vite配置代理,target失效?如何解决?
vite配置代理,target失效
配置的baseUrl
// config.jsexport const BASE_URL = '/api'这是vite.config.js server的配置
// vite.config.jsexport default defineConfig({ server: { host: '0.0.0.0', port: 3060, proxy: { '/api': { target: 'http://127.0.0.1:10306', changeOrigin: true, rewrite: (path) => path.replace(/^\/api/, '') } } }})调用请求后target指向前端地址http://localhost:3060,没有指向配置的后端target.

使用vite issues中的agent配置依旧无法解决[ [vite] http proxy error #8998](https://github.com/vitejs/vite/discussions/8998)
共有2个答案
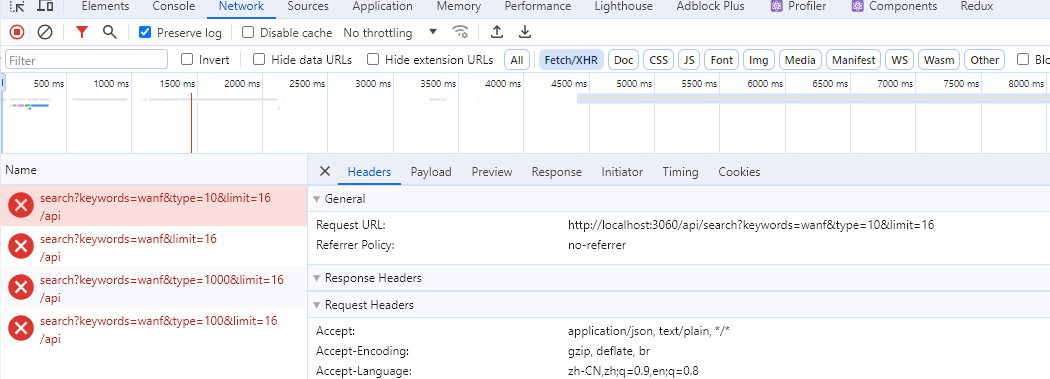
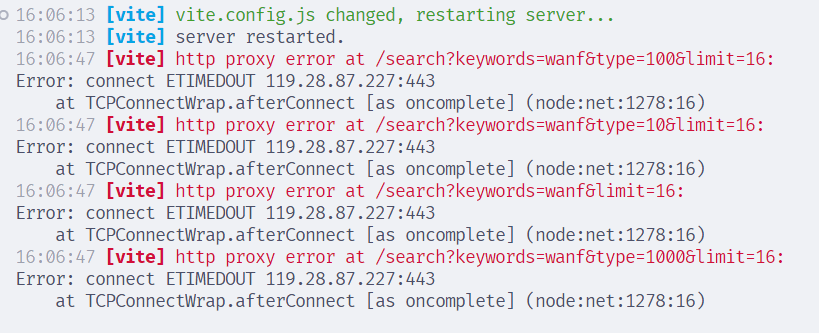
network 里面看发起的请求是正确的,终端中的vite提示 ETIMEOUT 。请确认当前网络可以正确访问目标地址吗。
Edit
修改完 proxy 之后有重启 Vite 吗?
network 里面不会变,看 shell 的控制台就行了
-
vite.config.js的代理配置失效 问题描述:一个前后端分离项目,前端为vue3+vite4项目, 我提供的后端接口为7002,url为http://localhost:7002/user/info 我在vite.config.js做了代理的配置,这个配置一直不生效, 实际请求路径一直是http://localhost:4000/user/info,一开始请求失败404,后来莫名其妙请求成
-
本文向大家介绍vue cli3 配置proxy代理无效的解决,包括了vue cli3 配置proxy代理无效的解决的使用技巧和注意事项,需要的朋友参考一下 vue cli3 创建的vue项目配置开发环境代理无效,网上的各种配置都试了,还是不行,最后终于试出来一种配置方法 vue.config.js配置如下内容(不要配置任何多余的选项,什么changOrigin pathRewrite 之类的东西都
-
配置代理服务器能干嘛 NEI toolkit 提供了代理服务器的功能,帮助将接口代理到NEI官网或者特定的服务器上 将接口代理到NEI官网 开启该功能只需将server.config.js中的online设为true, 那么对Mock Server的所有请求都将会代理到NEI官网上,该模式也被称为在线模式。 启用在线模式可以减少执行nei update的操作,在频繁更改官网数据的情况下能够大幅加快
-
配置文件 配置文件解析 当以命令行方式运行 vite 时,Vite 会自动解析 项目根目录 下名为 vite.config.js 的文件。 最基础的配置文件是这样的: // vite.config.js export default { // 配置选项 } 注意,即使项目没有在 package.json 中开启 type: "module" ,Vite 也支持在配置文件中使用 ESM 语法。
-
我在Windows 10上安装了Docker,并从Docker Hub中提取了jenkins Docker。接下来,我开始了我的jenkins docker, 接下来,我使用Manage Jenkins和Manage Plugins安装Docker plugin,然后转到配置页面并尝试添加Docker Cloud。 在我进入 Docker 主机 URI : tcp://127.0.0.1:2375
-
问题内容: 我有 : (v2.4)在我服务器的端口80上,启用了 mod_proxy 和 mod_proxy_wstunnel 在同一服务器的端口3001上。 由于使用此处描述的方法,访问(使用端口80)将重定向到2 .。我已经在Apache配置中对此进行了设置: 它适用于除websocket部分之外的所有内容:不会像代理服务器那样传输。 访问上的页面时,我有: 问: 如何也使Apache代理We

