如何解决vite.config.js代理配置失效问题?
vite.config.js的代理配置失效
问题描述:一个前后端分离项目,前端为vue3+vite4项目,
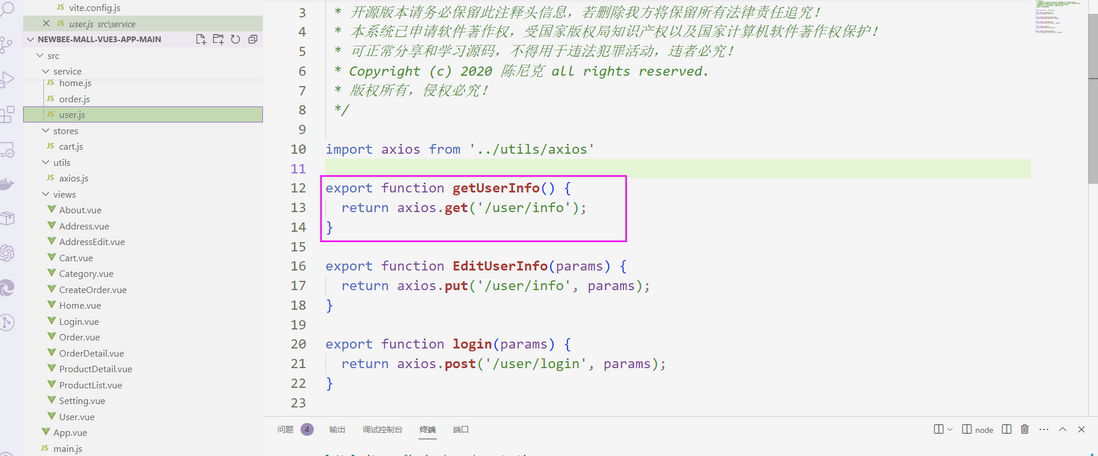
我提供的后端接口为7002,url为http://localhost:7002/user/info
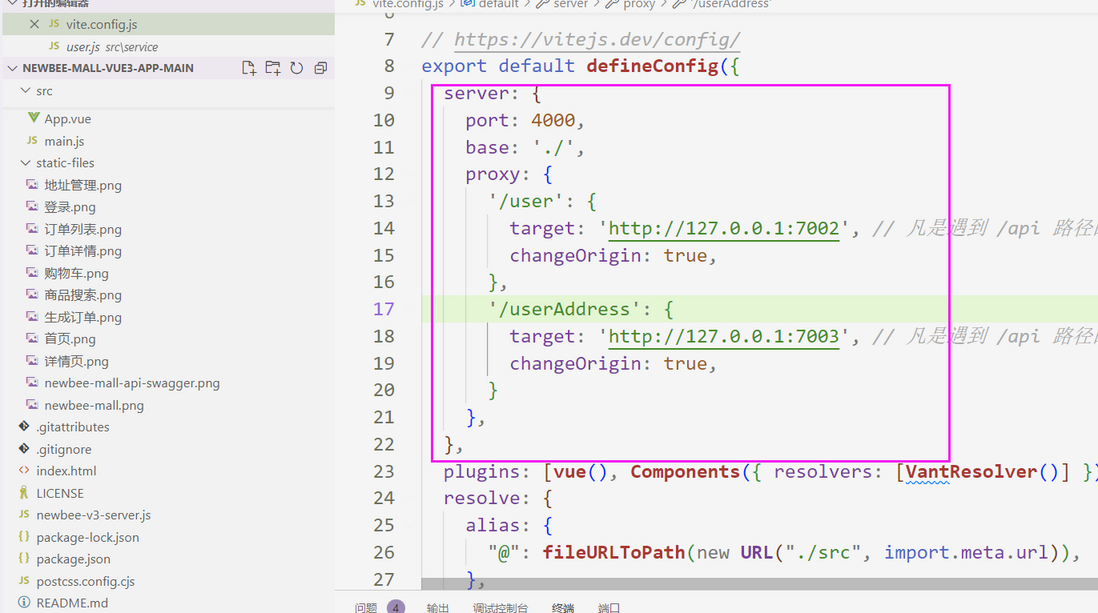
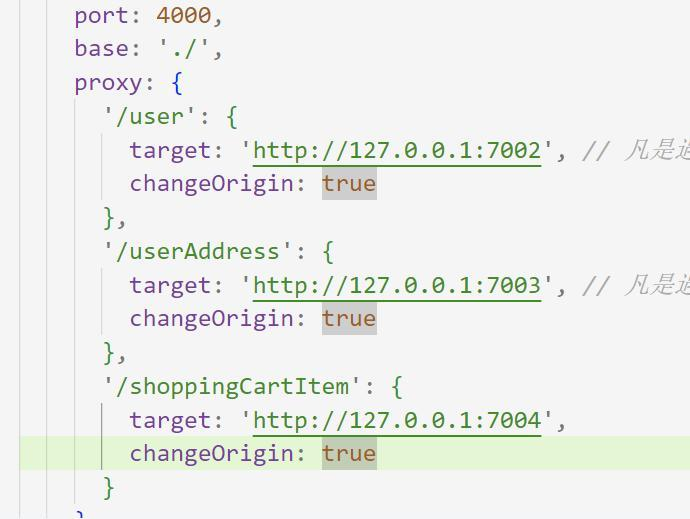
我在vite.config.js做了代理的配置,这个配置一直不生效,

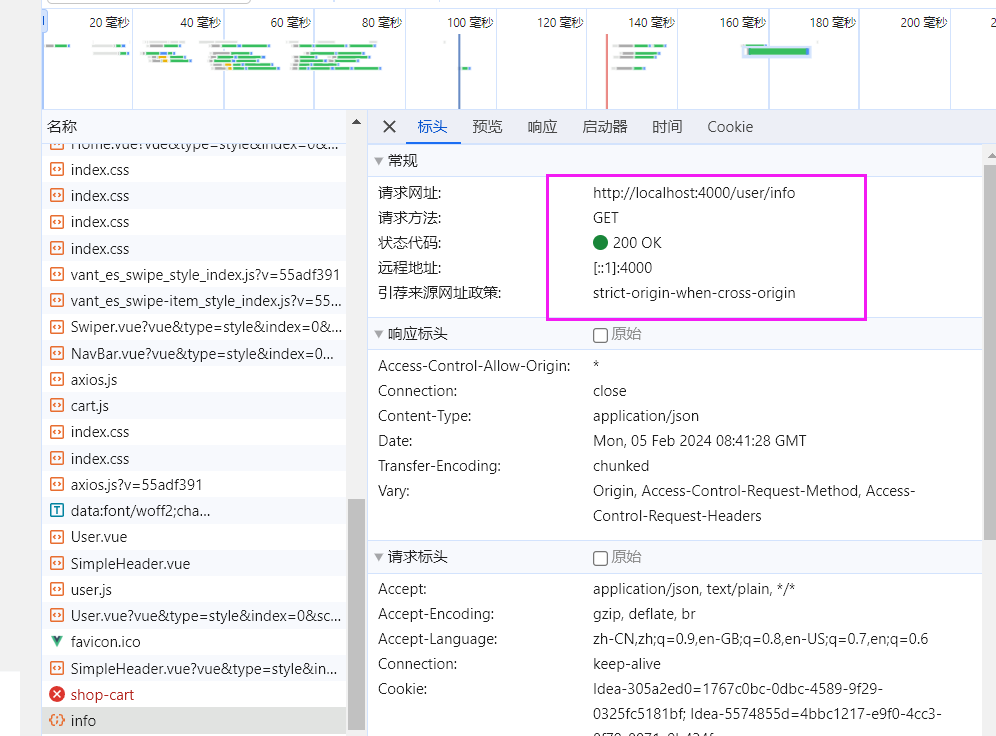
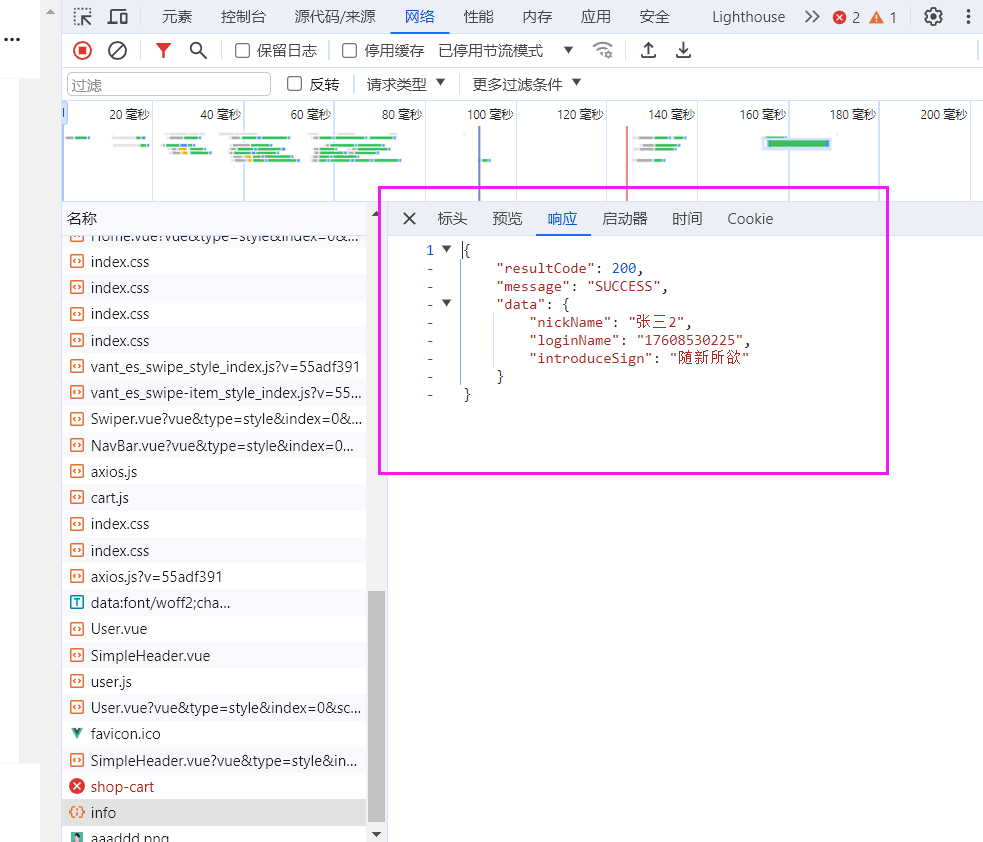
实际请求路径一直是http://localhost:4000/user/info,一开始请求失败404,后来莫名其妙请求成功了,并且返回数据为我后端http://localhost:7002/user/info接口的数据,但是实际请求路径仍然是http://localhost:4000/user/info,这是什么问题?


后续:
增加了新配置
7002和7004的请求成功了,但是7003的不成功
什么原因?
共有2个答案
你得先了解一下什么叫“代理”……
代理成功,访问原地址,得到代理目标的数据,是正常的。访问原地址,看到目标地址,那叫跳转(redirect)。
代理的意思就是当你请求 vite 的时候,vite 根据一定的路由规则转到对应的服务(7002)上
所以network永远都是 4000,至于为什么没有生效,大概率就是没有重启或者缓存
-
vite配置代理,target失效 配置的baseUrl 这是vite.config.js server的配置 调用请求后target指向前端地址http://localhost:3060,没有指向配置的后端target. 使用vite issues中的agent配置依旧无法解决[ [vite] http proxy error #8998](https://github.com/vitejs/v
-
配置HTTP成功,并且所有网页皆可访问。唯独HTTPS失败,我的nginx配置文件如下 访问情况 通过 openssl s_client -connect www.xiaoyangst.top:443 命令确保SSL和证书没有问题 后端Node.js服务正常启动,且通过PostMan工具测试后端没有问题。所以问题应该在nginx这边 我怀疑是没有把资源给到HTTPS,所以我把HTTP去掉,直接给到
-
本文向大家介绍vue cli3 配置proxy代理无效的解决,包括了vue cli3 配置proxy代理无效的解决的使用技巧和注意事项,需要的朋友参考一下 vue cli3 创建的vue项目配置开发环境代理无效,网上的各种配置都试了,还是不行,最后终于试出来一种配置方法 vue.config.js配置如下内容(不要配置任何多余的选项,什么changOrigin pathRewrite 之类的东西都
-
本文向大家介绍解决IDEA 2020.3 lombok失效问题,包括了解决IDEA 2020.3 lombok失效问题的使用技巧和注意事项,需要的朋友参考一下 本地安装的是IDEA2020.3 社区版,使用lombok插件失效,编译报错,“You aren‘t using a compiler supported by lombok, so lombok will not work and has
-
本文向大家介绍解决layer.open后laydate失效的问题,包括了解决layer.open后laydate失效的问题的使用技巧和注意事项,需要的朋友参考一下 如果你的open方式是1(html)的话这样是可以的, 如果是2(iframe)方式打开,你把注入的代码写在打开的界面就可以了不用这样写,open的参数type是有区别的,所以请注意: 今天在开发项目时候使用到了laydate,按照官方
-
当我尝试运行应用程序时,它工作正常。但是当我构建签名apk时,出现了错误 失败:构建失败,出现异常。 问题:任务“:app:lintVitalRelease”的执行失败 无法解析配置“:image_picker_android:调试单元测试运行时类路径”的所有项目。无法转换 bcprov-jdk15on-1.68.jar (org.bouncycastle:bcprov-jdk15on:1.68)

