javascript - window.open打开新页面localstorage为什么会丢失?
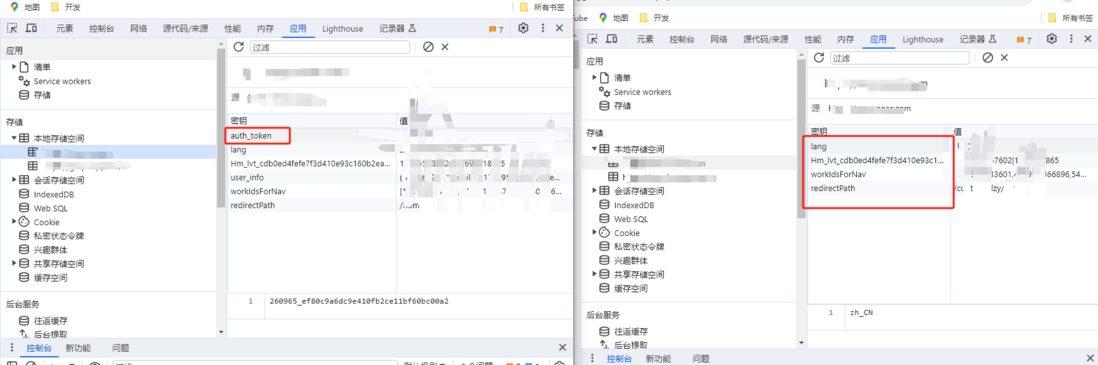
使用window.open打开同源新tab,新页面localstorage中token丢失。
共有2个答案
不同源,不能公享啊,可通过地址栏传啊
这个问题可能出现的原因是由于跨域策略(Same-Origin Policy)的限制。
Same-Origin Policy 是浏览器的一种安全机制,它只允许相同来源的网页脚本访问彼此的资源。如果一个脚本尝试去访问一个不同源(协议、域名或端口三者中有任何一个不同)的网页的资源,那么浏览器就会阻止这种行为,并抛出一个错误。
在你的情况中,当你使用 window.open 打开一个新的同源页面时,新页面被视为与原始页面有相同的源。然而,当新页面尝试访问其 localStorage 时,由于跨域限制,它无法访问原始页面的 localStorage。这是为了防止恶意脚本获取用户的敏感数据。
但是为什么在这种情况下,新页面的 token 会丢失呢?这可能是因为这个 token 是从原始页面通过某种方式(例如:通过查询参数,或者通过父页面与子页面的通信)传递到新页面的。新页面在试图获取这个 token 时,可能由于某种错误(例如:未处理的全局错误),未能成功获取到这个 token。
解决这个问题的一个可能方法是,在新页面加载完成之后,使用 window.opener 对象来访问并获取原始页面的 localStorage。例如:
window.onload = function() { var token = window.opener.localStorage.getItem('token'); if (token) { // 使用 token } else { // 处理 token 丢失的情况 }};需要注意的是,这种方法只有在新的页面与原始页面同源,且在新的页面加载完成后才有效。如果这两个条件不满足,那么这种方法也可能无法正常工作。因此,如果你遇到这个问题,最好的解决方法可能是避免使用 window.open,或者确保新页面在加载时能够正确地获取到所有的必要数据。
-
我是前端萌新。下面这段代码打开网页后会一直刷新: 如果把 var location = window.location; 注释了就不会一直刷新网页了。 到底是什么问题?
-
做web app,一个无法避开的问题就是转场动画;web是基于链接构建的,从一个页面点击链接跳转到另一个页面,如果通过有刷新的打开方式,用户要面对一个空白的页面等待;如果通过无刷新的方式,用Javascript移入DOM节点(常见的SPA解决方案),会碰到很高的性能挑战:DOM节点繁多,页面太大,转场动画不流畅甚至导致浏览器崩溃; mui的解决思路是:单webview只承载单个页面的dom,减少d
-
ap.pushWindow(OPTION | url) pushWindow 用来打开一个新的页面,自带转场动画。可直接传入一个字符串作为 OPTION.url 参数。 OPTION 参数说明 参数 类型 必填 描述 url String 是 要打开的页面url data Object 否 url的参数,会以 query string 跟在 url 后面。在打开的新页面里可以用 ap.parseQ
-
pushWindow pushWindow用来打开一个新的页面,系统自带转场动画。不允许跨appId打开其他离线应用的虚拟域名页面(可换用startApp接口)。 scheme跳转请尽量使用location.href而不是pushWindow。 与location.href的区别,类同于PC浏览器的新开标签页,每个window都是一个新的标签页,因此原页面仅仅是被压到后台,状态始终保持,JS也会继
-
本文向大家介绍JavaScript实现按Ctrl键打开新页面,包括了JavaScript实现按Ctrl键打开新页面的使用技巧和注意事项,需要的朋友参考一下 (译者注: 本文解决的是按 Ctrl键时使用JS打开新页面的问题) 在简化的HTML5规范中,允许在 A 标签内包含多个 DIV 和/或其他块级元素. 现在只要用 <a> 标签包住块元素,就能搞定原来需要用JavaScript来监听并调用 wi
-
问题是,我想在我的聊天应用程序中使用Firebase云消息。在我的android studio中实现firebase文档,我需要创建一个扩展FirebaseInstancedService的类。然而,这项服务似乎缺失了。

