化什么的不作主要考虑。 如果实现简单的60s倒计时效果,我们可直接使用setIn
-
微信小程序加载内嵌网页h5白屏 <web-view wx:else src="{{webSrc}}"></web-view> 微信小程序通过web-view加载网页h5,每次新发版后,会出现部分手机加载网页白屏,过一段时间(一天左右),才会加载成功 2024/03/12 11:41:05 [error] 20#20: *1728 open() "/usr/share/nginx/html/ctvs
-
本文向大家介绍微信小程序new Date()方法失效问题解决方法,包括了微信小程序new Date()方法失效问题解决方法的使用技巧和注意事项,需要的朋友参考一下 iOS系统对js中的new Date()方法有格式要求 正确写法应该是 而实际应该过程中日期格式大部分都是2019-07-24这种,所以在实际应用过程中需要用正则对字符串进行预处理 在小程序开发过程中用到一个日期转换方法,然而苹果手机就
-
网页在浏览器上和小程序模拟器上都能正常访问,但是在真机上不行 微信小程序 web-view 打开H5网页 不执行JS
-
本文向大家介绍微信小程序webview组件交互,内联h5页面并网页实现微信支付实现解析,包括了微信小程序webview组件交互,内联h5页面并网页实现微信支付实现解析的使用技巧和注意事项,需要的朋友参考一下 前言 小程序支持webview以后,我们开发的好多h5页面,就可以直接在小程序里使用了,比如我们开发的微信商城,文章详情页,商品详情页,就可以开发一套,多处使用了。我们今天来讲一讲。在小程序的

