微信小程序按钮点击跳转页面详解
微信小程序中,按钮也是<button></button>标签,它通过bindtap属性绑定点击事件:

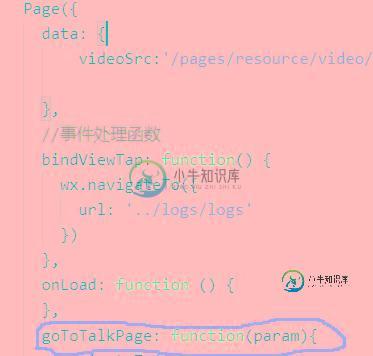
然后在js里面注册这个回调函数:

回调函数里面通过
wx.navigateTo({
url: '/pages/index/talkPage',
})
跳转到talkPage界面。
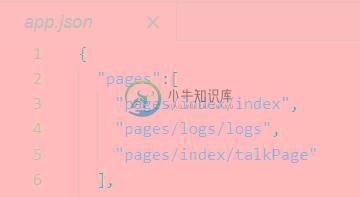
注意,html界面要在app.json里面注册:

不注册的话会报错:navigateTo:fail url "pages/index/talkPage" is not in app.json
注册完毕之后编译,开发工具会自动为你创建一个对应的js和wxss文件,而且js里面会自动搭好基本函数:
// pages/index/talkPage.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
往里面填充就好了,还是很容易捣鼓的。
2019-3-29 回答 覃钰程 评论“ 怎么写两个按钮分别对应两个页面呀”
一样的道理呀
<button bindTap = 'gotoPage1'/>; <button bindTap = 'gotoPage2'/>;
然后js里面:
gotoPage1: function(){ wx.navigateTo({ url: '/pages/index/talkPage1', }) }
gotoPage2: function(){ wx.navigateTo({ url: '/pages/index/talkPage2', }) }
这是很容易看懂的写法,也可以都绑到一个gotoPage函数上面,通过参数不同控制跳转,大概这样:
<button id="1" bindTap = 'gotoPage'/>; <button id="2" bindTap = 'gotoPage'/>
js里面:
gotoPage: function(event){
const number = event.target.id;//1或者2得到点击了按钮1或者按钮2
const url = "/pages/index/talkPage" + number;//得到页面url
wx.navigateTo({
url: url,
}) }
以上所述是小编给大家介绍的微信小程序按钮点击跳转页面详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍微信小程序点击列表跳转到对应详情页过程解析,包括了微信小程序点击列表跳转到对应详情页过程解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了微信小程序点击列表跳转到对应详情页过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 点击列表跳转到对应详情页: 用自定义属性data-index保存当前点击列表的index,在
-
本文向大家介绍微信小程序 跳转页面的两种方法详解,包括了微信小程序 跳转页面的两种方法详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 跳转页面 小程序页面有2种跳转,可以在wxml页面或者js中: 1,在wxml页面中: 2,在js页面中: 【注意】此处注意两个关键词 “应用内的页面” 和 “tabBar页面”。 app.json文件中tabBar中注册过的tab页,即为“tabB
-
本文向大家介绍微信小程序 页面跳转传递值几种方法详解,包括了微信小程序 页面跳转传递值几种方法详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 页面跳转传递值 微信小程序导航有两种形式:一种是在写在js中进行跳转,另一种是写在wxml页面中进行跳转。 1、js导航 (1)、wx.navigateTo(OBJECT) :保留当前页面,跳转到应用内的某个页面,使用wx.navigateBac
-
本文向大家介绍微信小程序按钮点击动画效果的实现,包括了微信小程序按钮点击动画效果的实现的使用技巧和注意事项,需要的朋友参考一下 动画效果如下: GIF看起来可能会有点卡 wxml wxss 总结 以上所述是小编给大家介绍的微信小程序按钮点击动画效果的实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持! 如果你觉得本文对你有帮助,欢迎
-
本文向大家介绍微信小程序 详解页面跳转与返回并回传数据,包括了微信小程序 详解页面跳转与返回并回传数据的使用技巧和注意事项,需要的朋友参考一下 微信小程序 详解页面跳转与返回并回传数据 A页面: .wxml文件 .js文件 A页面跳转B页面之后返回: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序 页面传值详解,包括了微信小程序 页面传值详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 页面传值详解 一. 跨页面传值. 1 . 用 navigator标签传值或 wx.navigator, 比如 这里将good_id=16 参数传入detail页面, 然后detail页面的 onload方法内接受. 如果需要传多个参数, 用 & 链接即可 如果要传 数组, 字

