页面点击分析
一、什么是页面点击分析?
页面点击分析无需代码埋点即可自动采集用户在网站页面的点击行为,让产品设计人员、运营人员等更加直观的对比和分析用户在页面的聚焦度、页面浏览次数和人数以及页面内各个可点击元素的百分比。
二、有哪些应用场景?
以诸葛io官网为例,我们的UI设计师会通过该功能重点分析新用户进入首页之后的流量走向,用户更聚焦哪些功能?哪些功能流量大但却比较隐蔽?对于大流量的入口是否还有其他信息可以一同展示从而增加曝光。并且总是能在信息结构设计和元素设计上有所启发。

三、如何使用?
1. 页面概况
点击左侧菜单中的「页面」,进入页面点击分析。

进入后,可以看到页面列表,您也可以查看和分析各个页面的浏览次数和人数、页面内点击次数和点击人数及点击人数占比。

指标说明:
浏览次数:该页面被浏览的次数。
浏览人数:该页面被浏览的人数。
页面内点击次数:该页面内所有可点击元素的总次数。
页面内点击人数:该页面内所有可点击元素的总人数。
点击人数占比:页面内点击人数/浏览人数。
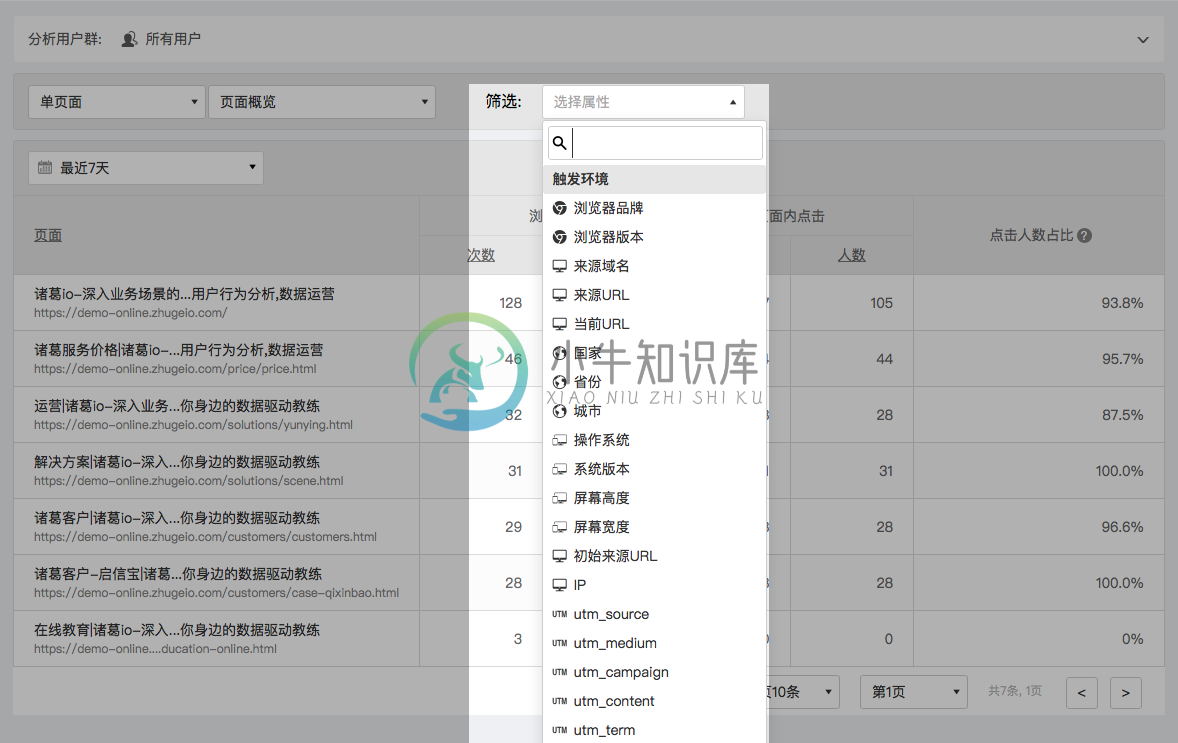
您可以通过触发环境、用户属性筛选,分析页面特定情况下的页面浏览和点击情况(比如,分析使用Chrome浏览器情况的页面访问情况)。

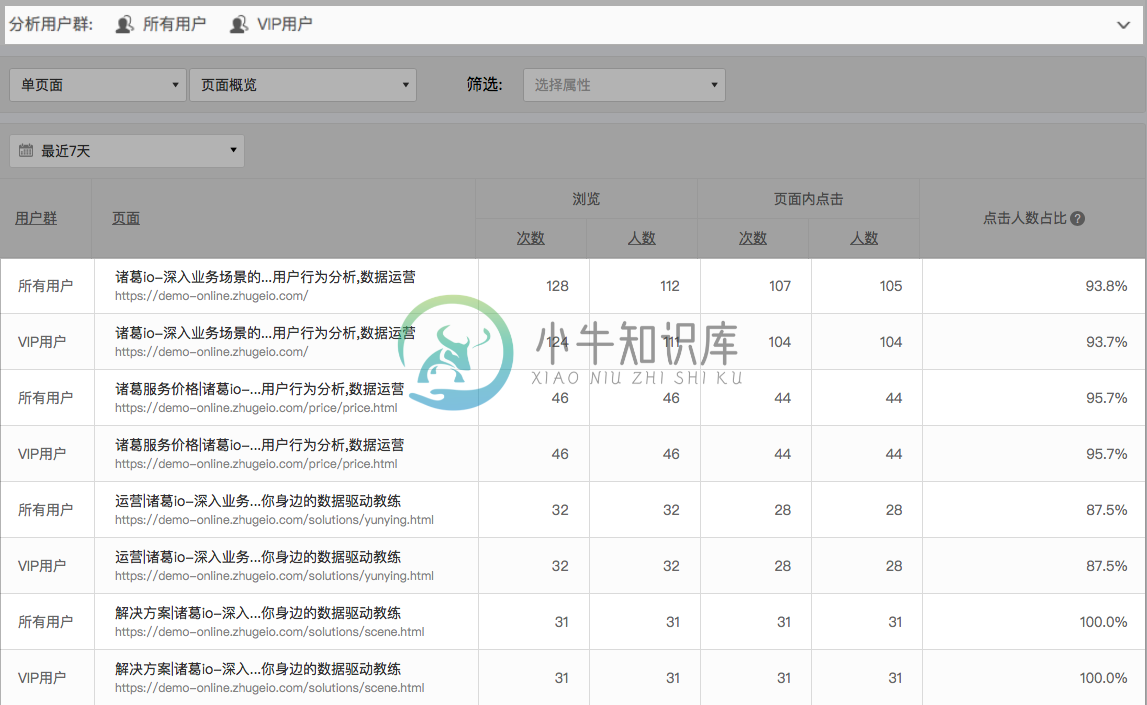
您也可以对比分析两个用户群页面访问的差异。

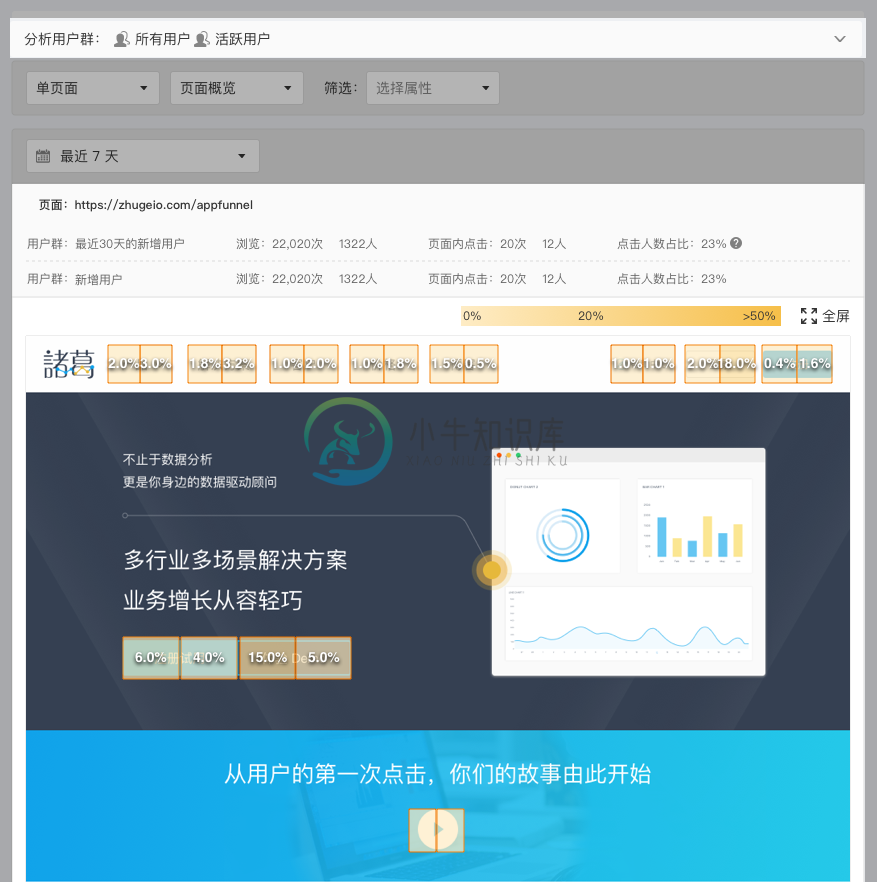
2. 页面点击图
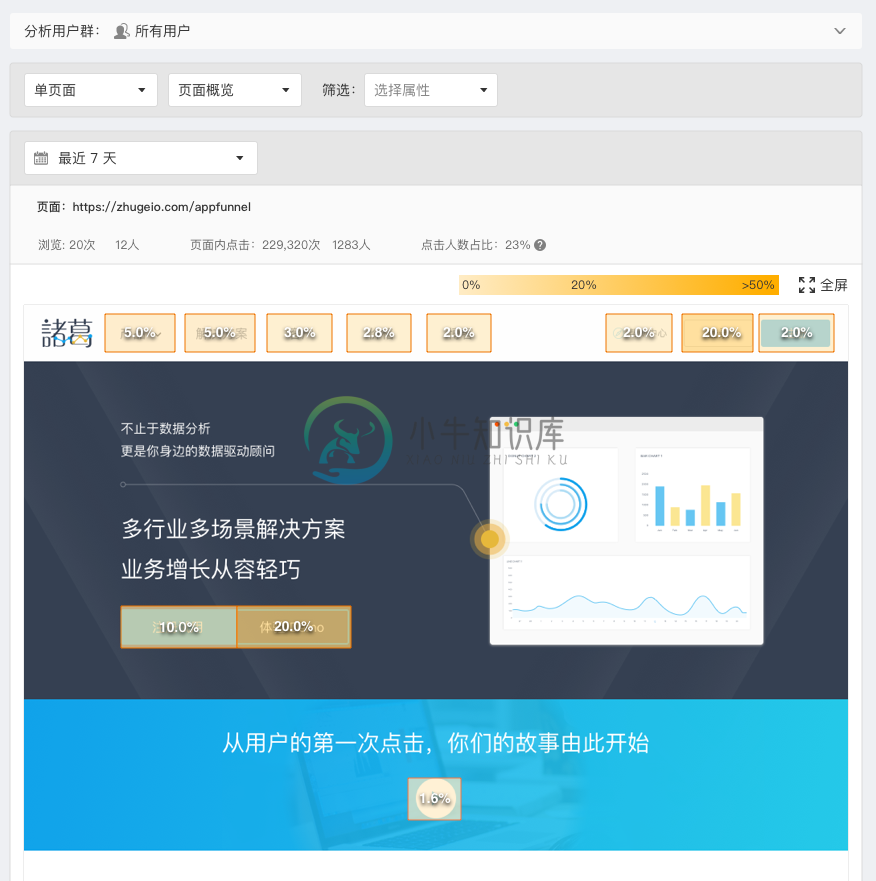
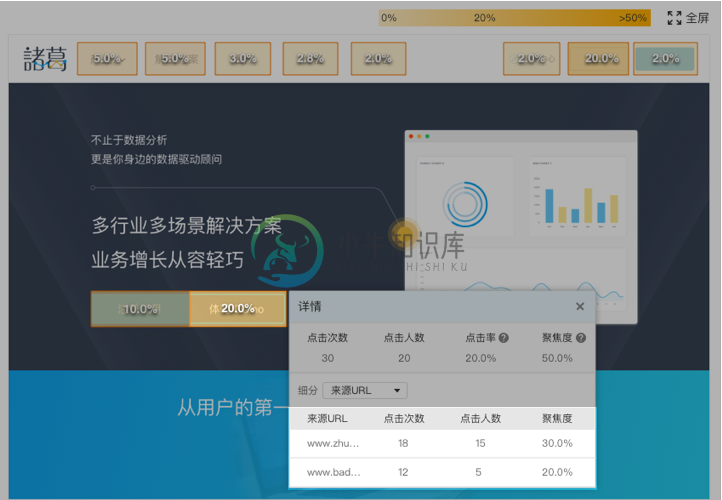
页面点击图更直观的展示了单个页面(或一组页面,详见后文)中元素的点击情况。如下图页面中各元素的点击率的差异通过颜色深浅反映——颜色越深代表点击率越高。

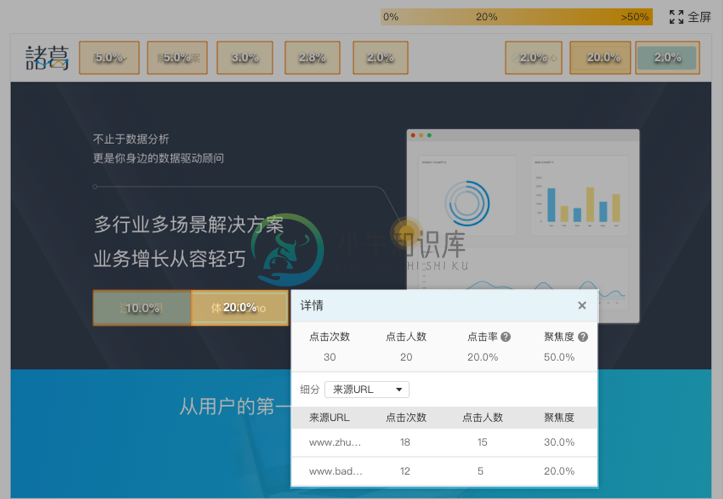
移动鼠标悬停在具体元素上时,能看到该元素的详情。

Tips:
点击次数:这个元素点击了多少次。
点击人数:这个元素点击的人数。
点击率:点击次数/当前页面的浏览次数
聚焦度:点击次数/当前页面的总点击次数
在元素详情里,您还可以通过选择属性进行对比分析,如对比不同来源网站带来的点击量差异。这在很多情况下非常有用,比如通过LandingPage的来源评估投放渠道的效果好坏,以便进行投放的优化。

页面点击图也支持用户群对比分析。

您也可以通过用户群对比查看某个元素的详情。

3. 单页面&页面组
在很多情况下,相对单页面的点击分析,更需要分析一组页面的整体点击情况。例如电商网站的多个商品详情页,这些页面结构相似,需要作为一个整体进行分析。为此,我们提供了页面组(页面组指用来分析一系列界面结构相似的网页整体的点击情况)。
您可以通过下拉列表切换为「页面组」。

切换为「页面组」后,您可以查看已经创建的页面组列表。同时,您可以创建新的页面组,点击「+创建分组」,填写分组名称、背景页面(作为点击图展示的模版分析页面)、以及具体的页面,点击「保存」创建分组。

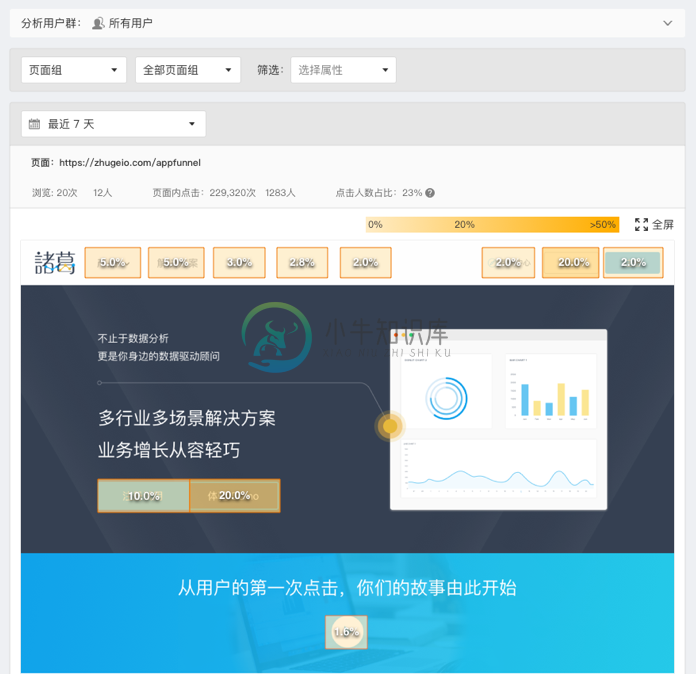
点击列表中需要分析的页面组名称就进入了该页面组的点击图。

进入详情后,您可以很清晰的看到页面组的整体访问数据(浏览次数、点击次数、点击次数、点击人数以及点击人数占比),以及各个元素的点击情况。

像单页面一样,您也可以:
分析页面组的元素点击详情;
通过属性筛选分析特定环境下的页面点击情况;
对比两个不同用户群的页面点击差异。
4. 页面数据的采集
页面的访问行为(浏览和元素点击)是基于全埋点技术自动采集的。
您需要请研发人员按照下面的提示打开需要特定页面的采集开关:
在window.zhuge.load()中,加入以下参数:
auto Track:true, //全埋点开关
singlePage :true //是否是单页应用
详细文档点击:JS全埋点接入文档

