vue.js - 为什么点击跳转页面后query参数丢失?
问题描述
点击三级分类时会重定向到 home,这里不是重定向的问题(而是参数丢失的问题),因为我试过了,在 route.js 里把重定向的代码去掉后,页面会出现空白,路径变为 http://localhost:8080/#/
问题出现的环境背景及自己尝试过哪些方法
- 跳转的路径没问题,如图,手动添加参数是能正常跳转的

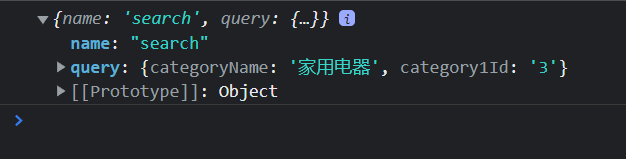
- 使用 this.router.push 跳转前打印参数,发现也没问题,如图

相关代码
Type.vue:
if (categoryname) {
let location = {
name:'search',
query:{categoryName:categoryname},
};
// 一级分类的 a
if (category1id) {
location.query.category1Id=category1id;
} else if (category2id) {
// 二级分类的 a
location.query.category2Id = category2id;
} else {
// 三级分类的 a
location.query.category3Id = category3id;
}
if(this.$route.params.keyword){
location.params = this.$route.params;
}
this.$router.push(location);
}route.js:
export default [
{
path: "/home",
component: Home,
meta:{show:true},
},
{
name:"search",
path:"/search/:keyword?",
component:Search,
meta:{ show:true },
},
{
path: '/',
redirect:"/home"
},
]Search.vue
watch:{
$route(newValue,oldValue){
Object.assign( this.searchParams, this.$route.query, this.$route.params )
this.getData()
// 把相应的1,2,3级分类的id清空
this.searchParams.category1Id = ''
this.searchParams.category2Id = ''
this.searchParams.category3Id = ''
}
},你期待的结果是什么?
点击三级分类正常跳转,而不是重定向到 home 或 http://localhost:8080/#/
共有1个答案
// ...
beforeRouteUpdate(to, from, next) {
Object.assign(this.searchParams, to.query, to.params)
this.getData()
// 把相应的1,2,3级分类的id清空
this.searchParams.category1Id = ''
this.searchParams.category2Id = ''
this.searchParams.category3Id = ''
next()
},
// ...-
在a标签点击后会有短暂的动画效果, 类似 loading, 动画结束后再跳转页面, 有什么方法能实现这样的功能?
-
前端页面渲染前向其他页面跳转,发生无限循环的问题。 代码如上: 问题背景是这样:我自己的一个云服务器网站还没有域名,只实现了前端的ssl认证,但是没有实现后端的ssl认证,导致前端无法向后端发送https请求。于是我目前打算,当用户通过https协议登录前端网站的时候,自动跳转到http协议下的该网站,具体实现的代码如上面所写,但是部署到云服务器并测试的时候发现网页不断弹出alert框,且一直在当
-
pages.json 中 pages配置四个页面,其中有三个配置到了tabBar中 删减代码如下: 我现在需要从客户通讯录中通过点击跳转到没有配置在tabBar中的 客户详情页面中,事件代码如下: 结果控制台报错: 我的文件 '/pages/CustomerInfo/index' 是存在的,路径也没有写错,为什么会找不到页面呢?
-
所以我的问题是,当我点击一个radiobutton来添加类“Completed”时,它执行了所要执行的操作,但是当我想要移除它时,我需要点击两次,我不知道为什么。如有任何帮助,我们将不胜感激。谢谢 HTML CSS JavaScript
-
页面跳转可以是打开新的一页,也可以是当前页重定向,还可以是跳转到当前页的某个状态,下面会从打开w文件,打开其它后缀文件,使用路由等几个方面分别介绍一下在X5中的页面跳转。 目录 1、打开w文件 1.1、使用Shell提供的方法 1.2、使用弹出窗口打开 1.3、模拟门户的做法 2、打开html等其它类型的文件 2.1、使用打开w文件的方法 2.2、使用a链接跳转 2.3、页面重定向 2.4、使用w
-
页面跳转可以是打开新的一页,也可以是当前页重定向,还可以是跳转到当前页的某个状态,下面会从打开w文件,打开其它后缀文件,使用路由等几个方面分别介绍一下在X5中的页面跳转。 目录 1、打开w文件 1.1、使用Shell提供的方法 1.2、使用弹出窗口打开 1.3、模拟门户的做法 2、打开html等其它类型的文件 2.1、使用打开w文件的方法 2.2、使用a链接跳转 2.3、页面重定向 2.4、使用w

